Google ChromeでサイトパフォーマンスのボトルネックをチェックできるChrome拡張「PageSpeed」
Google ChromeでサイトパフォーマンスのボトルネックをチェックできるChrome拡張「PageSpeed」を紹介します。

この拡張を利用すれば、「ブラウザのキャッシュを活用する・圧縮を有効にする・CSSスプライトに画像をまとめる」といったパフォーマンスの最適化のための項目や、その詳細なデータを確認することができます。

1.インストール
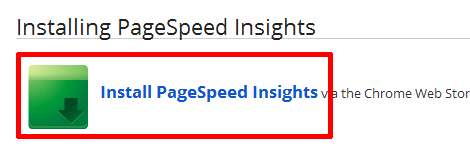
Using PageSpeed Insights for Google Chromeのページにある「Install PageSpeed Insights」またはその左のアイコンをクリック。

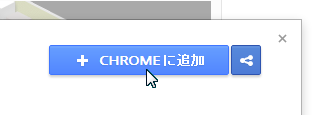
ページ右側にある「CHROMEに追加」をクリック。

「追加」をクリック。これでインストールが開始します。

インストールが完了しました。

2.使い方
Windowsの場合、測定したいページを表示した状態で「F12」をクリックして、表示されたデベロッパーツールの右側にある「PageSpeed」をクリック。

「分析」をクリック。

分析が開始します。

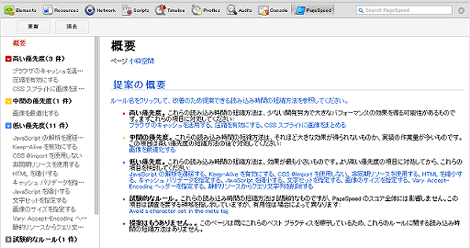
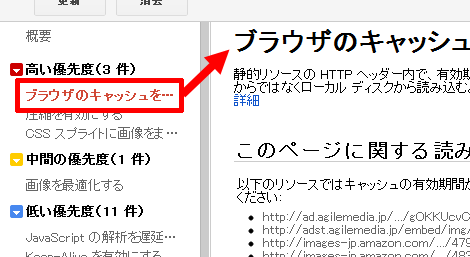
分析結果です。中央には提案の概要、左側には優先度(高・中・低)別の対策が表示されます。
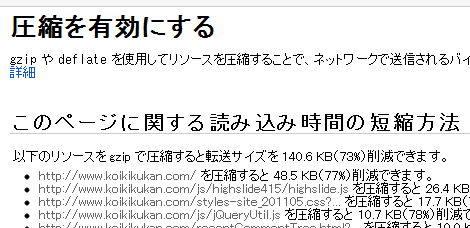
左側の項目をクリックすれば、詳細な情報が中央に表示されます。

以前のバージョンではスコア(100点満点で何点か)も表示されていたようですが、確認したバージョンではその表示はありませんでした。
Posted by yujiro このページの先頭に戻る
- Chromeでcookieを確認する方法
- Windows+Chromeで「この接続ではプライバシーが保護されません」となる場合の対処
- Firefox/Chromeでtable要素の「position: sticky」が動作しない問題の対処
- Chromeのタブ切り替えでリロードしない方法
- Google Chromeの背景(テーマ)がグレーに変わったときの対処
- Google ChromeでCookieを参照する方法
- ブラウザからPOSTメソッドを送信できるChrome拡張「Advanced REST client」
- Chromeの右上に表示されたアイコンや名前を消す方法
- Google ChromeのAdobe Flash Player更新について
- ChromeでYouTubeを直接検索できるようにする方法
- Chromeに登録された検索エンジンを利用する方法
- Google Chromeで表示したページのHTMLソースをダウンロードする方法
- Google Chromeで新しいタブを開いたときに空白ページを表示する方法
- Google Chrome起動時に複数のウィンドウを復元する方法
- Google Chromeのテキストエリアに表示される赤い波線を消す方法
トラックバックURL
コメントする
greeting