Movable Typeでスマホサイト用トップページをPCサイト用トップページと異なるURLにする方法
Movable Typeでスマホ用トップページのURLに、PCサイトと異なるURLを設定する方法を紹介します。
1.サイトパスがドメイン直下の場合
例えば、サイトパスがドメイン直下、
http://user-domain/
となっている状態でスマホ用のトップページのURLを
http://user-domain/i/
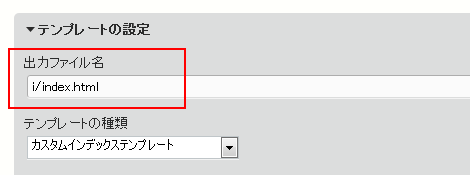
としたい場合、スマホ用トップページ(インデックステンプレート)の出力ファイル名を次のように設定します。

ファイル名にパスを設定することで、再構築時に「i」というパスを自動生成し、その直下にindex.htmlを出力します。
2.サイトパスがサブディレクトリの場合
サイトパスがサブディレクトリ、
http://user-domain/blog/
になっていて、スマホ用のパスを
http://user-domain/i/blog/
と、サブディレクトリの間に挿入したい場合もあると思います。
このケースでは、インデックステンプレートの出力ファイル名を先程と同様、「i/index.html」と設定しても、URLは、
http://user-domain/blog/i/
となり、期待するパスになりません。
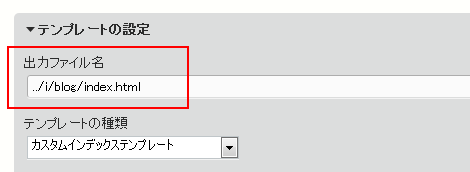
このような場合は、スマホサイト用トップページのインデックステンプレートのファイル名に、次のように相対パスで指定します。
../i/blog/index.html

これでスマホサイト用トップページのURLを
http://user-domain/i/blog/
にすることができます。
3.アーカイブページのURLについて
アーカイブページのURLについてスマホ用のURLを設定したい場合、ArchivePathSelectorプラグインを利用してください。
詳細は下記のエントリーをご覧ください。
Posted by yujiro このページの先頭に戻る
- Movable Typeのコンテンツデータで公開日を比較する方法
- MT7テンプレート作成画面に表示される「コンテンツタイプ」「コンテンツフィールド」の意味
- Movable Typeでテンプレートの動作を簡単に確認する方法
- Movable TypeでCSSファイルやJavaScriptファイルなどを管理するためのTips
- Movable Type 4.2 テンプレートセット(コミュニティ用)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)
- Movable Type 4.2 配布テンプレートセット修正(カテゴリーアーカイブ・コメント完了)
- Movable Type 4.2 テンプレートセット修正(アーカイブインデックス追加等)
- Movable Type 4.2 テンプレートセット修正
- Movable Type 4.1 テンプレートセット修正
- 「iPhoneテンプレートfor MT」 by cremadesign
- Movable Type 4.1 テンプレートセット(スタイル対応版)
- 小粋空間テンプレートセットのカラムレイアウト変更方法
- Movable Type 4.1 テンプレートセット
トラックバックURL
コメントする
greeting

