Movable Typeのカテゴリリストで階層別に背景画像を変更する
Tag:[]
Movable Typeのカテゴリリストで階層別に背景画像を変更する方法を紹介します。
1.カテゴリリストの完成サンプル
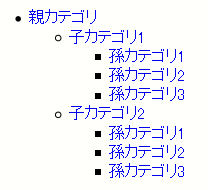
このカスタマイズでは次のようなカテゴリリストを出力します。

カテゴリリストのli要素のclass属性には、階層別に異なる値を設定します。class属性値にスタイルを適用すれば、階層別に異なる背景画像を適用できます。
また、サンプルでは第3階層の最後のli要素に「last」というclass属性値も付与しています。
<ul>
<li class="parent"><a href="http://user-domain/cat1/">親カテゴリ</a>
<ul>
<li class="child"><a href="http://user-domain/cat1/1/">子カテゴリ1</a>
<ul>
<li class="grandchild"><a href="http://user-domain/cat1/1/1/">孫カテゴリ1</a></li>
<li class="grandchild"><a href="http://user-domain/cat1/1/2/">孫カテゴリ2</a></li>
<li class="grandchild last"><a href="http://user-domain/cat1/1/3/">孫カテゴリ3</a></li>
</ul>
</li>
<li class="child"><a href="http://user-domain/cat1/2/">子カテゴリ2</a>
<ul>
<li class="grandchild"><a href="http://user-domain/cat1/2/1/">孫カテゴリ1</a></li>
<li class="grandchild"><a href="http://user-domain/cat1/2/2/">孫カテゴリ2</a></li>
<li class="grandchild last"><a href="http://user-domain/cat1/2/3/">孫カテゴリ3</a></li>
</ul>
</li>
</ul>
</li>
</ul>2.カスタマイズ
1項のカテゴリリストを出力するには、次のサブテンプレートを利用します。
<$mt:SetVar name="depth" value="1"$>
<mt:TopLevelCategories>
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<mt:if name="depth" eq="1">
<li class="parent"><a href="<$mt:CategoryArchiveLink$>"><$mt:CategoryLabel$></a>
</mt:if>
<mt:if name="depth" eq="2">
<li class="child"><a href="<$mt:CategoryArchiveLink$>"><$mt:CategoryLabel$></a>
</mt:if>
<mt:if name="depth" eq="3">
<mt:SubCatIsLast>
<li class="grandchild last"><a href="<$MTCategoryArchiveLink$>"><mt:CategoryLabel></a>
<mt:else>
<li class="grandchild"><a href="<$mt:CategoryArchiveLink$>"><$mt:CategoryLabel$></a>
</mt:SubCatIsLast>
</mt:if>
<$mt:SetVar name="depth" op="++"$>
<$mt:SubCatsRecurse$>
<$mt:SetVar name="depth" op="--"$>
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:TopLevelCategories>ポイントは青色で示した変数depthの制御で、これで階層の深さを判断しています。変数をインクリメントしているのはMTSubCatsRecurseの直前のMTSetVarタグ、デクリメントしているのがMTSubCatsRecurseの直後のMTSetVarタグです。
また、赤色で示したMTSubCatIsLastタグで、第3階層の「last」を付与を制御しています。
ちなみに、
<mt:SubCatIsLast>
<li class="grandchild last"><a href="<$MTCategoryArchiveLink$>"><mt:CategoryLabel></a>
<mt:else>
<li class="grandchild"><a href="<$mt:CategoryArchiveLink$>"><$mt:CategoryLabel$></a>
</mt:SubCatIsLast>の5行は、実際には次の1行に置き換えて書くこともできます。
<li class="grandchild<mt:SubCatIsLast> last</mt:SubCatIsLast>"><a href="<$MTCategoryArchiveLink$>"><mt:CategoryLabel></a>第1階層・第2階層の判定処理の中に、第3階層の処理と同じようにMTSubCatIsLastタグを使えば、「parent」や「child」に「last」を付与することができます。
3.カスタマイズ(第1階層をh3要素にする)
第1階層のみをh3要素にするには、次のサブテンプレートを利用します。
<$mt:SetVar name="depth" value="1"$>
<mt:TopLevelCategories>
<mt:SubCatIsFirst>
<mt:if name="depth" ne="1">
<ul>
</mt:if>
</mt:SubCatIsFirst>
<mt:if name="depth" eq="1">
<h3><mt:CategoryLabel></h3>
</mt:if>
<mt:if name="depth" eq="2">
<li class="child"><MTCategoryLabel>
</mt:if>
<mt:if name="depth" eq="3">
<mt:SubCatIsLast>
<li class="grandchild last"><a href="<$MTCategoryArchiveLink$>"><mt:CategoryLabel></a>
<mt:else>
<li class="grandchild"><a href="<$mt:CategoryArchiveLink$>"><$mt:CategoryLabel$></a>
</mt:SubCatIsLast>
</mt:if>
<$mt:SetVar name="depth" op="++"$>
<mt:SubCatsRecurse>
<$mt:SetVar name="depth" op="--"$>
<mt:if name="depth" ne="1">
</li>
</mt:if>
<mt:SubCatIsLast>
<mt:if name="depth" ne="1">
</ul>
</mt:if>
</mt:SubCatIsLast>
</mt:TopLevelCategories>2項のサブテンプレートの違いは、赤色で示しました。違いは、第1階層の処理でh3要素を出力することと、ul要素を出力しないことです。
4.その他
このエントリーのカスタマイズでは変数を利用して階層を判断していますが、次のタグを利用しても実現可能です。
- MTHasParentCategory
- MTHasNoParentCategory
- MTHasSubCategories
- MTHasNoSubCategories
例えば、第2階層の判定にはMTHasParentCategoryタグとMTHasSubCategoriesタグ、第3階層の判定にはMTHasNoSubCategoriesタグを使用します。ただし、第2階層までしかないカテゴリがあると、第2階層がMTHasNoSubCategoriesタグの判定にひっかかってしまい、期待通りの出力にならない可能性があるので気をつけてください。
- Movable Type6で記事のない親カテゴリのカテゴリページを出力する方法
- Movable Typeでブログ記事が属するカテゴリアーカイブのリンクをブログ記事ページに表示する
- Movable Typeで「カテゴリ+年別」の記事一覧を表示する方法
- Movable Typeで親カテゴリーアーカイブに表示した記事のメインカテゴリまでのパンくずリストを表示する
- Movable Typeのカテゴリのベースネームについて
- Movable Typeで複数ブログのブログ記事を同名のカテゴリ別に振り分ける方法
- Movable TypeのMTIfCategoryタグとMTEntryIfCategoryタグの違い
- Movable Typeのカテゴリ・フォルダで特定の最上位階層を表示しない方法
- Movable Typeのカテゴリリストにダミーの親カテゴリを表示する
- MTEntriesタグのcategoryモディファイアに「AND」を含むカテゴリを指定する
- ブログ記事ページに自分が属するカテゴリのツリーと直属カテゴリの他のブログ記事一覧を表示する
- Movable Type 5でのMTEntriesタグのcategory/catgoriesモディファイアの動作改善について
- 親カテゴリーアーカイブにサブカテゴリーのブログ記事を表示する場合に特定のサブカテゴリーのブログ記事をフィルタリングする
- 特定のカテゴリのブログ記事を表示する
- 親カテゴリページにサブカテゴリページのリンクを表示する

