Movable Typeの画像アップロード時にリサイズできる「UploadImageResizerプラグイン」
Movable Typeの画像アップロード時にリサイズ可能な「UploadImageResizerプラグイン」を公開します。
1.機能
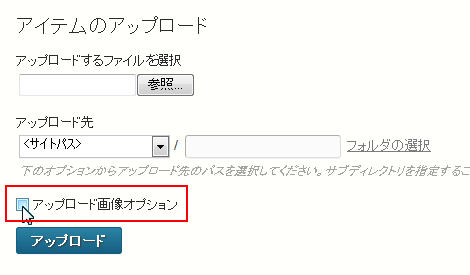
アイテムのアップロード画面で画像をアップロードする際、「アップロード画像オプション」をチェックします。

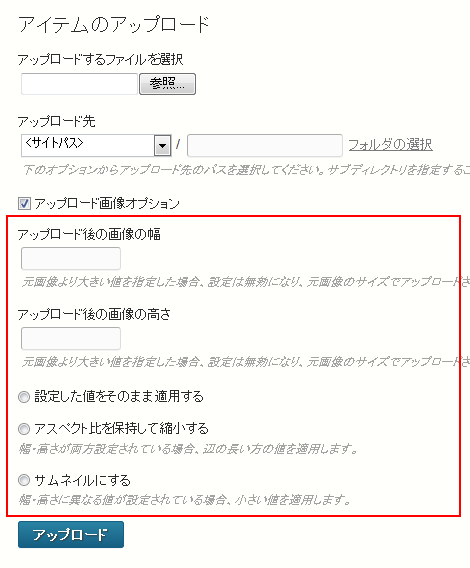
チェックすると、アップロード画像をリサイズするためのオプションが表示されます。各フィールドに値を設定してアップロードすれば、指定したサイズでアップロードされます。

このプラグインは、アップロード後の画像をリサイズするのではなく、アップロード時にサイズ指定するものです。アップロード後に画像をチェックしながらリサイズしたい場合は、インターネットに接続された環境であれば「Pixenateプラグイン」を推奨します。
また、UploadImageResizerプラグインは画像の拡大は行えません。また現在のバージョンでは上書きアップロードにも対応していません(上書きアップロードは別途対応予定)。
動作はMT5.12で確認しています。
2.アップロード画像サンプル
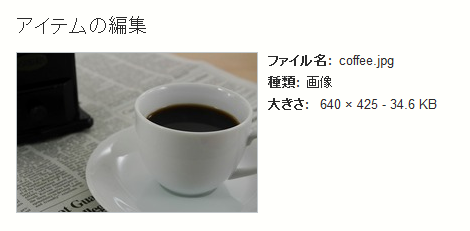
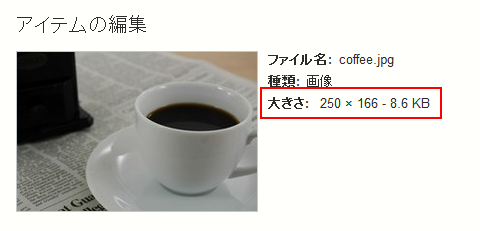
下のスクリーンショットは元画像(640×425)をそのままアップロードしたアイテム編集画面に表示された画像です。

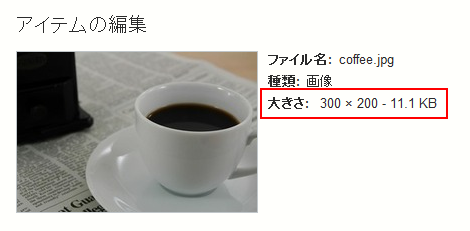
幅300px・高さ200pxにリサイズしてアップロードしたものです。画像の幅・高さとサイズが変更されます。

幅200pxを指定+アスペクト比を保持してアップロードしたものです。指定した幅
にあわせて高さが自動調整されます。

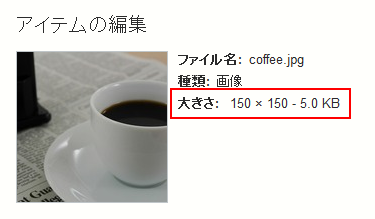
150pxのサムネイル(四角)作成したものです。

3.価格
価格:\3,000-(税別)/1インストールMT(購入前に必ず動作確認してください)
4.プラグインのダウンロード
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
修正履歴
2011/11/16 初版
2011/11/16 v0.02 MT5.0x対応
プラグインアーカイブを展開し、中にあるUploadImageResizerフォルダごと、Movable Type のアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「UploadImageResizer~」が表示されればインストール完了です。

5.注意事項
下記の条件でアップロードすると、元画像をそのままアップロードします。
- 「アップロード画像オプション」をチェックしていない
- 幅・高さの指定がない
- 幅・高さのいずれかの指定サイズが元画像のサイズを超えている
- ラジオボタンのいずれも選択されていない
- Movable Type7でアイテムのリネーム規則を変更する「AssetRenameChangerプラグイン」
こんにちは。
MT Pro 5.06 にインストールしてみましたが、「アップロード画像オプション」が表示されませんでした。残念。
>日下部理恵さん
こんばんは。
v0.02でMT5.0xに対応させましたのでご確認ください。
それではよろしくお願い致します。
MT Pro 5.06 で、画像2枚ほどアップロード(条件を変えて)してみましたが、問題なくアップロード出来ました。すばやい対応ありがとうございました。すばらしいプラグインです。
これはすてきなプラグインですね。さっそく活用させていただきます。
上書きアップロードには非対応とのことですが、それはそれで便利かもしれません。
複数アカウントで運用しているブログだと、同じファイル名でファイルをアップロードして、他のアカウントの人がアップした画像を意図せず上書きしてしまう事故がたまに発生しますので。
また、このプラグインとの本来の機能とは若干違いますが、ファイルのアップロード時に日本語ファイル名のままアップロードして、のちのち何かと問題になるケースがあるので、この辺りも解決出来るといいですね。
と、ずうずうしくご要望ばかり書き連ねてしまいました(笑)
これからも小粋空間さんの活躍を応援しています!
>田中さん
こんばんは。
コメントありがとうございます。
なお「上書きアップロードには非対応」というのは、元画像のサイズでアップロードされてしまうので、頂いたコメントのような動作にはなりません。こちらは別途対応するようにしたいと思います。
日本語ファイル名の件はおっしゃる通りで、もし対応する場合は別プラグインにしたいと思います。
それではよろしくお願い致します。
はじめまして。
このリサイズの機能は、
アップするたびに数値を入力するのでなくて、
常にその値になるように設定できますか?
(常にアップロード画像オプションにチェックが入っていて、ピクセル数も下のラジオボタンも入っている状態)
こんにちは。
追記です、改変にあたるのでしたら申し訳ありません。
上記の件ですが、
単純に吐き出すhtmlをいじってしまいました。
チェックボックスと任意のラジオボタンのところに
checked="checked" をタグにいれて、
value="●●" といれたらできました。
>平岩さん
こんばんは。
ご連絡ありがとうございました。
改変については特に問題ありませんのでご活用ください。
それではよろしくお願い致します。

