Firefox7でCSSの不具合発生
Firefox7以上でCSSの不具合が発生しています。当ブログだけの問題かもしれませんがとりあえず情報展開します。
1.問題点1
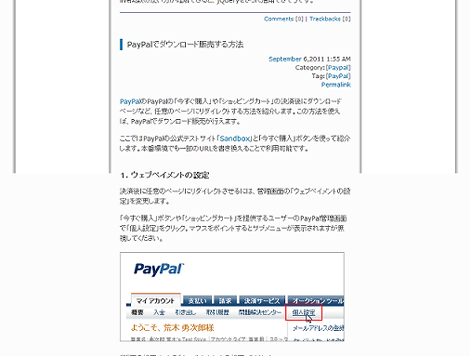
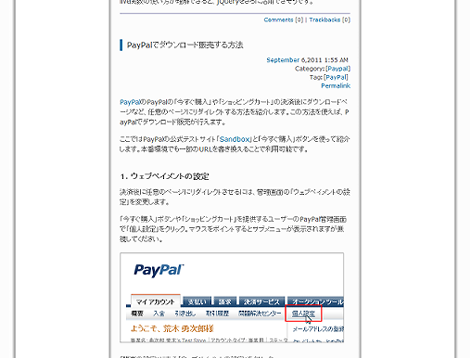
当ブログでは3カラム表示で、サイドバーの区切りに背景画像を使っていますが、次のように途中で途切れる事象が発生しています。
月別アーカイブやコメントの多いブログ記事ページなど、スクロール量が多いページで100%発生するようです。例えば次のページで発生しています。
背景画像は長さが足りない訳ではなく、backgroundプロパティに「repeat-y」を与えてY軸方向に繰り返すようにしています。
2.確認状況
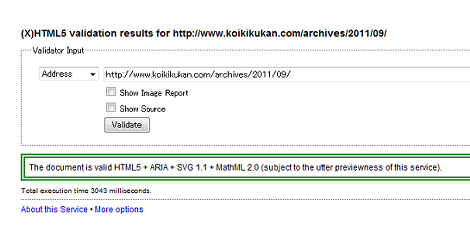
事象が発生するページはHTML5でマークアップしています。Validator.nu (X)HTML5 ValidatorではvalidなHTMLになっています。
ブラウザのバージョン別確認状況は次のとおりです。
- 3.6.23:OK
- 5.0:OK
- 7.0.1:NG
- 8.0a2(Aurora):NG(これ以上のバージョンはすべてNG)
Google ChromeやIE9など、他のブラウザでは正常に表示されます。PC再起動・ブラウザ再起動・キャッシュのクリアを行っても事象は変わりません。PCはWindows Vista Service Pack 2です。
3.対策
ネットで検索したり、CSSのプロパティをいろいろ組み替えたりしてみましたが、今のところ対策は見つかってません。
Firefoxへのフィードバックはすでに行っています。
- Firefoxのスクリーンショットで新機能追加
- Firefoxで新しいタブをすぐ右側に開く方法
- Firefoxでメニューバーを表示する方法のまとめ
- Firefoxでスクリーンショットを撮る方法
- FirefoxやChromeで擬似クラス(:hoverや:activeなど)のCSSを検証する方法
- Firefoxで一番左または一番右のタブに一発で移動する方法
- Firefoxで画像表示やJavaScriptをオフにする方法
- JavaScript+Firefoxで新しいウィンドウを開く方法
- Firefox29でリロードボタン・停止ボタンの位置を移動させる方法
- Firefox 25で表示が遅くなった場合の対処方法
- FirefoxでYouTubeの「共有」をクリックしたときに「undefined」が表示される不具合の対処
- FirefoxでPDFの表示が崩れる場合の対処
- Firefoxを高速化する「SpeedyFox」
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について(続き:パッチの適用バージョン調査)
- Firefoxの自動更新を止める方法
お久しぶりです。
ページを読み込む度にFirefox8で以下のエラーが出ますね。
エラー: document.getElementById("buttonLeft") is null
ソースファイル: http://www.koikikukan.com/js/koikikukan-min.js
行: 1
確認済みでしたらスルーしてください^^;
>WINDさん
ごぶさたしてます。
ご指摘ありがとうございました。
とりあえず修正しました。このJavaScriptファイルは色々見直したいですね。