jQuery lightBoxプラグインで拡大画像の幅・高さを制限する方法
拡大画像を表示するJavaScriptライブラリ「jQuery lightBoxプラグイン」で、拡大画像の幅・高さを制限する方法を紹介します。
jQuery lightBoxプラグインの使い方は、下記の公式サイトやネットの情報をご覧ください。
1.問題点
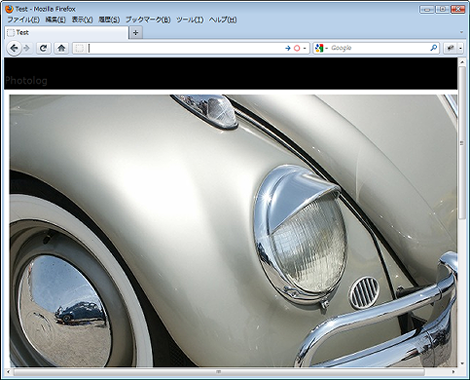
jQuery lightBoxプラグインは元画像である拡大画像の表示サイズを設定できないため、元画像のサイズによっては次のように期待通りの表示にならないケースがあります。
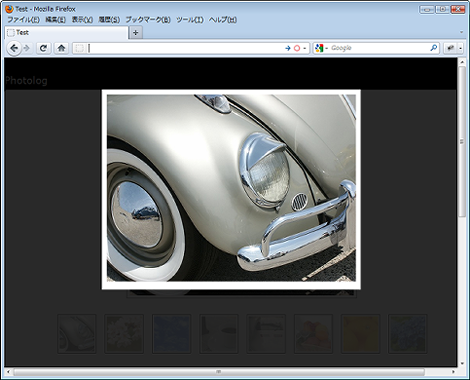
本エントリーの対処を行うことで、拡大時のサイズを制限することができるようになります。
2.jquery.lightbox-0.5.jsの修正
jQuery lightBoxプラグインに含まれる、jquery.lightbox-0.5.jsを任意のエディタで開き、24行目あたりに赤色の2行を追加します。
…前略…
(function($) {
/**
* $ is an alias to jQuery object
*
*/
$.fn.lightBox = function(settings) {
// Settings to configure the jQuery lightBox plugin how you like
settings = jQuery.extend({
maxWidth : 0,
maxHeight : 0,
// Configuration related to overlay
…後略…同様に、195行目あたりに赤色の9行を追加します。
…前略…
function _set_image_to_view() { // show the loading
// Show the loading
$('#lightbox-loading').show();
if ( settings.fixedNavigation ) {
$('#lightbox-image,#lightbox-container-image-data-box,#lightbox-image-details-currentNumber').hide();
} else {
// Hide some elements
$('#lightbox-image,#lightbox-nav,#lightbox-nav-btnPrev,#lightbox-nav-btnNext,#lightbox-container-image-data-box,#lightbox-image-details-currentNumber').hide();
}
// Image preload process
var objImagePreloader = new Image();
objImagePreloader.onload = function() {
$('#lightbox-image').attr('src',settings.imageArray[settings.activeImage][0]);
// Perfomance an effect in the image container resizing it
if ( settings.maxWidth && objImagePreloader.width > settings.maxWidth ) {
objImagePreloader.height = objImagePreloader.height * (settings.maxWidth / objImagePreloader.width);
objImagePreloader.width = settings.maxWidth;
jQuery('#lightbox-image').css('width', settings.maxWidth + 'px');
} else if ( settings.maxHeight && objImagePreloader.height > settings.maxHeight ){
objImagePreloader.width = objImagePreloader.width * (settings.maxHeight / objImagePreloader.height);
objImagePreloader.height = settings.maxHeight;
jQuery('#lightbox-image').css('height', settings.maxHeight + 'px');
}
_resize_container_image_box(objImagePreloader.width,objImagePreloader.height);
// clear onLoad, IE behaves irratically with animated gifs otherwise
objImagePreloader.onload=function(){};
};
objImagePreloader.src = settings.imageArray[settings.activeImage][0];
};
…後略…修正が完了したら、元のディレクトリに上書き保存してください。
3.jquery.lightbox実行部分の修正
jquery.lightboxを実行するときに赤色のオプションを追加します。指定した数値の単位はpxで、このサイズが画像拡大時の最大幅(または高さ)になります。
$(function(){
$('.lightbox').lightBox({
maxWidth: 800,
maxHeight: 800,
});
});幅だけを制限したい場合はmaxWidthのみを、高さだけを制限したい場合はmaxHeightのみを記述してください。両方記述した場合、幅の制限が優先されます。
4.参考サイト
参考サイトは下記です。ありがとうございました。
Posted by yujiro このページの先頭に戻る
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
トラックバックURL
コメントする
greeting