スマホ連携やソーシャル連携が可能なブラウザ「Sleipnir 3.5」の徹底解説
「Sleipnir 3.5がリリースされました」という案内メールを開発元のフェンリル株式会社様より頂きましたので、当ブログでも紹介させていただきます。
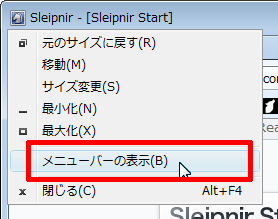
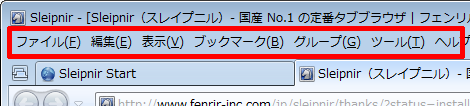
インストール直後はメニューバー(ツールバー)が表示されていないようなので、初めて利用される方は左上のアイコンをクリックして「メニューバーの表示」をチェックするとよいでしょう。

これで表示されました。

「Sleipnir 3.5」リリースはソーシャルサービスにシームレスに繋がることができる機能追加を行いました。
以下、3.0からの主な変更点です。軽く紹介するつもりだったのが色々調べていたら大作になってしまいました。何かください > フェンリルさん(笑)
1.スマホ連携
3.5の目玉機能はなんといっても「スマホ連携」と「ソーシャル連携」です。
スマホ連携機能では、PCにインストールしたSleipnirとスマホ(Android/iPhone)で次のようなことが実現できます。
- PCで表示している電話番号をスマホで電話する
- PCで表示しているお店の住所をスマホの地図アプリで開く
- PCで見てるページをスマホのブラウザで開く
スマホには専用のアプリ(Sleipnir Linker)をインストールして、アプリ起動後に一度ログインしておけば、PCとスマホの連携ができるようになります。
改めて、スマホ連携には以下のものが必要です。
- Sleipnir 3 for Windows / Mac(3.5)
- Fenrir Pass ID
- Sleipnir Linkerアプリ(2012年6月30日現在、iPhone版はApp Storeに申請中)
1つめのSleipnirはインストールすれば完了なので、残りの2つについて設定方法を説明します。
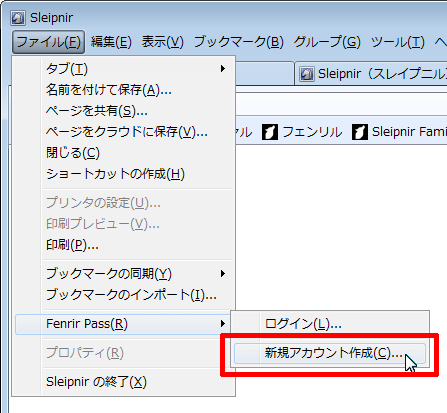
まず、Fenrir Pass IDの登録です。「ファイル」→「Fenrir Pass」→「新規アカウント作成」をクリック。

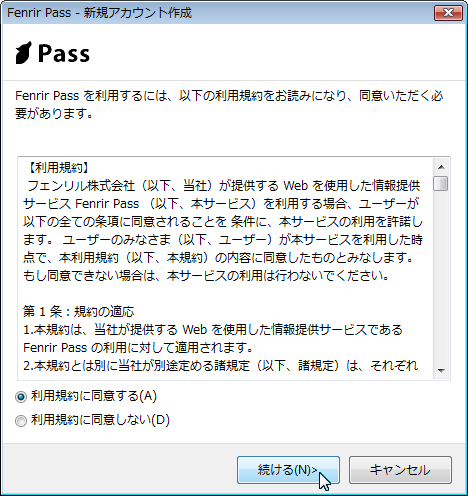
「利用規約に同意する」を選択して「続ける」をクリック。

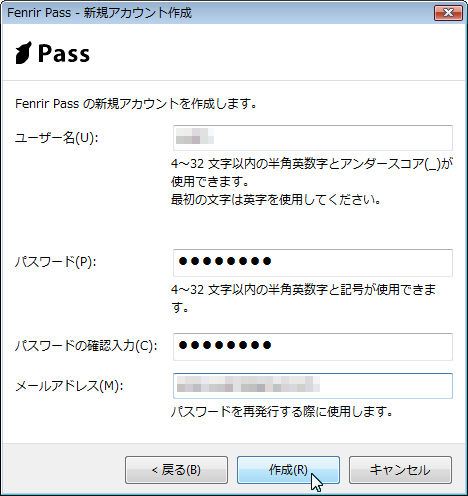
ユーザー名・パスワードを設定して「作成」をクリック。

利用サービスをチェックして「OK」をクリック。

ブックマークの自動同期方法を選択して「OK」をクリック。これでFenrir Pass IDの登録完了です。

次にスマホアプリの設定です。ここではAndroidを使って説明します。
Google Play(旧Androidマーケット)の画面で右上の検索アイコンをタップ。

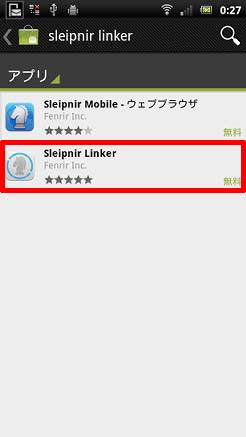
「sleipnir linker」と入力して検索。

「Sleipnir Linker」をタップ。

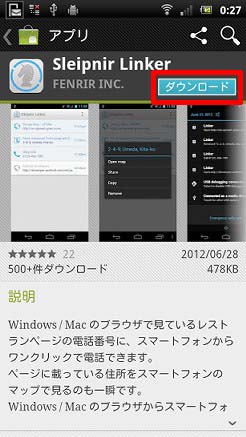
「ダウンロード」をタップ。

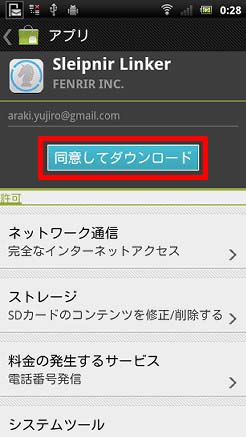
「同意してダウンロード」をタップ。

「開く」をタップ。

「同意する」をタップ。

「ログイン」をタップ。

先程設定したFenrir Pass IDでログイン

この画面が出たら完了です。この画面で操作することは何もありませんのでこのまま閉じてください。

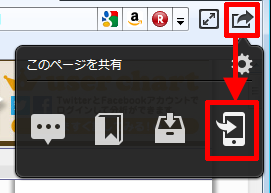
サンプルとしてウェブサイトのURLをPCのSleipnirからスマホに送ってみます。URLを送信したいページを開き、右上にあるアイコンをクリックして、さらに表示された一番右側のスマホアイコンをクリック。

「ページをモバイルに送信しました」と表示されれば送信完了です。

スマホにすぐ次のような通知がくるので、赤枠部分をタップします。

「開く」をタップ。

送信したURLのページが開きました。これは便利ですね。

2.ソーシャル連携
もうひとつの目玉機能のソーシャル連携では、閲覧しているページをEvernoteやDropboxへ保存、あるいはFacebookやTwitter にポストすることができるようになりました。
以下、Dropboxにページを保存する例で設定方法を紹介します。この機能にもFenrir Pass IDが必要ですので、未登録の場合は1項を参考に登録してください。
ページの右側にあるアイコンをクリックして、さらに表示された右から2つめのアイコン(ページを保存)をクリック。

+アイコンをクリック。

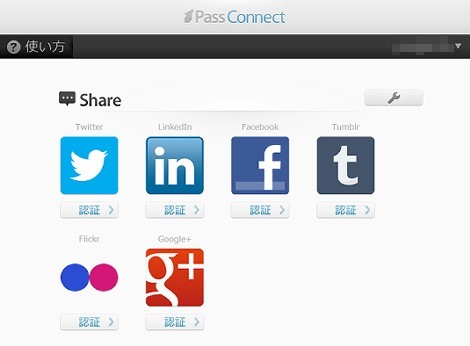
各サービスの認証状況一覧ページに移動します。

ここではDropboxの「認証」をクリック。

Dropboxにログインしていない場合、ログイン画面に移動するのでログインします。
認証画面が表示されるので「許可」をクリック。
これで認証されました。

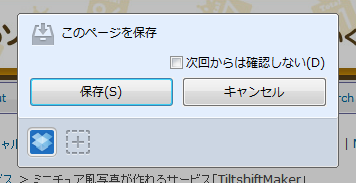
もう一度最初の操作を行うと、Dropboxのアイコンが表示されているので、「保存」をクリックすればDropboxの「/アプリ/Fenrir Pass Connect」というフォルダに保存されます。

3.レンダリングエンジンをWebKitに変更
大きな変更点の1つとして、WebKitレンダリングエンジンが組み込まれました。WebKitがデフォルトのレンダリングエンジンとなります。
加えて、Geckoレンダリングエンジンのサポートを終了しました。
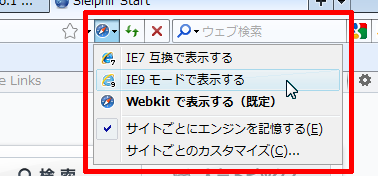
これは以前からの機能と思われますが、レンダリングエンジンはタブごとに切り替えることができます。

4.Google Chromeの拡張機能や「Web Inspector」に対応
WebKitに変更したことに加えてGoogle CHromeの拡張機能に対応したようです(一部対応しない拡張あり)。
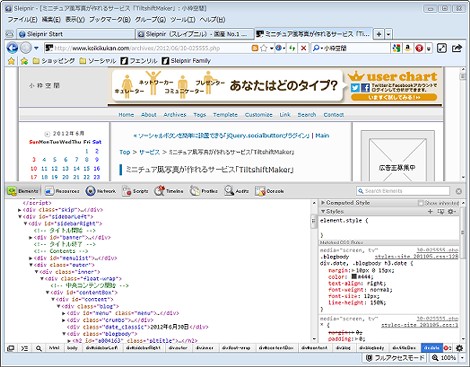
ページを右クリックして「要素を検証」を選択すれば、Google Chromeでおなじみの「Webインスペクター」も動作します。
5.ツールメニューの変更
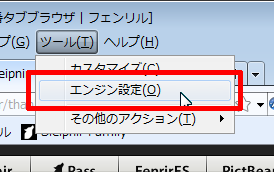
軽微な変更として、ツールメニューの「インターネットオプション」が「エンジン設定」に変更されています。

以上です。Sleipnirの機能については以下のデベロッパーズブログでも確認できます。
- Sleipnir開発停止