WordPressのTwenty Elevenテーマ解説:固定ページテンプレート (page.php)
WordPressの勉強も兼ねて、Twenty Elevenテーマの各テンプレートについて解説しています。確認バージョンは3.2.1です。
固定ページテンプレート (page.php)
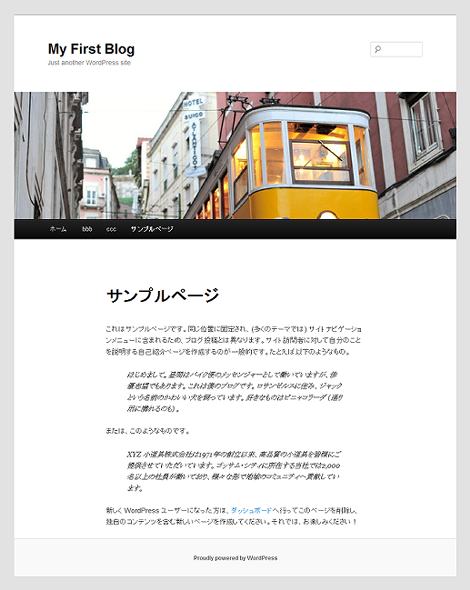
Twenty Elevenテーマの「固定ページテンプレート (page.php)」で出力されるページは次のように、URLが一意のページにコンテンツが表示されます。
テンプレートのソースコードは次のとおりです。
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site will use a
* different template.
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
get_header(); ?>
<div id="primary">
<div id="content" role="main">
<?php the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>以下、順を追ってテンプレートの内容について解説します。「WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)」と重複している部分がありますが、この記事だけで一気に読みきれるよう、他の記事への参照は行ってません。
1.ヘッダー情報の出力
ヘッダー情報はget_header()で出力します。
<?php
…中略…
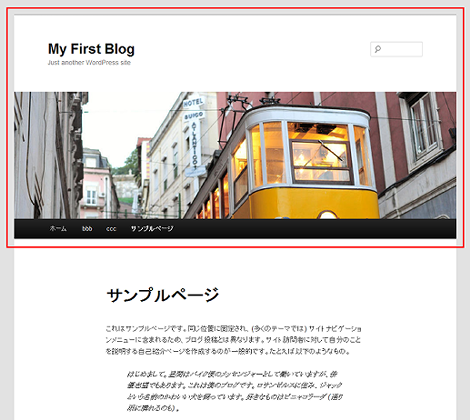
get_header(); ?>ヘッダー情報は赤枠部分が対応します。
get_header()はwp-includes/general-template.phpに実装されています。
wp-includes/general-template.php
function get_header( $name = null ) {
do_action( 'get_header', $name );
$templates = array();
if ( isset($name) )
$templates[] = "header-{$name}.php";
$templates[] = 'header.php';
// Backward compat code will be removed in a future release
if ('' == locate_template($templates, true))
load_template( ABSPATH . WPINC . '/theme-compat/header.php');
}do_action()はフックポイント「get_header」の作成を行っています。
do_action( 'get_header', $name );プラグインを作成している方はすでにご存知と思いますが、add_action()を使えばフックポイントに任意のアクションを追加できます。
例えばプラグインで次のコードを記述すれば、フックポイント「get_header」、つまりdo_action('get_header')の実行時にfoo()が起動され、doctype宣言の前に「foo」が出力されます。
<?php
/*
Plugin Name: Foo
Description: Foo
Version: 1.0
*/
function foo() {
echo "foo";
}
add_action('get_header', 'foo');
?>話を戻して、get_header()では、パラメータに設定した文字列をテンプレート名として利用します。「get_header('foo')」と書いておけば、「header-foo.php」を「header.php」の代わりにロードします。パラメータの設定がなければ「header.php」をロードします。
$templates = array();
if ( isset($name) )
$templates[] = "header-{$name}.php";
$templates[] = 'header.php';2.記事データの取得
赤色で示したthe_post()で、記事データを取得します。
<div id="primary">
<div id="content" role="main">
<?php the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
</div><!-- #content -->
</div><!-- #primary -->the_post()は投稿データをロードする関数で、wp-includes/query.phpに実装されています。the_post()を実行しただけでは何も出力しません。
wp-includes/query.php
function the_post() {
global $wp_query;
$wp_query->the_post();
}3.コンテンツの出力
赤色のget_template_part()でコンテンツを出力します。
<div id="primary">
<div id="content" role="main">
<?php the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
</div><!-- #content -->
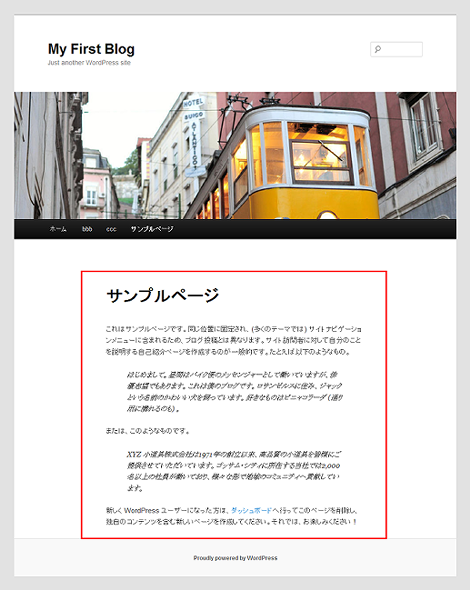
</div><!-- #primary -->コンテンツは次の赤枠部分が該当します。
get_template_part()はwp-includes/general-template.phpに実装されています。
wp-includes/general-template.php
function get_template_part( $slug, $name = null ) {
do_action( "get_template_part_{$slug}", $slug, $name );
$templates = array();
if ( isset($name) )
$templates[] = "{$slug}-{$name}.php";
$templates[] = "{$slug}.php";
locate_template($templates, true, false);
}do_action()でフックポイント「get_template_part_スラッグ名」の作成を行っています。この場合はスラッグ名は「content」なので、フックポイント名は「get_template_part_content」になります。
また、get_header()と同様、第1パラメータと第2パラメータに設定された名前を使ってテンプレートを呼び出します。第2パラメータが設定されていれば、「スラッグ名-名前.php」でテンプレートを呼び出します。第2パラメータが設定されていなければ、「スラッグ名.php」でテンプレートを呼び出します。
固定ページテンプレート (page.php)テンプレートのget_template_part()の第1パラメータは「content」、第2パラメータは「page」なので、「content-page.php」が呼び出されることになります。
4.コメントの出力
赤色のcomments_template()でコメントを出力します。
<div id="primary">
<div id="content" role="main">
<?php the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
</div><!-- #content -->
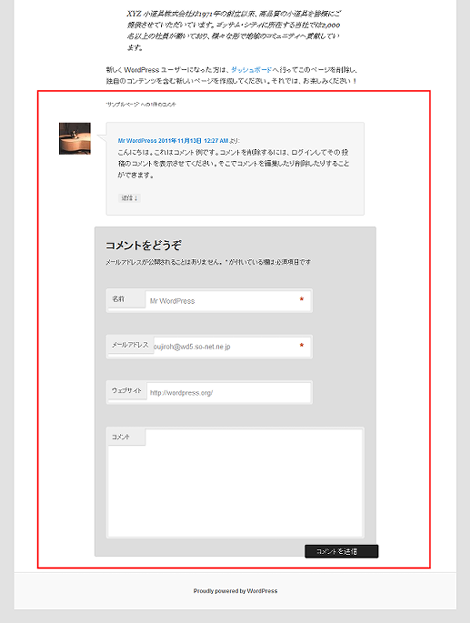
</div><!-- #primary -->コメントは次の赤枠部分が該当します(冒頭のスクリーンショットはディスカッションの設定で非表示にしています)。
comments_template()はコメントテンプレートを取得する関数で、wp-includes/comment-template.phpに実装されています(長いので掲載は割愛)。
パラメータの意味は次のとおりです。
- 第1パラメータ:コメントテンプレート名を指定。値が空の場合は「comments.php」を取得
- 第2パラメータ:コメント分割の要否。ここでは「true」が設定されているのでコメントを分割表示
5.フッター情報の出力
フッター情報は赤枠部分が対応します。
フッター情報はget_footer()で出力します。
<?php get_footer(); ?>get_footer()は、wp-includes/general-template.phpに実装されています。
wp-includes/general-template.php
function get_footer( $name = null ) {
do_action( 'get_footer', $name );
$templates = array();
if ( isset($name) )
$templates[] = "footer-{$name}.php";
$templates[] = 'footer.php';
// Backward compat code will be removed in a future release
if ('' == locate_template($templates, true))
load_template( ABSPATH . WPINC . '/theme-compat/footer.php');
}- WordPressテーマ(レスポンシブWebデザイン対応)
- WordPressのTwenty Elevenテーマ解説:サイドバー (sidebar.php)
- WordPressテーマ(テンプレート)バージョンアップ
- WordPressのTwenty Elevenテーマ解説:content.php(その2)
- WordPressのTwenty Elevenテーマ解説:content.php(その1)
- WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)
- WordPressのTwenty Elevenテーマ解説:フッター (footer.php)
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その3
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1
- WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート (index.php)
- WordPressでウィジェットを作るカスタマイズ
- WordPress 3のサイドバーにウィジェットを表示するカスタマイズ
- WordPressテーマ(WordPress 3.x対応)
- WordPress テーマ修正(レイアウトの不具合)