Movable Typeテーマ「フォトログ」バージョンアップ
当ブログで配布中のMovable Typeテーマ「フォトログ」をバージョンアップしました。
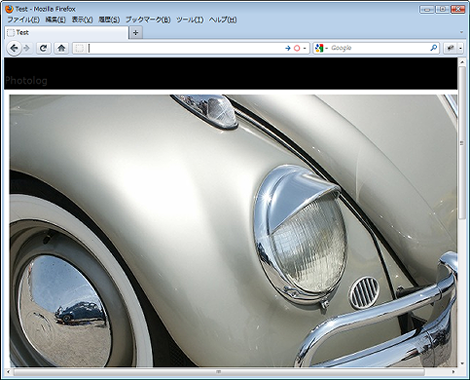
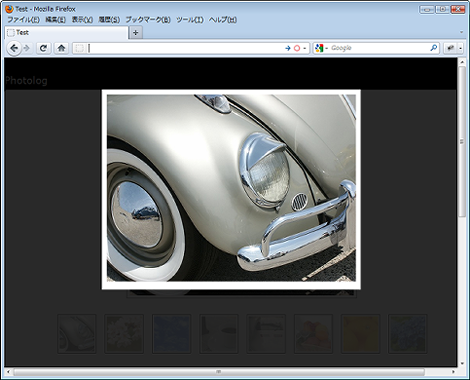
「フォトログ」テーマ(クリックすればサンプルページにジャンプします)

「フォトログ」は写真投稿用ブログ専用テーマで、jQueryとjQuery lightBoxプラグインで画像表示や画像拡大を行います。
1.変更点
画像拡大時の幅および高さを制限できるようにしました。
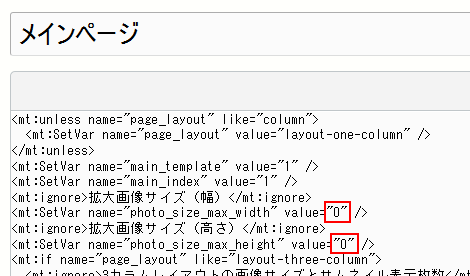
最大幅・高さを変更するには、「メインページ」インデックステンプレートと「ブログ記事」アーカイブテンプレート(下)の赤色部分の値を変更してください。

デフォルト「0」は元画像をそのまま表示します。幅だけで制限したい場合は「幅」の値のみ変更してください。幅・高さを両方指定したときの動作は次のようになります。
- 画像の幅が指定した最大幅を超えている場合:指定幅で拡大
- 画像の幅が指定した最大幅を超えていない場合:画像の高さが指定した最大の高さを越えていれば指定の高さで拡大、超えていなければ元画像のサイズで拡大
この変更は「jQuery lightBoxプラグインで拡大画像の幅・高さを制限する方法」を組み込んだものです。
2.ダウンロード
「フォトログ」テーマは以下のリンク先からダウンロードできます。
Posted by yujiro このページの先頭に戻る
- Movable TypeでRainerテーマのtitle要素にページ番号を表示する方法
- Movable Type(MT)5 テーマ(レスポンシブWebデザイン対応)
- Movable Typeのテーマ機能を使ってブログ記事・ウェブページを移行する
- フォトログテーマの画像サイズを変更する
- Movable Type(MT)5 テーマ - SEO対策版
- フォトログ v0.70
- Movable Typeテーマのバージョンチェック(MT DDC TOKYO未公開スライド)
- Movable Type フォトログテーマ(Photolog Theme)
- Movable Type(MT)5 テーマ修正(プレビュー時のエラー対処)
- Movable Type(MT)5 テーマ修正(2カラムリキッドレイアウト修正)
- Movable Type 5 テーマのインポータについて
- Movabld Type 5(MT5)テーマ機能の「ファイル」について
- Movable Type(MT)5 テーマ修正(エクスポート時の不具合修正)
- Movable Type(MT)5 テーマ修正(スタイルライブラリ対応)
- Movable Type 5.0 のテーマの警告について
トラックバックURL
コメントする
greeting