Facebookの「l.php」について
Facebookの「l.php」について解説します。
1.Google Analyticsの解析情報に表示される「l.php」
Google Analyticsで「トラヒック」→「参照元」→「参照サイト」を表示すると、リンクを張っているサイトが表示されます。
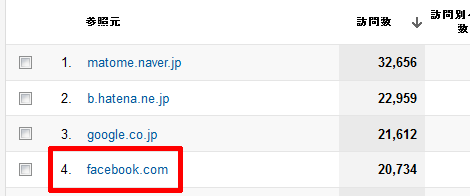
当ブログのある期間の「参照サイト」は次のような感じです。「NAVERまとめ」や「はてな」などに続いて、Facebookが4位にランキングされています。

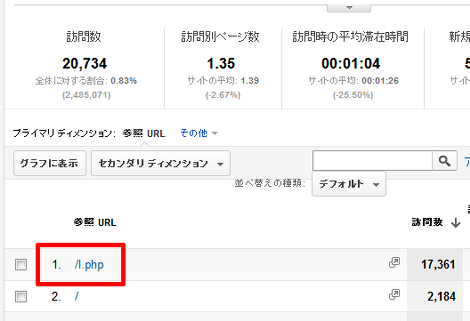
「facebook.com」をクリックすると、Facebookの詳細が表示されます。このとき、「l.php」というURLがトップに表示されます。
この「l.php」とは何でしょうか。
2.「l.php」とは
「l.php」は、Facebookに表示されている元リンクへリダイレクト(HTTPの301などではなく、meta要素のrefresh相当)させるためのURLのようです。
例えば、当ブログのFacebookページ「小粋空間」のタイムラインに表示されている、「ウェブサイトをgzip圧縮で高速化する」のリンクがあります。

このリンクをクリックしたときのHTTPリクエストとレスポンスは、次のようになっています。
GET /l.php?u=http%3A%2F%2Fwww.koikikukan.com%2Farchives%2F2012%2F06%2F19-015555.php&h=yAQHwxHwrAQH8J HTTP/1.1
Host: www.facebook.com
User-Agent: Mozilla/5.0 (Windows NT 6.0; rv:13.0) Gecko/20100101 Firefox/13.0.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ja,en-us;q=0.7,en;q=0.3
Accept-Encoding: gzip, deflate
Connection: keep-alive
…後略…
HTTP/1.1 200 OK
Cache-Control: private, no-cache, no-store, must-revalidate
Expires: Sat, 01 Jan 2000 00:00:00 GMT
P3P: CP="Facebook does not have a P3P policy. Learn why here: http://fb.me/p3p"
Pragma: no-cache
refresh: 1;URL=http://www.koikikukan.com/archives/2012/06/19-015555.php
X-Content-Type-Options: nosniff
X-Frame-Options: DENY
…後略…赤色で示したように、l.phpに元のURL「http://www.koikikukan.com/archives/2012/06/19-015555.php」が設定された形で起動され、そのレスポンス(200 OK)のrefreshヘッダに元URLが設定されます。
つまりリンクをクリックすると、最初にl.phpが起動され、そのあと元URLにジャンプする仕組みになっています。l.phpはFacebookでの情報収集のために使われていると推測されます。
ちなみにリンク部分のマークアップは次のようになっています(便宜上改行しています)。
<a
onmousedown="UntrustedLink.bootstrap($(this), "yAQHwxHwrAQH8J", event, bagof({}));"
rel="nofollow"
target="_blank"
href="https://www.koikikukan.com/archives/2012/06/19-015555.php">
ウェブサイトをgzip圧縮で高速化する
</a>3.参考サイト
参考サイトは下記です。ありがとうございました。
- 'Refresh' HTTP header
- META REFRESH as a Response Header
- 301が使えない時のURL変更 〜 meta refresh 0秒とrel=“canonical”は併用できるか
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法