Firefox10の新機能について
2011年12月20日、Firefox9が予定通りリリースされました。が、PCには早くもFirefox10(Aurora)のベータ版をインストールしてみました。

Firefox10では以下の改善が行われます。
- アドオンのバージョン互換性を柔軟に判断
- 「進む」ボタンを無効時に非表示
- HTML5ビデオでスナップショットの保存、統計データ表示が可能
- Firefox Syncのセットアップが簡単に
- 開発者ツールにインスペクタが追加
- CSS 3D Transformに対応
- WebGLでアンチエイリアスをサポート
- フルスクリーンAPIに対応
- mouseenter/mouseleaveイベントに対応
- dataURL でも Workerを生成
- Page Visibility APIに対応
以下、「Firefox 10 の主な新機能を紹介します」の記事を元に、Firefox10の新機能を紹介します。
1.アドオンのバージョン互換性を柔軟に判断
基本的にアドオンは後方互換性あり(=Firefoxのバージョンがあがっても動作可能)として扱い、実際に問題が生じる可能性のあるケースについてのみ非互換と判断するようになります。
言い換えると、Mozillaのアドオンサイトで配布されていないアドオンなども、互換性情報を無視する「Compatibility Reporter」アドオンなどを使わずにインストールできるようになります。
2.「進む」ボタンを無効時に非表示
「進む」ボタンは無効な時には表示せず、有効になった時にスライド表示されるようにします。
「進む」ボタンが有効なとき

「進む」ボタンが無効なとき

なお、ボタンのレイアウトを変更して、進むボタンとアドレスバーの間に他のボタンが入ると、これまで同様、進むボタンは表示されたままとなるようです。
進むボタンとアドレスバーの間に他のボタンが入っているとき

3.HTML5ビデオでスナップショットの保存、統計データ表示が可能
HTML5 ビデオの右クリックメニューに、現在のフレームを静止画として保存する「スナップショットを保存」メニューと、動画のサイズ、音声チャンネル数やサンプルレート、フレーム数などを表示する「統計情報を表示」メニューが追加されます。
4.Firefox Syncのセットアップが簡単に
ブックマークなどのユーザデータを同期するFirefox Syncサービスのセットアップが、これまでより分かりやすく、以下のように改善されるようです。
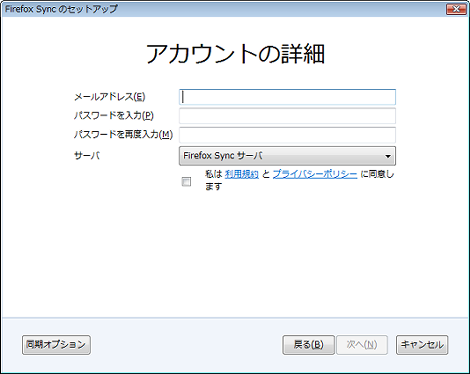
これまでの新規アカウント作成画面(このあとウィザード画面がいくつか続く)

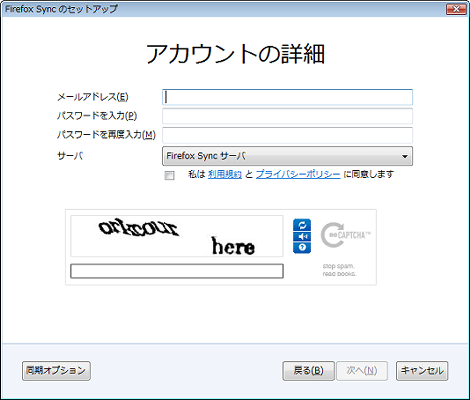
Firefox 10の新規アカウント作成画面(次へをクリックすれば設定完了)

- 新規アカウント作成:メールアドレス・パスワード・画像認証を入力のみ
- デバイス間のデータ同期:既存端末で表示される12桁のワンタイムパスコードを入力するのみ
- その他:セットアップ時にリカバリキーの確認が不要
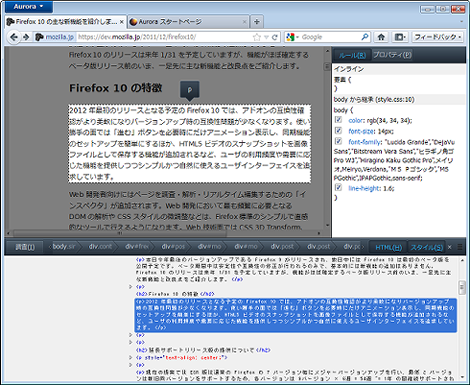
5.開発者ツールにインスペクタが追加
Firebugのような「インスペクタ」が追加されます。
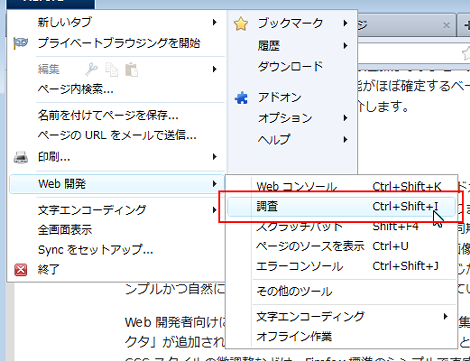
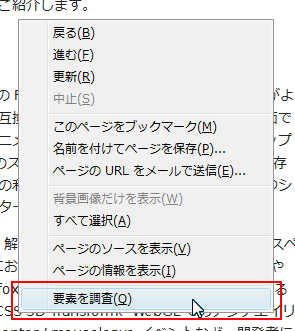
対象要素を右クリックして「要素を調査」をクリックするか、「Web開発」→「調査」をチェックしてから、任意の要素を選択(要素のボックスが強調表示されます)してクリックします。
対象要素を右クリック

インスペクタの使い方は別途エントリーしたいと思います。なお、書き換え可能な対象は要素の属性とスタイルのみのようです。Firebugとの併用も可能なので、要素の内容を書き換えたいといった場合はFirebugを使いましょう。
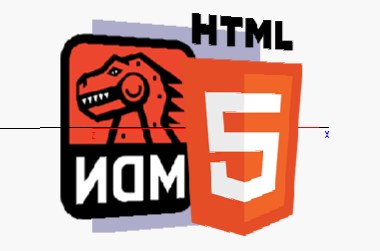
6.CSS 3D Transformに対応
CSSの3D Transformに対応します。3D Transformを利用すれば、複雑な JavaScriptのコードやWebGLなどを使うことなく、単純なCSSスタイル指定だけでWebページ中で3次元のコンテンツを利用できます。
7.WebGLでアンチエイリアスをサポート
WebGLコンテキストの生成時に次のようにantialiasオプションを有効にすると、図形の輪郭でジャギーが発生しないよう滑らかに描画されるようになるようです。
ctx = canvas.getContext('webgl', { antialias: true });8.フルスクリーンAPIに対応
W3Cで仕様策定中のフルスクリーン APIの対応がデフォルトで有効になります(Firefox 9ではデフォルトオフ)。任意の要素に対して mozRequestFullScreen()メソッドを呼び出すことで、その要素が画面全体に拡大表示して描画されます。
9.mouseenter/mouseleaveイベントに対応
IE が独自に実装した、マウスポインタが要素から出入りする時に発生するイベントmouseenter/mouseleaveについて、DOM Level 3 Eventで標準化されることになったため、Firefoxでもこれらのイベントをサポートすることになるようです。
10.dataURLでもWorkerを生成
これまでは別スレッドで実行させたいスクリプトのURLをWorker()に渡してワーカースレッドを生成していました。しかしこれでは単一ファイルの HTMLではワーカースレッドが使えないし、ワーカースレッド用のスクリプトを文字列から生成できないなどの制約がありましたが、Worker()にdataURLを渡すことも可能になるようです。
11.Page Visibility APIに対応
ブラウザが最小化されたりタブを切り替えてページが表示されなくなった時に、アニメーションやビデオ再生などの処理停止を(簡単に)可能とするため、document.hiddenおよびdocument.visibilityStatusプロパティでページが表示中であるかどうか判断できるPage Visibitity APIをサポートします。
12.Android向けのFirefoxについて
Android向けのFirefoxでは、メモリ使用量が大幅に削減されるようです。また、バッテリーステータスAPIにも対応し、端末がバッテリー駆動かどうかによって処理内容を変えることも行うようです。
- Firefoxのスクリーンショットで新機能追加
- Firefoxで新しいタブをすぐ右側に開く方法
- Firefoxでメニューバーを表示する方法のまとめ
- Firefoxでスクリーンショットを撮る方法
- FirefoxやChromeで擬似クラス(:hoverや:activeなど)のCSSを検証する方法
- Firefoxで一番左または一番右のタブに一発で移動する方法
- Firefoxで画像表示やJavaScriptをオフにする方法
- JavaScript+Firefoxで新しいウィンドウを開く方法
- Firefox29でリロードボタン・停止ボタンの位置を移動させる方法
- Firefox 25で表示が遅くなった場合の対処方法
- FirefoxでYouTubeの「共有」をクリックしたときに「undefined」が表示される不具合の対処
- FirefoxでPDFの表示が崩れる場合の対処
- Firefoxを高速化する「SpeedyFox」
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について(続き:パッチの適用バージョン調査)
- Firefoxの自動更新を止める方法