Facebookの「フィード購読ボタン」をウェブサイトに設置する
Facebookから新しいソーシャルプラグイン「フィード購読ボタン(Subscribe Button)」が2011年12月9日に公開されました。
Introducing the Subscribe Button for Websites

本エントリーでは、フィード購読ボタンの機能と設定方法について説明します。
1.フィード購読について
まず、Facebookのフィード購読とは、Facebook上の友達でないユーザーの投稿(フィード)を読んだり、逆に自分の投稿を友達以外のユーザーに公開できる機能です。
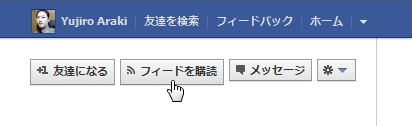
例えば、友達でないユーザーのフィードを購読するには、購読したいユーザーのページに表示されている「フィードを購読」をクリックするだけです。なお、ユーザーが購読を許可していなければ、このボタンは表示されません。

フィード購読の基本的な機能については以下の記事を参照してください。
2.フィード購読ボタンについて
フィード購読ボタンは前項のように、これまでFacebook上にしか表示されませんでしたが、ソーシャルプラグイン「フィード購読ボタン(Subscribe Button)」を利用することで、フィード購読ボタンをブログなど外部のウェブサイトに設置することができるようになりました。
なお、フィード購読対象にできるは個人ユーザーのみで、Facebookページは対象外です。Facebookページの購読者を増やすには「いいね!ボタン」を設置しましょう。
私のFacebookのフィード購読ボタンのサンプルは次のようになります。「フィードを購読」をクリックすれば、Facebook上で友達になっていなくても私の投稿が読めるようになります。ボタンの下に空白があるのはアイコンを表示するためのものです。
実際の動作は試していないので、不具合があったらすいません。次項より実際の設定方法について説明します。
3.アプリの作成
フィード購読ボタン作成にはアプリケーションIDが必要なので、そのためのアプリを作成します。
アプリのページで「Create New App」をクリック(初めて作る場合はその前に許可画面が表示されると思います)。

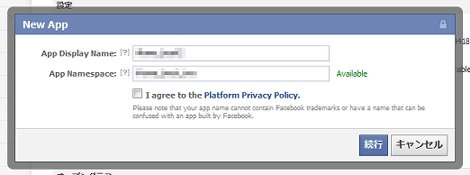
適当なアプリ名とネームスペースを入力し、「I Agree~」をチェックして「続行」をクリック。ネームスペースに数字は使えません。
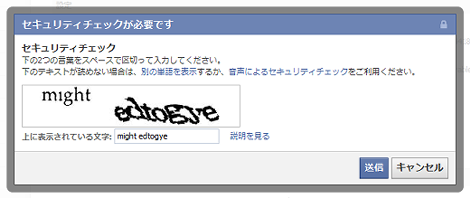
セキュリティコードを入力して「送信」をクリック。
これでアプリが作成できました。作成したアプリには他に色々な設定項目がありますが、多分作成のみで大丈夫だと思います(間違ってたらすいません)。
アプリケーションIDは次項のフィード購読ボタンを作成時、フィード購読ボタン表示コードに自動的に埋め込まれます。厳密には、複数のアプリから選択でき、そのアプリケーションIDが埋め込まれます。
4.フィード購読ボタンの作成
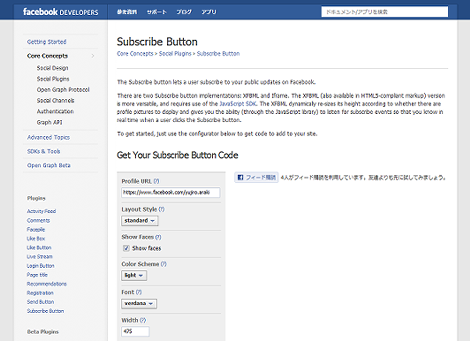
「Subscribe Button」のページにアクセス。
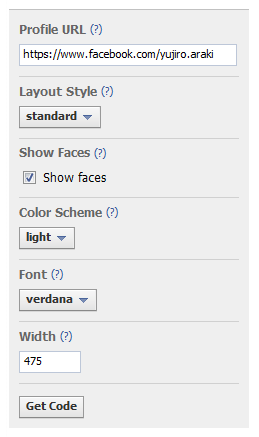
フォームに各項目を設定します。「ProfileURL」には自分のFacebookのユニークURL(後述)を設定します。

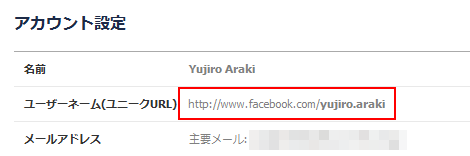
ユニークURLは、「ホーム」→「アカウント設定」に表示されています。

設定が完了したら「Get Code」をクリック。

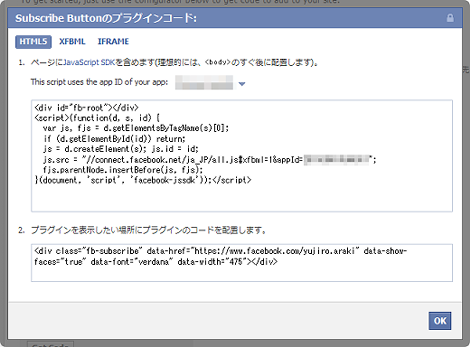
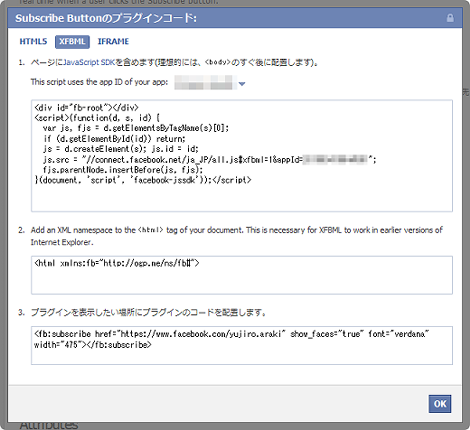
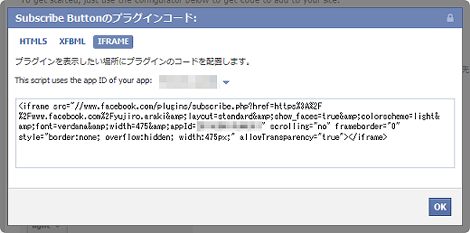
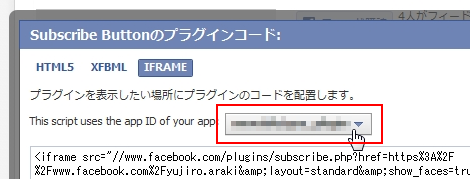
コードが表示されます。コードは「HTML5」「XFBML」「IFRAME」の3種類から選べます。好きなコードを選択し、ウェブサイトの任意の位置にペーストしてください。一番設置しやすいのは「IFRAME」だと思います。
アプリケーションを複数作成している場合は、赤枠の部分から該当のアプリケーションを選択してください。

以上です。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法