Movable TypeでMTPagesタグとMTEntriesタグを入れ子にして動作させる方法
Movable Typeのブログ記事とウェブページの一覧を入れ子にして動作させる方法を紹介します。
MTQに投稿された質問のやりとりで気がついたのですが、本エントリーで紹介する方法で正常に動作できるようです。
1.ウェブページとブログ記事の設定状態
同一のブログ(ブログID=2)に、次のタイトルでウェブページとブログ記事をそれぞれ3つずつ投稿しているものとします。ブログ記事はウェブページと異なるブログでも構いませんがここでは同一ブログとします。
ウェブページ
- 製品A
- 製品B
- 製品C
ブログ記事
- 製品Aのニュース
- 製品Bのニュース
- 製品Cのニュース
2.ウェブページ一覧にブログ記事一覧を表示(失敗例)
1項の記事が投稿されている状態で、次のサブテンプレートを設定したインデックステンプレートを作ります。
<mt:Pages>
<mt:PagesHeader>
<ul>
</mt:PagesHeader>
<li>Page: <$mt:PageTitle$></li>
<mt:Entries>
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li>Entry: <$mt:EntryTitle$></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
<mt:PagesFooter>
</ul>
</mt:PagesFooter>
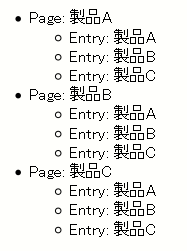
</mt:Pages>このインデックステンプレートを再構築すると、次のようにブログ記事タイトルの部分にウェブページタイトルが出力されてしまいます。

これはウェブページのコンテキストとブログ記事のコンテキストが干渉するためと思われます。
3.ウェブページ一覧にブログ記事一覧を表示(成功例)
そこで、次のようにMTEntriesタグにinclude_blogsタグを与えます。
<mt:Pages>
<mt:PagesHeader>
<ul>
</mt:PagesHeader>
<li>Page: <$mt:PageTitle$></li>
<mt:Entries include_blogs="2">
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li>Entry: <$mt:EntryTitle$></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
<mt:PagesFooter>
</ul>
</mt:PagesFooter>
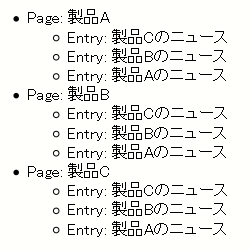
</mt:Pages>これで、ブログ記事タイトルが適正に出力されるようになります。

include_blogsモディファイアでブログIDを指定するので、ウェブページとブログ記事は異なるブログでも構いません。
4.ウェブページ一覧に関連のブログ記事一覧を表示(その1)
この方法を利用して、ウェブページ一覧に関連のブログ記事一覧を表示させてみます。
3項のサブテンプレートを使って、MTPageTitleを変数page_titleに保持し、MTEntriesタグ内にMTIfタグを追加して、ウェブページタイトルとブログ記事タイトルを比較します。
<mt:Pages>
<mt:PagesHeader>
<ul>
</mt:PagesHeader>
<li>Page: <$mt:PageTitle$></li>
<$mt:PageTitle setvar="page_title"$>
<mt:Entries include_blogs="2">
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<mt:if tag="EntryTitle" like="$page_title">
<li>Entry: <$mt:EntryTitle$></li>
</mt:if>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
<mt:PagesFooter>
</ul>
</mt:PagesFooter>
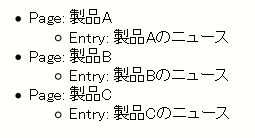
</mt:Pages>これで製品ウェブページに関するブログ記事を振り分けて表示することができます。

5.ウェブページ一覧に関連のブログ記事一覧を表示(その2)
4項よりさらに現実的な方法として、ブログ記事のカテゴリに「製品A」「製品B」「製品C」をそれぞれ与え、ウェブページタイトルとブログ記事のカテゴリ名で判定するようにします。
<mt:Pages>
<mt:PagesHeader>
<ul>
</mt:PagesHeader>
<li>Page: <$mt:PageTitle$></li>
<$mt:PageTitle setvar="page_title"$>
<mt:Entries include_blogs="2">
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<mt:if tag="EntryCategory" eq="$page_title">
<li>Entry: <$mt:EntryTitle$></li>
</mt:if>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
<mt:PagesFooter>
</ul>
</mt:PagesFooter>
</mt:Pages>これも4項と同様の結果を得られます。
6.注意事項
MTEntriesタグ内でMTPageに関するテンプレートタグを使うとコンテキストエラーになるので、MTEntriesタグでウェブページに関する情報を利用したい場合は、MTEntriesタグの前で変数に保持してください。
- ウェブページの一覧をウェブページで表示する
- 記事タイトルを番号順に並べる for Movable Type 4.2
- ウェブページのデザインを切り替える

