Top >
Movable Type >
プラグイン >
テンプレートタグ >
アイテム > Movable Typeでアイテムを利用しているブログ記事一覧を表示する「AssetEntriesプラグイン」
Movable Typeでアイテムを利用しているブログ記事一覧を表示する「AssetEntriesプラグイン」
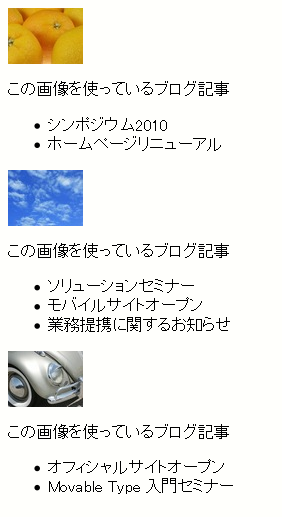
Movable Typeでアイテムを利用しているブログ記事一覧を表示する「AssetEntriesプラグイン」を公開します。下のスクリーンショットはアイテムを利用しているブログ記事一覧を表示サンプルです。

1.プラグインの機能
AssetEntriesプラグインは、MTAssetsタグまたはMTAssetタグ内で動作するMTAssetEntiresブロックタグを提供します。各テンプレートタグの具体的な利用方法は3項を参照してください。
本プラグインはMT5.0/MT5.1で動作確認しています。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、中にあるAssetEntriesフォルダごと、Movable Type のアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「AssetEntries~」が表示されればインストール完了です。

3.テンプレートのサンプル
MTAssetEntriesタグはMTAssetsタグ・MTAssetタグ内で利用できます。MTAssetEntriesは次のモディファイアを利用できます。
- lastn
- sort_by(設定がない場合はブログ記事タイトルでソート)
- sort_order(設定がない場合は昇順にソート)
- glue
アイテムを利用しているブログ記事一覧を表示するには、次のように記述します。
<mt:Assets>
<mt:AssetEntries>
<$mt:EntryTitle$>
</mt:AssetEntries>
</mt:Assets>特定のアイテムのブログ記事一覧を表示するには、次のように記述します。
<mt:Asset id="1">
<mt:AssetEntries>
<$mt:EntryTitle$>
</mt:AssetEntries>
</mt:Asset>冒頭のスクリーンショットのサブテンプレートは次のようになっています。
<mt:Assets>
<mt:if name="__first__">
</mt:if>
<div>
<img src="<$mt:AssetThumbnailURL width="75"$>" />
</div>
<mt:AssetEntries>
<mt:if name="__first__">
<p>この画像を使っているブログ記事</p>
<ul>
</mt:if>
<li><$mt:EntryTitle$></li>
<mt:if name="__last__">
</ul>
</mt:if>
</mt:AssetEntries>
<mt:if name="__last__">
</mt:if>
</mt:Assets>Posted by yujiro このページの先頭に戻る
- MTAssetsタグでフィルタープラグインを有効にする「Assetsプラグイン」
トラックバックURL
コメントする
greeting

