共著「Facebookデザインプロフェッショナルガイド」本日発売
執筆に参加させて頂いた「Facebookデザインプロフェッショナルガイド」と姉妹本「Facebookマーケティングプロフェッショナルガイド」が本日(7月14日)より発売になります。

マイナビ
マイナビ
「Facebookデザインプロフェッショナルガイド」は、前書「Facebookページプロフェッショナルガイド」の制作編を抜き出し、パワーアップを図ったものです。また仕様変更が頻繁に行われるFacebookの最新状況にも追従しています。
目次については「書籍「Facebookデザインプロフェッショナルガイド」予約開始」をご覧ください。
本エントリーでは私の担当した2章「Chapter2 Facebookページの作成/ソーシャルプラグインの実装」のSection7~9について簡単に紹介したいと思います。
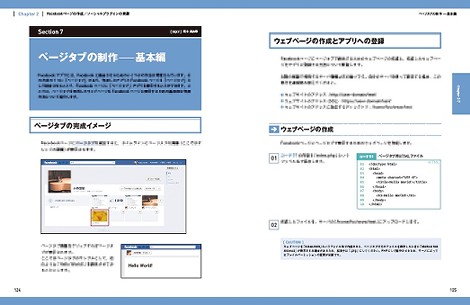
Section7 ページタブの制作─基本編
基本編では、Facebookページのページタブの基本的な作成方法を解説しています(計11ページ)。
イメージ(注:拡大できません)

具体的には「Hello! World」というコンテンツを表示するだけのHTMLファイルを作り、Facebookページのアプリとして登録したあと、登録したアプリをページタブとしてFacebookページに関連づけるまでの手順を丁寧に解説しています。
また、ページタブをFacebookページに追加したときに一般ユーザーに非公開にした状態で表示を確認する方法や、ページタブ作成時の注意事項、ページタブの編集やスクロールバーを表示させない方法なども併せて解説しています。
本節をご覧になれば、HTMLベースのページタブの作成が(多分)行えるようになります。
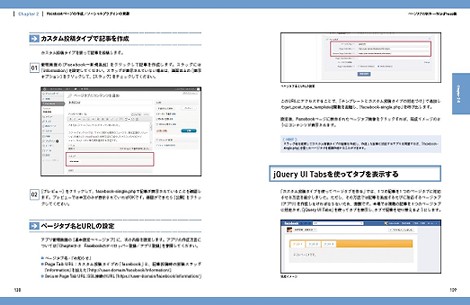
Section8 ページタブの制作─WordPress編
WordPress編では、ページタブのコンテンツをWordPressのカスタム投稿タイプを使って連携させる方法を解説します(計13ページ)。
イメージ(注:これも拡大できません)

連携のメリットは、WordPressの情報をそのままページタブに利用できることです。テンプレートタグを使った情報の表示ももちろん可能です。
また、カスタム投稿タイプを利用するので、ブログ本体にページタブのコンテンツが表示されるという影響はありません。
さらに、jQuery UI Tabsを使って、ひとつのページタブに複数の記事を表示する方法も手順を追って紹介しています。
jQuery UI Tabsを使ったページタブのサンプルは以下のリンクからご覧になれます。
WordPressとFacebookページを連携させる方法はいろいろあると思います。本節ではカスタム投稿タイプを利用していますが、応用のてがかりとなれば幸いです。
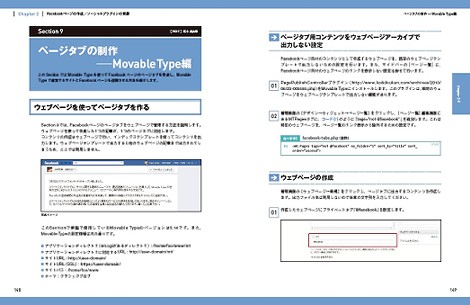
Section9 ページタブの制作─Movable Type編
Movable Type編では、ページタブのコンテンツをMovable Typeのウェブページを使って表示する方法を解説します(計9ページ)。
イメージ(注:しつこいですが拡大できません)

WordPressと同様、テンプレートタグを使ってMTの情報をページタブに表示させることが可能です。
Movable Typeの場合、ウェブページがブログ本体に誤って表示されないよう、テンプレートの修正やプラグインを利用して隠蔽する方法も解説しています。
また、ウィジェットを使った画像の差し替え方法も紹介しています。
- 「Facebookデザイン プロフェッショナルガイド」お試し版無料ダウンロードのお知らせ
- 書籍「Facebookデザインプロフェッショナルガイド」予約開始
- 書籍「Facebookデザインプロフェッショナルガイド」発売と「Facebook Power Session 2012」のお知らせ
- 「株式会社 毎日コミュニケーションズ」の社名が「マイコミ」から「マイナビ」に変更
- 「Facebookプロフェッショナルガイド」1刷~3刷を購入の方へ
- 「Facebookページプロフェッショナルガイド」4刷決定
- 「Facebookページプロフェッショナルガイド」重版決定
- 「Facebookページプロフェッショナルガイド」発売開始
- 「Facebookページプロフェッショナルガイド」予約開始とセミナー「FacebookページPower Session!」のお知らせ
- 「日経TRENDY(トレンディ)2011年6月号」にFacebook&Twitter特集
- 「Facebookページプロフェッショナルガイド」脱稿
- ソーシャルアプリ・プログラミング - Twitter・Facebook・Google OpenSocialとの連携
- 日本人のためのフェイスブック入門



