WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」
WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」を公開します。以前コメントでご要望を頂いていたものです。
1.機能
カテゴリーリストの該当カテゴリーに新着記事がある場合、「New!!」などの新着表示を行います。新着マークに画像を表示させることもできます。
下のスクリーンショットはTwentyElevenテーマで表示させたサンプルです。

2.プラグインのダウンロード・インストール
以下のリンクからプラグインをダウンロードしてください。
変更履歴
2012.01.25 v0.1 初版
プラグインのご利用および質問に対する回答等について、ご支援・ご賛同くださる方からの寄付をお待ち申し上げます。
アーカイブを展開し、中にあるwp_list_categories_with_newmarkフォルダをpluginsディレクトリにアップロードしてください。
アップロード後、管理画面で「List Folder」の有効化をクリックします。

3.カテゴリーリストの設定
「外観」→「ウィジェット」をクリックして、「新着表示つきカテゴリー」を使用中の任意のウィジェットエリアにドラッグ&ドロップします。これで冒頭のスクリーンショットのようなカテゴリーリストが表示されるようになります。

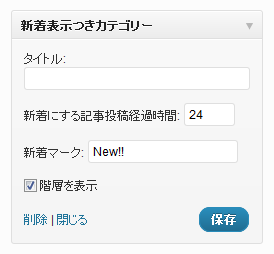
ドラッグ&ドロップしたウィジェットを開けば、以下の設定が可能です。
- タイトル:リストタイトルを設定します
- 新着にする記事投稿経過時間:新着扱いとする記事の投稿経過時間を設定します(デフォルト24時間)
- 新着マーク:「New!!」などの文字列またはimg要素を設定します
- 階層を表示:カテゴリーを階層表示します

4.新着表示のCSS
「New!!」などの新着表示部分のCSSは、以下のセレクタで行ってください。
.new { ... }デフォルトは、プラグインファイルに含まれるnewmark.cssで以下の設定を行っています。
.new {
color: #e50003;
}5.新着表示記事の条件について
新着記事の定義は「各カテゴリーに属する、公開日時が最新の記事」です。具体的な取得条件は、プラグインファイルに含まれるwp_list_categories_with_newmark.phpの254行目あたりにある、
$posts = get_posts('numberposts=1&category='.$category->cat_ID.'&orderby=date&order=DESC');となっています。
- WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」バージョンアップ
- WordPressの「Wordbookerプラグイン」を使ったFacebookウォール投稿とタイトル・画像を自由に設定できるようにするためのカスタマイズ
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_makerプラグイン」バージョンアップ
- WordPressでGoogle Libraries APIを自動的に読み込む「Use Google Librariesプラグイン」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」
- WordPressのカレンダーを英語表示できる「Delocalized Calendar」プラグイン
- WordPressのURLをSSLや相対URLに変更する「wp_replace_domain」プラグイン
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグイン
- WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
- WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグイン
- WordPressでコメント一覧を表示するCommented entry listプラグイン
- WordPressの記事プレビューを別ウィンドウで行える「wp_change_preview_targetプラグイン」
- WordPressのコメント連続投稿抑止時間を変更する「wp_throttle_comment_floodプラグイン」
- WordPress の記事一覧に新着マークを表示する「wp_recent_posts_with_newmark プラグイン」
はじめまして、wp_list_categories_with_newmarkプラグインを利用させていただいております。
サイドバーにカテゴリーとして利用させていただいております。
とても気に入っております。
わからないことがあり質問させていただきたく思います。
特定のカテゴリー名のみ表示させないようにしたい事と
親カテゴリーや特定(複数)のカテゴリーのみ常にnew表示をさせない事です。
どうぞ宜しくお願いいたします。
wp_list_categories_with_newmarkプラグインを利用させていただいております。
件数を表示したくshow_countを設定しました。
見た目をカテゴリーメニュー 新着マーク 件数となるのを
カテゴリーメニュー 件数 新着マークとしたいのですが、どのようにすればよいのでしょうか?少し違和感を感じてしまいましたので質問させていただきたく思います。
このような感じになります。ワードプレス New!! (13)
ワードプレス (13) New!! としたいです。
宜しくお願いいたします。

