WordPressのTwenty Elevenテーマ解説:サイドバー (sidebar.php)
WordPressの勉強も兼ねて、Twenty Elevenテーマの各テンプレートについて解説しています。確認バージョンは3.2.1です。
サイドバー (sidebar.php)
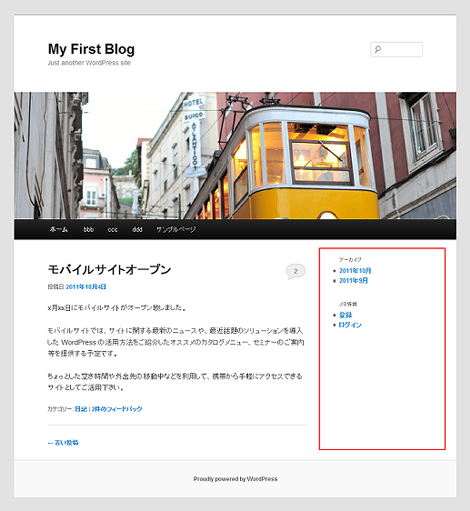
Twenty Elevenテーマの「サイドバー (sidebar.php)」は、次のように、各ページのサイドバーを表示します。
テンプレートのソースコードは次のとおりです。
<?php
/**
* The Sidebar containing the main widget area.
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
$options = twentyeleven_get_theme_options();
$current_layout = $options['theme_layout'];
if ( 'content' != $current_layout ) :
?>
<div id="secondary" class="widget-area" role="complementary">
<?php if ( ! dynamic_sidebar( 'sidebar-1' ) ) : ?>
<aside id="archives" class="widget">
<h3 class="widget-title"><?php _e( 'Archives', 'twentyeleven' ); ?></h3>
<ul>
<?php wp_get_archives( array( 'type' => 'monthly' ) ); ?>
</ul>
</aside>
<aside id="meta" class="widget">
<h3 class="widget-title"><?php _e( 'Meta', 'twentyeleven' ); ?></h3>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</aside>
<?php endif; // end sidebar widget area ?>
</div><!-- #secondary .widget-area -->
<?php endif; ?>以下、順を追ってテンプレートの内容について解説します。
1.レイアウト情報の取得
テーマ情報をtwentyeleven_get_theme_options()で取得し、さらにその中のレイアウト情報を取得します。
$options = twentyeleven_get_theme_options();
$current_layout = $options['theme_layout'];twentyeleven_get_theme_options()はwp-content/themes/twentyeleven/inc/theme-options.phpに実装されています。
wp-content/themes/twentyeleven/inc/theme-options.php
function twentyeleven_get_theme_options() {
return get_option( 'twentyeleven_theme_options', twentyeleven_get_default_theme_options() );
}twentyeleven_get_theme_options()の中ではget_option()を実行しているだけです。get_option()の第1パラメータはオプション名、第2パラメータはデータベースにオプションが存在しない場合のデフォルト値です。デフォルト値はtwentyeleven_get_default_theme_options()で返却された値を使用しています。
twentyeleven_get_default_theme_options()は、twentyeleven_get_theme_options()と同じtheme-options.phpに実装されています。
function twentyeleven_get_default_theme_options() {
$default_theme_options = array(
'color_scheme' => 'light',
'link_color' => twentyeleven_get_default_link_color( 'light' ),
'theme_layout' => 'content-sidebar',
);
if ( is_rtl() )
$default_theme_options['theme_layout'] = 'sidebar-content';
return apply_filters( 'twentyeleven_default_theme_options', $default_theme_options );
}$options['theme_layout']に対応する内容として「content-sidebar」が設定されていることが分かります。
2.レイアウトについて
Twenty Elevenテーマのレイアウトには次の3種類が用意されています。
- content-sidebar(右サイドバー)
- sidebar-content(左サイドバー)
- content(サイドバーなし)
レイアウトは、theme-options.phpのtwentyeleven_layouts()に定義されています。
function twentyeleven_layouts() {
$layout_options = array(
'content-sidebar' => array(
'value' => 'content-sidebar',
'label' => __( 'Content on left', 'twentyeleven' ),
'thumbnail' => get_template_directory_uri() . '/inc/images/content-sidebar.png',
),
'sidebar-content' => array(
'value' => 'sidebar-content',
'label' => __( 'Content on right', 'twentyeleven' ),
'thumbnail' => get_template_directory_uri() . '/inc/images/sidebar-content.png',
),
'content' => array(
'value' => 'content',
'label' => __( 'One-column, no sidebar', 'twentyeleven' ),
'thumbnail' => get_template_directory_uri() . '/inc/images/content.png',
),
);
return apply_filters( 'twentyeleven_layouts', $layout_options );
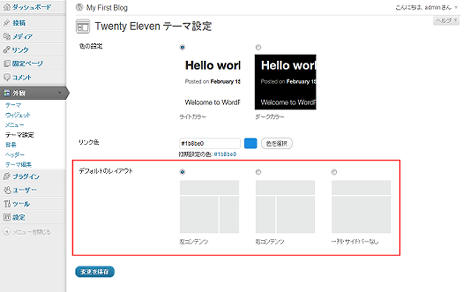
}レイアウトを変更するには、管理画面の「外観」→「テーマ設定」→「デフォルトのレイアウト」で行えます。
3.レイアウトの判定
取得したレイアウトの判定を行い、「content」つまりサイドバーを表示しないレイアウト以外であれば、ifブロック内を実行します。
<?php
…中略…
if ( 'content' != $current_layout ) :
?>
…中略…
<?php endif; ?>4.サイドバーの判定
dynamic_sidebar()でサイドバーの有無を判定します。第1パラメータはサイドバーの名称で「sidebar-1」は管理画面の「外観」→「ウィジェット」の「メインサイドバー」が対応します。「メインサイドバー」にウィジェットが1つも割り当てられていなけばifブロック内を実行します。
<div id="secondary" class="widget-area" role="complementary">
<?php if ( ! dynamic_sidebar( 'sidebar-1' ) ) : ?>
…中略…
<?php endif; // end sidebar widget area ?>
</div><!-- #secondary .widget-area -->dynamic_sidebar()はwp-includes/widgets.phpに実装されています(掲載は割愛)。この関数の実行結果は真偽値を返却します。
5.アーカイブ一覧の出力
次の部分でアーカイブ一覧を出力します。
<aside id="archives" class="widget">
<h3 class="widget-title"><?php _e( 'Archives', 'twentyeleven' ); ?></h3>
<ul>
<?php wp_get_archives( array( 'type' => 'monthly' ) ); ?>
</ul>
</aside>wp_get_archives()は日付ベースのアーカイブリストを表示するテンプレートタグで、wp-includes/general-template.phpに実装されています(掲載は割愛)。
パラメータの「type」には次のものを指定できます。指定を省略した場合は「monthly」を適用します。
- yearly
- monthly
- daily
- weekly
- postbypost
その他、下記のパラメータを設定できます(内容は公式ドキュメントより)。
- limit:取得するアーカイブ数を数値で設定。デフォルトは制限なし
- format:アーカイブリストの形式(下記のいずれか)を設定
- html:HTML のリストタグ(<li>)と before・after の文字列
- option:セレクトボックスまたはドロップダウンメニュー用のセレクトタグ(<select>)内のオプションタグ(<option>)
- link:リンクタグ(<link>)内に
- custom:before・after の文字列を用いたカスタムリスト
- before:リンクの前に表示する内容(htmlまたはcustomを選択した場合に有効)
- after:リンクの後に表示する内容(htmlまたはcustomを選択した場合に有効)
- show_post_count:投稿数を表示(真偽値を設定)
6.メタ情報の出力
次の部分でアーカイブ一覧を出力します。
<aside id="meta" class="widget">
<h3 class="widget-title"><?php _e( 'Meta', 'twentyeleven' ); ?></h3>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</aside>wp_register()は次の制御を行います。
- ログイン中:「サイト管理」のリンクを出力(クリックすれば管理画面に移動)
- ログアウト中:
- 管理画面の「設定」→「一般」の「だれでもユーザー登録ができるようにする」をチェックしている場合:「登録」のリンクを出力
- チェックしていない場合:何も出力しない
ログイン中の表示

ログアウト中(または他ユーザー)でチェックしている場合の表示

wp_register()はwp-includes/general-template.phpに実装されています。
wp-includes/general-template.php
function wp_register( $before = '<li>', $after = '</li>', $echo = true ) {
if ( ! is_user_logged_in() ) {
if ( get_option('users_can_register') )
$link = $before . '<a href="' . site_url('wp-login.php?action=register', 'login') . '">' . __('Register') . '</a>' . $after;
else
$link = '';
} else {
$link = $before . '<a href="' . admin_url() . '">' . __('Site Admin') . '</a>' . $after;
}
if ( $echo )
echo apply_filters('register', $link);
else
return apply_filters('register', $link);
}wp_loginout()はログインリンクを表示します。ログインしているユーザーにはログアウトリンクを表示します。
ログイン中

ログアウト中

wp_loginout()はwp-includes/general-template.phpに実装されています。
wp-includes/general-template.php
function wp_loginout($redirect = '', $echo = true) {
if ( ! is_user_logged_in() )
$link = '<a href="' . esc_url( wp_login_url($redirect) ) . '">' . __('Log in') . '</a>';
else
$link = '<a href="' . esc_url( wp_logout_url($redirect) ) . '">' . __('Log out') . '</a>';
if ( $echo )
echo apply_filters('loginout', $link);
else
return apply_filters('loginout', $link);
}wp_meta()は、プラグインのアクションフックです。デフォルトの状態では何も出力されません。functions.phpに次のようなコードを記述すればリンクが表示されます。
function out_link () {
echo "<li><a href="...">foo</a></li>";
}
add_action('wp_meta', 'out_link');- WordPressテーマ(レスポンシブWebデザイン対応)
- WordPressのTwenty Elevenテーマ解説:固定ページテンプレート (page.php)
- WordPressテーマ(テンプレート)バージョンアップ
- WordPressのTwenty Elevenテーマ解説:content.php(その2)
- WordPressのTwenty Elevenテーマ解説:content.php(その1)
- WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)
- WordPressのTwenty Elevenテーマ解説:フッター (footer.php)
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その3
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1
- WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート (index.php)
- WordPressでウィジェットを作るカスタマイズ
- WordPress 3のサイドバーにウィジェットを表示するカスタマイズ
- WordPressテーマ(WordPress 3.x対応)
- WordPress テーマ修正(レイアウトの不具合)