Google Chromeでテーブルのtd要素の高さが2倍になるCSSの不具合について
当ブログのカレンダーをGoogle Chromeで閲覧したとき、テーブルのtd要素の高さが2倍になる事象が発生しましたので、問題点と対処方法についてまとめました。
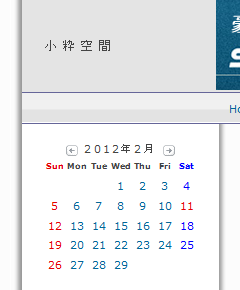
Firefox/IE/Safariでの表示

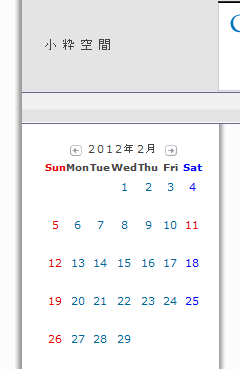
Google Chromeでの表示

このカレンダーでやっていることは下記の2点です。
- 日付のリンクにポイントしたときに日付全体の背景色を変更
- 本日の日付に枠線を表示(上記のスクリーンショットには表示がありませんが次項のサンプルで表示させています)
1.切り分け
ブログでの表示で発生したので、何か別のセレクタが影響しているかもしれないと思い、カレンダー部分のHTMLとCSSのみ切り出して、さらに必要なセレクタのみを抽出したサンプルを作って確認しましたが、結果は同じでした。
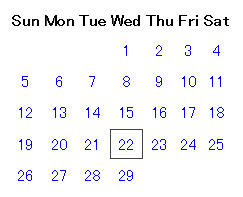
Firefox/IE/Safariでの表示

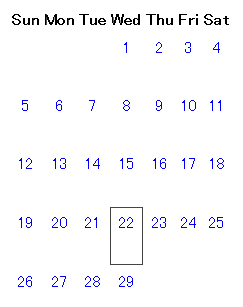
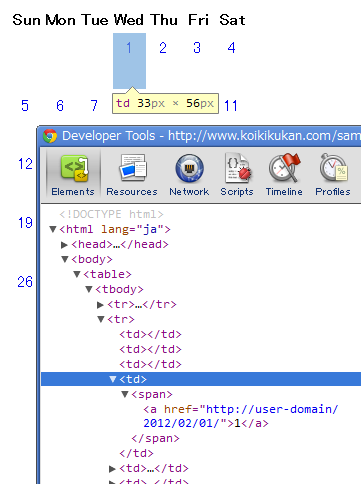
Google Chromeでの表示

検証してみると、td要素の高さが56pxになっています。

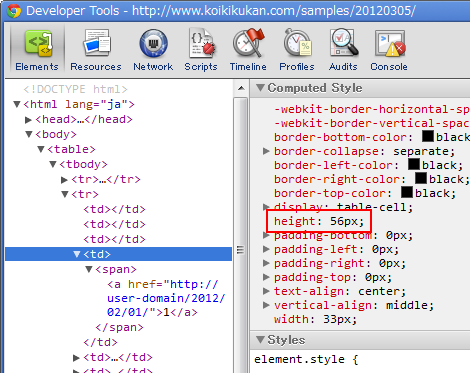
Computed Styleを見るとheightプロパティが56pxになっています。

2.HTMLとCSS
サンプルのHTMLとCSSを示します。
HTML
<table>
<tr>
<th>Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td><span>
<a href="http://user-domain/2012/02/01/">1</a>
</span></td>
<td><span>
<a href="http://user-domain/2012/02/02/">2</a>
</span></td>
<td><span>
<a href="http://user-domain/2012/02/03/">3</a>
</span></td>
<td><span>
<a href="http://user-domain/2012/02/04/">4</a>
</span></td></tr>
<tr>
<td><span>
<a href="http://user-domain/2012/02/05/">5</a>
</span></td>
...中略...
<td><span>
<a href="http://user-domain/2012/02/29/">29</a>
</span></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>CSS
th {
padding-bottom: 4px;
text-align: center;
}
td {
padding: 0;
text-align: center;
}
td span {
line-height: 1.8;
}
td span a {
display: block;
text-decoration: none;
}
td span a:hover {
color: #fff;
background: #00f;
}
.today {
display: block;
border: 1px solid #444;
}2.原因
要素セレクタ「td span」に設定しているline-heightプロパティが原因のようで、これが原因で2倍の高さになるようです。
3.対処方法
line-heightプロパティを「td」に移動することで解決しました。
修正前
td {
padding: 0;
text-align: center;
}
td span {
line-height: 1.8;
}修正後
td {
padding: 0;
text-align: center;
line-height: 1.8;
}line-heightプロパティを「td span a」に移動しても解決しますが、td要素に設定しておけば、リンクがない日付の高さも揃います。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
トラックバックURL
コメントする
greeting

