新しくなった公式Twitterボタン(ツイートボタン)のデザインを修正する
Twitterのリニューアルに伴い、公式Twitterボタン(旧ツイートボタン)の機能とデザインが変更されたようです。Twitterボタン作成ページもリニューアルされています。
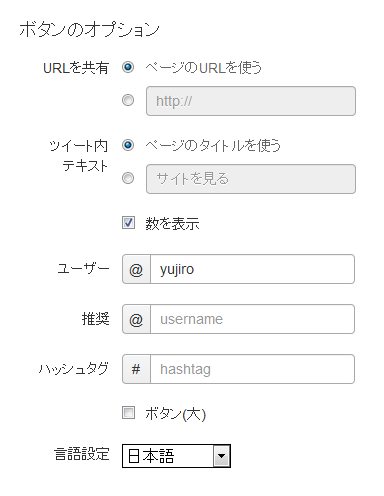
新しい作成ページでは、これまでの「リンクを共有する」ボタンの他に「ハッシュタグ」「フォロー」「@ツイート」が作れるようになりました。
これにより、これまでブログに設置していた公式Twitterボタンのデザインも変わっています。
本エントリーではデザインを修正する方法をいくつか紹介します。レイアウトの崩れ具合によっては他の修正が必要かもしれませんので予めご了承ください。
1.ボックスタイプの幅を修正する(その1)
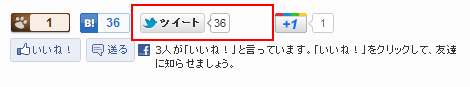
リニューアル前からブログなどに設定しているボックスタイプ(垂直タイプ)はリニューアル後に次のような表示になっています。

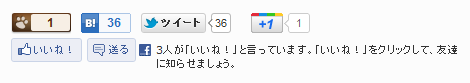
これを次のようにコンパクトなサイズに修正します。

修正するには次のCSSを利用します。
iframe.twitter-share-button {
width: 65px!important;
}デフォルトの幅は55px、高さは62pxになっているようです。ブラウザによって見え方が異なるかもしれないので、適切な値に適宜修正してください。
2.ボックスタイプの幅を修正する(その2)
もうひとつの方法として、Twitterボタンのマークアップに含まれる、「data-lang="ja"」を「data-lang="en"」に変更して英語表記にします。英語表記にすることで、さらに幅の縮小が可能です。

ブラウザによってテキストが見切れている場合、先程と同じセレクタで調整します。
iframe.twitter-share-button {
width: 60px!important;
}これで綺麗に表示されます。

3.水平タイプの幅を修正する
水平タイプの幅は130pxにひろがったようで、当ブログに設置している表示を見ると、右側に無駄な空白ができてました。

こちらも先程と同じセレクタで幅を調整します。
iframe.twitter-share-button {
width: 105px!important;
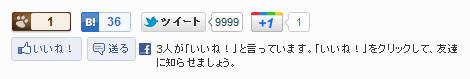
}105pxにするとこのようになります。

大量のツイートがあると、はみ出すかもしれませんが、9999までは大丈夫みたいです。というか、そもそも大量のツイートはないでしょう(笑)。

4.ボックスタイプと水平タイプを両方使っている場合
サイト内でボックスタイプと水平タイプを両方使っている場合、個別にスタイルを調整する必要があります。
ボックスタイプはclass属性に「twitter-count-vertical」水平タイプは「twitter-count-horizontal」が与えられるので、次のようにセレクタを指定します。
iframe.twitter-share-button.twitter-count-vertical {
width: 65px!important;
}
iframe.twitter-share-button.twitter-count-horizontal {
width: 105px!important;
}「twitter-share-button」は省略しても大丈夫だと思います。
iframe.twitter-count-vertical {
width: 65px!important;
}
iframe.twitter-count-horizontal {
width: 105px!important;
}5.作成ページでボックスタイプを作る
新しいTwitterボタン作成ページではボックスタイプを作るフォームがなくなっています。

ボックスタイプを作るには、Twitterボタンのマークアップに赤色の「data-count="vertical"」を追加します。
<a href="https://twitter.com/share"
class="twitter-share-button"
data-via="yujiro"
data-lang="ja"
data-count="vertical">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>設置したあと、1項の対処を適宜行ってください。
もしかしたら今後ボックスタイプはサポートしなくなるかもしれません。
- ウェブサイトにTwitterのタイムラインを表示させる方法
- TwitterのAPI 1.1で取得したユーザーのJSONデータからAtomフィードを作成する
- ブログ記事に対するTwitterの全ツイートを一発で見れるブックマークレット
- Twitterアプリケーションを登録する方法
- Twitterのツイートをブログに埋め込む方法
- Movable TypeのTwitter公式アカウントのフォロワー数が少ない件について
- TwitterユーザータイムラインフィードURL取得ツール
- Twitterの公式ツイートボタンを(X)HTML validにする方法
- WordPress/Movable Typeに公式ツイートボタンを設置する
- TopsyでTwitterのRT数とretweetボタンを表示する
- Twitterの1日分のツイートをブログに投稿してくれるloudtwitter
- Twitter(ツイッター)のフォロー返しのポイント
- Twitter を Google トレンドで見る
≫ Twitterのリニューアルでデザインが変わった公式ツイートボタンを、以前の雰囲気に近づける from ネットに書かれていないことを綴る
Twitterのリニューアルに伴い、公式ツイートボタンが12月9日から変わってしまった。以前のデザインのほうがよかったが、仕方がないので出来るだけ以前の雰... [続きを読む]


