Twitterのツイートをブログに埋め込む方法
すでにご存知の方も多いと思いますが、Twitter公式サイトの機能を利用して、ブログやウェブサイトにTwitterのツイートを埋め込む方法を紹介します。
1.サンプル
こんな感じで表示されます(スクリーンショットではありません)。返信・リツイート・お気に入り登録なども行えるので便利です。
「8.8.8.8,8.8.4.4」より速い「129.250.35.250」 (bit.ly/pbVRGH)
— Yujiro Arakiさん (@yujiro) 9月 16, 2011上記のコードは次のようになっています(便宜上改行しています)。
<blockquote class="twitter-tweet" lang="ja">
<p>「8.8.8.8,8.8.4.4」より速い「129.250.35.250」
(<a href="http://t.co/sTR0sMaq"
title="http://bit.ly/pbVRGH">bit.ly/pbVRGH</a>)
</p>
— Yujiro Arakiさん (@yujiro)
<a href="https://twitter.com/yujiro/status/114776126781534208"
data-datetime="2011-09-16T19:02:15+00:00">9月 16, 2011</a>
</blockquote>
<script src="//platform.twitter.com/widgets.js" charset="utf-8"></script>2.埋め込む方法
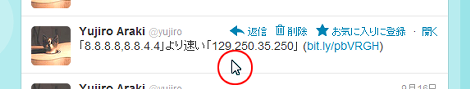
貼り付けたいツイートをクリック。右上に「開く」のリンクがありますが、どこをクリックしても開きます。
「詳細」をクリック。

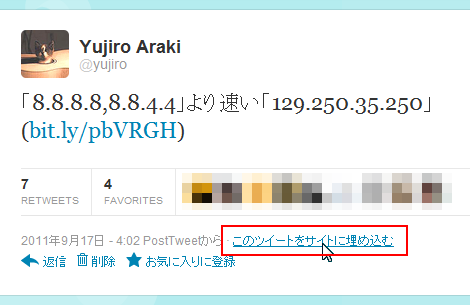
「このツイートをサイトに埋め込む」をクリック。

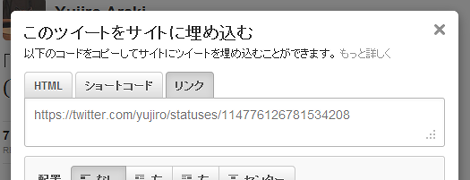
サイトに埋め込むコードが表示されるので、コピーすればOKです。「配置」はサイトに埋め込む位置を決めるときに使います。一番下にプレビューが表示されますが、配置は反映されません。左・右を選ぶと幅350pxになるようです。
「ショートコード」タブをクリックすればショートコードを取得できます。
「リンク」タブをクリックすればリンクを取得できます。
3.配置を選択したときのコードサンプル
配置を選択したときのコードの変更部分を掲載しておきます。左・右を選んだときの幅は後で書き換えれば変更できそうです。
HTML:なし
<blockquote class="twitter-tweet" lang="ja">~略~HTML:左
<blockquote class="twitter-tweet tw-align-left" width="350" lang="ja">~略~HTML:右
<blockquote class="twitter-tweet tw-align-right" width="350" lang="ja">~略~HTML:センター
<blockquote class="twitter-tweet tw-align-center" lang="ja">~略~ショートコード:なし
[tweet https://twitter.com/ユーザー名/status/ステータスID lang='ja']ショートコード:左
[tweet https://twitter.com/ユーザー名/status/ステータスID align='left' width='350' lang='ja']ショートコード:右
[tweet https://twitter.com/ユーザー名/status/ステータスID align='right' width='350' lang='ja']ショートコード:センター
[tweet https://twitter.com/ユーザー名/status/ステータスID align='center' lang='ja']4.配置サンプル
配置で左・右・センターを選んだときの表示を掲載しておきます。
左を選んだとき
「8.8.8.8,8.8.4.4」より速い「129.250.35.250」 (bit.ly/pbVRGH)
— Yujiro Arakiさん (@yujiro) 9月 16, 2011「8.8.8.8,8.8.4.4」より速い「129.250.35.250」 (bit.ly/pbVRGH)
— Yujiro Arakiさん (@yujiro) 9月 16, 2011「8.8.8.8,8.8.4.4」より速い「129.250.35.250」 (bit.ly/pbVRGH)
— Yujiro Arakiさん (@yujiro) 9月 16, 2011左・右を選ぶと、一番外側の要素に対し「float:left!important」または「float:right!important」が設定されるので、文字が回りこむ場合があります。
- ウェブサイトにTwitterのタイムラインを表示させる方法
- TwitterのAPI 1.1で取得したユーザーのJSONデータからAtomフィードを作成する
- ブログ記事に対するTwitterの全ツイートを一発で見れるブックマークレット
- Twitterアプリケーションを登録する方法
- 新しくなった公式Twitterボタン(ツイートボタン)のデザインを修正する
- Movable TypeのTwitter公式アカウントのフォロワー数が少ない件について
- TwitterユーザータイムラインフィードURL取得ツール
- Twitterの公式ツイートボタンを(X)HTML validにする方法
- WordPress/Movable Typeに公式ツイートボタンを設置する
- TopsyでTwitterのRT数とretweetボタンを表示する
- Twitterの1日分のツイートをブログに投稿してくれるloudtwitter
- Twitter(ツイッター)のフォロー返しのポイント
- Twitter を Google トレンドで見る