Twitter検索結果をリアルタイム表示するjQueryプラグイン「monitter」徹底解説
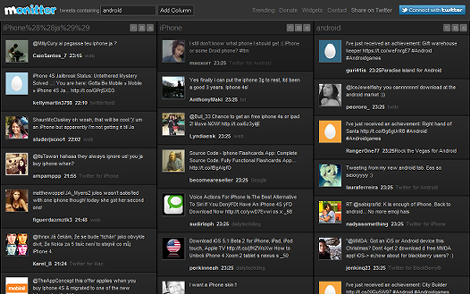
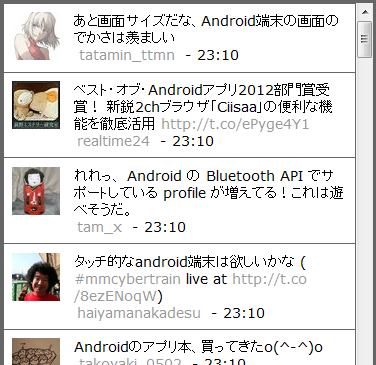
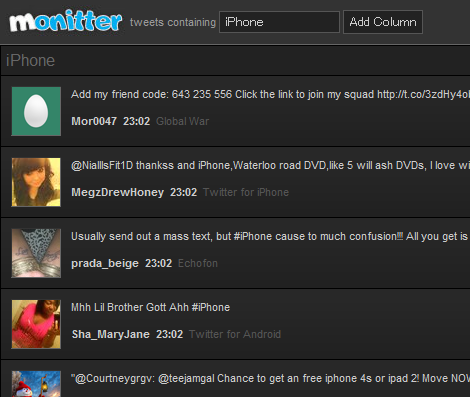
Twitterの検索結果をリアルタイム表示するjQueryプラグイン「monitter」を紹介します。スクリーンショットは「Android」の検索結果をリアルタイム表示したものです。

このプラグインはやや古いもので、現在では公式の検索ウィジェットもありますが、公式のものは日本語の設定が面倒なのとデザインが限られるので、意外にこちらの方が使いやすいかもしれません。
1.機能
Twitterの検索APIとjQueryプラグインを組み合わせてウィジェットをウェブサイトに表示し、ウィジェットに検索結果をリアルタイムで表示します。
ウィジェットは1つのページに複数設置できます。設定方法については4項以降で解説します。
2.公式サイトのデモ
公式サイトでデモを確認できるので、操作方法を紹介します。
公式サイトの「monitter」にアクセスします。

ページ左上にある「tweets containing」に検索文字列を入力して「Add Column」をクリック。

これで検索結果が表示されていきます。

右側に設定・停止・削除用のアイコンが表示されます。
![]()
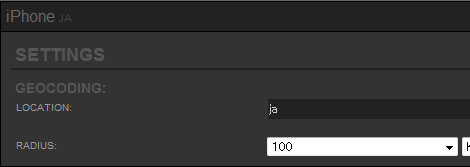
設定画面で言語の設定(ja)もできますがうまく動かないようです。

「Add Column」をクリックすればカラムを複数追加できます。カラム上部をドラッグすれば順番を並べ替えることもできます。
3.サンプル
言語設定を日本にしたサンプルを作ってみました。テキストフィールドに文字を入力すれば検索結果を変更することができます。
スタイルも白背景用に見直して、スクロールバーを表示して過去の履歴を見れるようにしたので、よければCSSファイルももっていってください。
4.ダウンロード
ここからはウェブサイトへのウィジェット設置方法を解説します。
「monitter」にアクセスして、右上の「Widgets」をクリック。

「download」をクリック。

ダウンロードしたアーカイブを展開します。実際に利用するのは次の2ファイルです。
- monitter.min.js
- monitter.css
この2つのファイルをウェブサイトの任意の位置にアップロードします。
アーカイブにはsamples.htmlがあり、ここにアクセスすればサンプルの表示を確認できます。samples.htmlは同梱されているdemo.cssも呼び出しています。
5.ウィジェットの追加
ウィジェットをウェブサイトに追加するには、以下のコードをページに追加します。
<link rel="stylesheet" href="http://user-domain/monitter.css" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="http://user-domain/monitter.min.js"></script>
…中略…
<div class="monitter" title="iPhone" lang="ja"></div>div要素のclass属性「monitter」は必須で、ここにウィジェットが表示されます。
title属性には検索文字列、lang属性に検索対象の言語を設定します。div要素を複数設定すれば複数のウィジェットを表示できます。
title属性の検索文字列はTwitterの検索API(のSearch Operators)に準じているはずなので、AND検索/OR検索/NOT検索/フレーズ検索/特殊検索が可能と思われます。
検索方法は以下のページが参考になります。
6.スタイルの設定
monitter.cssをアップロードしただけの状態(他にCSSの設定がまったくない場合)では実用に耐えられる表示になりません(下)。

ということで、文字色は最低限設定してください。
他にスタイルを変更したい場合は、monitor.cssの内容を適宜変更するか、monitor.cssの後方に同じセレクタ・プロパティを追加して上書きしてください。参考までにmonitter.cssのポイントとなる部分にコメントをいれておきます。
.tweet /* ツイート単位の設定 */
{
display: block;
background: #333; /* ツイートコンテンツの背景 */
clear: both;
padding: .6em;
margin: .3em;
overflow: hidden;
}
.tweet imgt /* ツイートアイコンの設定 */
{
float: left;
margin-right: 1em;
border: 2px solid #222;
background: #444;
}
.tweet p.text /* ツイートコンテンツの設定 */
{
margin: 0;
padding: 0;
padding-left: 70px; /* 画像とコンテンツの間隔 */
}
.monitter /* ウィジェットの設定 */
{
float: left;
width: 280px; /* ウィジェットの幅 */
height: 180px; /* ウィジェットの高さ */
margin: 5px;
border: 4px solid #666;
background: #666; /* ウィジェットの背景 */
overflow:hidden; /* スクロールできるようにするにはここを変更 */
}7.時間表示の修正
デフォルトのmonitter.min.jsでは、ツイート時間が00分~09分のときに10の位が表示されないので、以下の修正を行うことを推奨します。ファイルが圧縮されているので分かりにくいですが、変更前の文字列で検索して、該当部分をまるっと置き換えてください。
変更前
var thedatestr=thedate.getHours()+':'+thedate.getMinutes();変更後
var min='00'+thedate.getMinutes();min=min.substr(min.length-2,2);var thedatestr=thedate.getHours()+':'+min;- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
>設定画面で言語の設定(ja)もできますがうまく動かないようです。
LOCATION:はGEOCODING:内にあって、RADIUS:とセットになっているので、おそらく位置情報でTweetを絞り込む機能じゃないでしょうかね。
>oscarさん
こんばんは。
なるほど、ご指摘ありがとうございます。