Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」
Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」について紹介します。
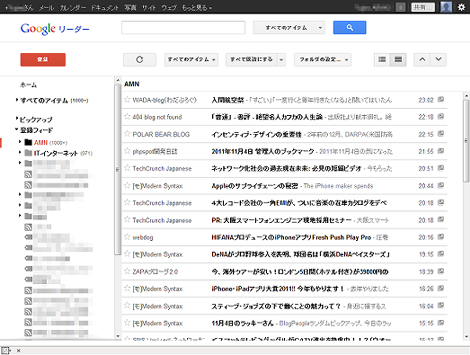
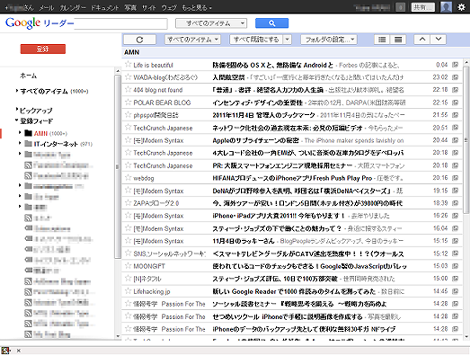
このカスタマイズを行えば、FirefoxでGoogleリーダーを閲覧するとき、以前のスタイルに近い表示に戻すことができます。余白も改善されます。
1.「Stylish」アドオンのインストール
「Stylish」はユーザースタイルを管理するためのアドオンです。このアドオンにユーザースタイルを追加することで、特定のサイトに対して独自のスタイルを適用することができます。
「Stylish」アドオンのサイトにアクセスして「+ Add to Firefox」をクリック。

「今すぐインストール」をクリック。
Firefoxを再起動すれば「Stylish」アドオンが有効になります。
2.「Old styled Google Reader」のインストール
「Stylish」で管理するユーザースタイル「Old styled Google Reader」をインストールします。これは名前のとおり、Googleリーダーのスタイルを(ある程度)元に戻すスタイルです。
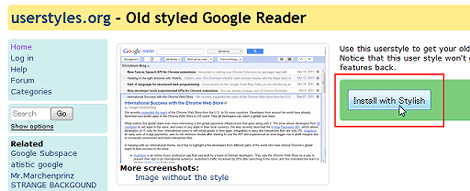
「Old styled Google Reader」のサイトにアクセスして「Install with Stylish」をクリック。
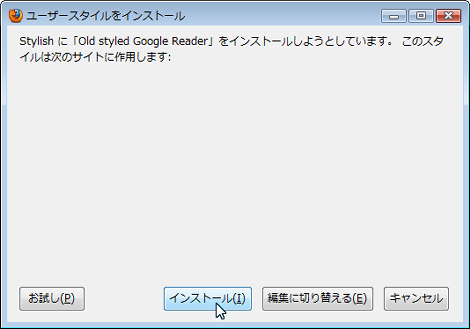
「インストール」をクリック。
最初にクリックした部分が次の表示になればインストールOKです。

3.「Old styled Google Reader」の修正
本来は2項までの設定で「Old styled Google Reader」がGoogleリーダーのスタイルとして再起動不要で即座に反映されるのですが、内容を若干書き換えないと反映されません。
もう少し厳密に言うと、「Old styled Google Reader」の指定は、GoogleリーダーのアクセスURLが「http://www.google.com/reader/~」であればすぐに反映されるようになっています。ところが日本語表示の場合、「http://www.google.co.jp/reader/~」にアクセスしているため、ユーザースタイルがまったく反映されません。
ということで、日本語URLにアクセスしたときにきちんと反映されるように設定を変更します。
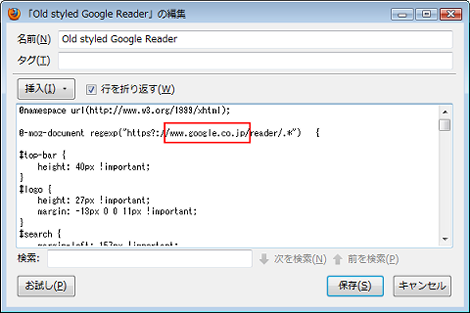
メニューバーの「ツール」→「アドオン」→「User Styles」タブをクリックして、「Old styled Google Reader」の「編集」をクリック。
開いた画面のテキストエリアの3行目にあるドメイン「www.google.com」を「www.google.co.jp」に書き換えて「保存」をクリック。
これでGoogleリーダーのページにスタイルが反映されているはずなので、確認してください。
4.その他
他にも色々なユーザースタイルが公開されているので同じような手順で適用してみるといいでしょう。
- Firefoxでタブをまとめてくれるアドオン「OneTab」
- テーブル要素で特定の列だけをコピーする方法
- Firefoxでドラッグを使ってページをスクロールする方法
- Firefoxで画像表示/JavaScript/Java/CSS/Cookie/Flashなどを一発でオフにするアドオン「QuickJava」
- Firefoxの再起動ができるアドオン「Restartless Restart」
- Firefoxのタブをホイールで切り替えられるアドオン「Tab Wheel Scroll」
- Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」
- Firefoxでスクリーンショットを簡単に撮れるアドオン「Pearl Crescent Page Saver」
- Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」
- Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」
- サイト全体で未使用のCSSセレクタを見つけるFirefoxアドオン「Dust-Me Selectors」
- リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
- LiveHTTPHeaders(Firefox 機能拡張)でHTTP ヘッダを表示する
- 快適なブラウジングを実現する Firefox 機能拡張「All-In-One Sidebar」