すべてのFacebookページが新しいデザインに切り替わります
すべてのFacebookページが2012年3月30日までに新しいデザインに切り替わります。

1.新しいデザインはどうなるか
基本的にはユーザーのタイムラインと同じデザインになるようです。下のスクリーンショットは当Facebookページ「小粋空間」の新旧デザインを比較したものです。
2.新デザインのプレビュー
2012年3月1日現在の情報としては、Facebookページの管理者が閲覧している場合のみ、ページ上部に新デザインに切り替わるメッセージが表示されます。その右側にある「プレビュー」をクリックすれば新デザインのプレビューが可能です(旧デザインの戻し方は後述)。
プレビューを実行すると、管理しているFacebookページの新しいデザインを確認できます。
プレビュー画面の上部には、次のようなメッセージが表示されます。赤枠で括った「旧デザイン」のリンクをクリックすれば元のデザインに戻ります。「今すぐ公開」をクリックすれば新しいデザインで公開されます。
3.新デザインでIFrameタブページはどうなるか
IFrameタブページのリンクは赤枠部分に表示されます。この部分のサムネイルの設定はFacebookページ編集画面から行います(別途エントリー予定)。

一番右にある「5▼」のあたりをクリックすればさらに表示されます。
IFrameタブページの表示は次のように変わります。サンプルは当ブログの「ランキング」のページです。
ご覧のとおり、新デザインでも幅520pxのまま表示されています。スクロールバーを非表示にする「FB.Canvas.setAutoGrow」も問題なく動作しているようです。新デザインの左上にあるプルダウンで別のIFrameタブに移動することができます。
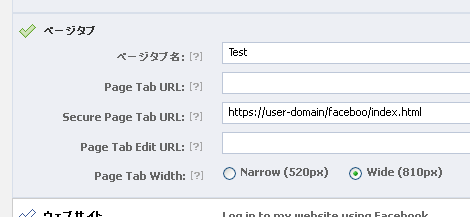
レイアウト的に新デザインではIFrameタブの幅をもう少し広く使えるようになるかもしれませんが、現状は不明です。IFrameタブの幅はアプリの設定画面で変更できるようになっています。810pxが選択できるようになっています。

いずれにしても、新しいデザインにあわせてIFrameタブページも変更する必要がありそうです。
4.管理者用パネル
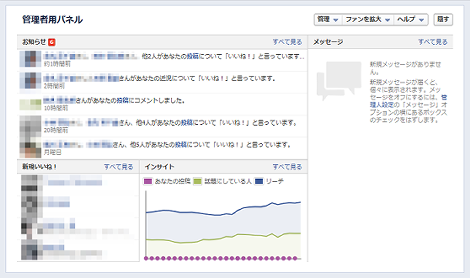
新デザインには「管理者用パネル」があります。

クリックすると次のような画面が表示されます。
以上です。Facebookページのデザイン変更が大変な1ヶ月になりそうです(笑)。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法