WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」
WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」を紹介します。
最近ベータ版がリリースされた「Recommendations Bar」もさくっと表示できました(下のスクリーンショットは空記事のブログで試したものなので何も表示されてなくて正常です)。

1.機能
このプラグインを利用すれば、WoprdPressにソーシャルプラグインを簡単に表示できるようになります。

具体的には次のものが設定できるようです(バージョンは1.0.2)。
- Social Publisher(タイムラインやFacebookページへの投稿)
- Like Button
- Subscribe Button
- Send Button
- Comments
- Recommendations Bar
以下、設定方法です。
2.インストール
WordPress管理画面で「プラグイン」→「新規追加」をクリック。

「facebook」で検索。

「Facebook」の「いますぐインストール」をクリック。

「プラグインを有効化」をクリック。

3.設定
プラグイン一覧にある「Facebook」の「設定」をクリック。

Step1として、Facebookアプリケーションの新規作成を行います。なおアプリを初めて作成する場合、事前にデベロッパー登録を行う必要があります。
Facebookアプリ一覧のページにある「新しいアプリを作成」をクリック。

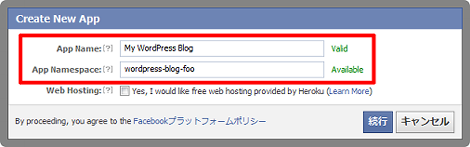
「App Name」に任意の名称、「App Namespace」に任意の半角文字列を入力して「続行」をクリック。「App Namespace」は自分または他のユーザーが作成したものと重複していない文字列を設定します。
何を設定していいのか分からない場合は、Step1の一番下に設定値のサンプルが表示されているので、それをそのまま入力すればいいでしょう。

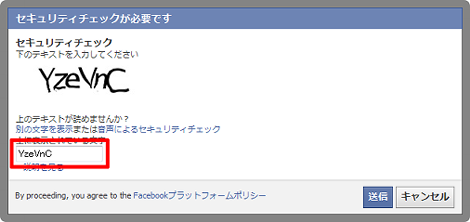
セキュリティコードを入力して「送信」をクリック。
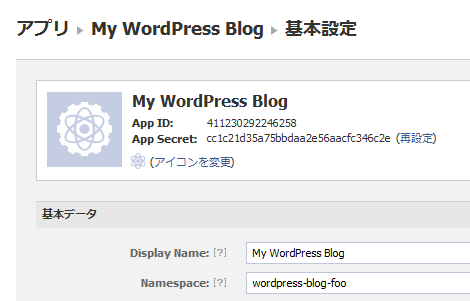
これでアプリが作成されました。

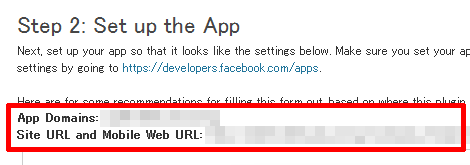
Step2で設定を行います。Step2の以下の部分の値をそのまま利用します。

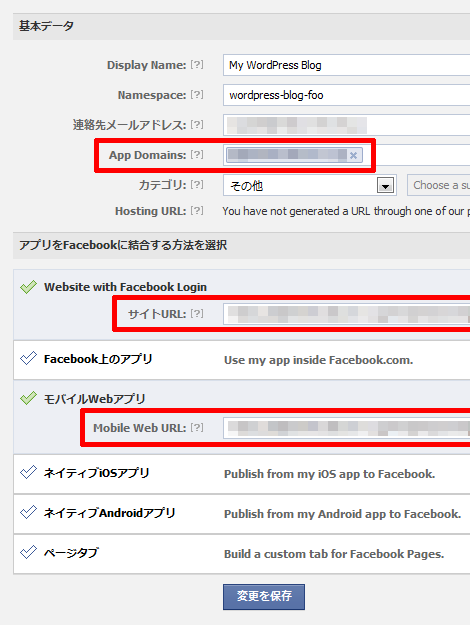
アプリ作成直後に表示された基本設定画面の「App Domains:」「サイトURL:」「Mobile Web URL:」に、上の値をそのまま設定して「変更を保存」をクリック。

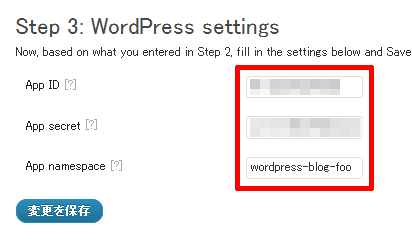
最後にStep3として、WordPressのプラグイン設定画面に「App ID」「App secret」「App namespace」を設定して「変更を保存」をクリック。「App ID」「App secret」は先程の基本設定画面の上部にあります。「App namespace」はアプリ作成時の「namespace」です。

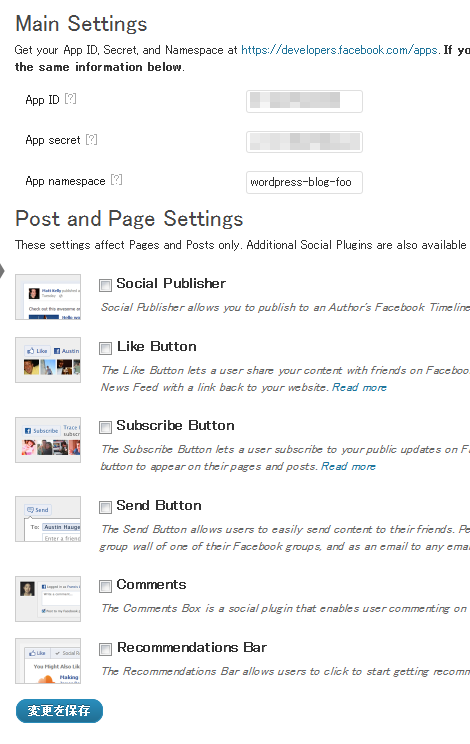
設定が完了すると次の画面が表示されます。

4.ソーシャルプラグインの設置
ためしに「Like Button」を設定してみます。
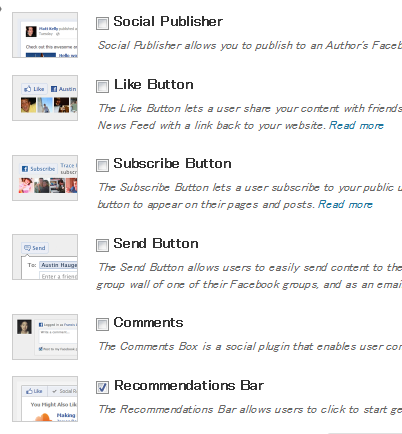
「Like Button」のチェックボックスをチェック。

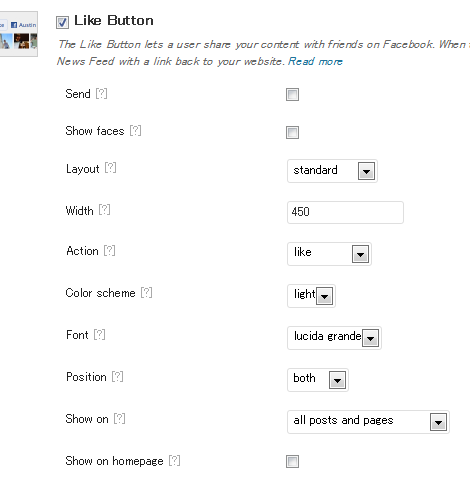
詳細設定のフォームが表示されるので適宜設定して、画面一番下の「変更を保存」をクリック。これで設定完了です。

設定前後のページを比較してみました。
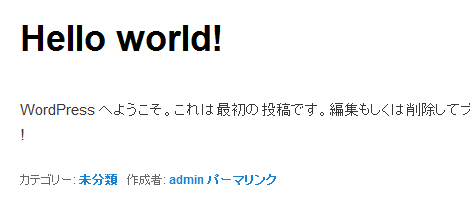
設定前の記事ページ

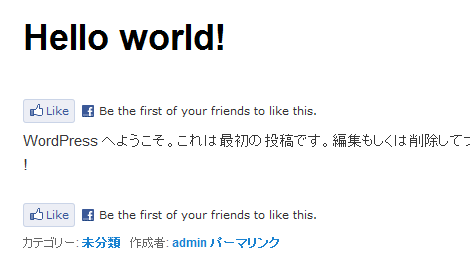
設定後の記事ページ(本文の前後にいいね!ボタンを表示)

以上です。
もしかしたらもっといいプラグインがあるかもしれませんが、Facebook公式版ということで安心感がありますね。
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」バージョンアップ
- WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」
- WordPressの「Wordbookerプラグイン」を使ったFacebookウォール投稿とタイトル・画像を自由に設定できるようにするためのカスタマイズ
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_makerプラグイン」バージョンアップ
- WordPressでGoogle Libraries APIを自動的に読み込む「Use Google Librariesプラグイン」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」
- WordPressのカレンダーを英語表示できる「Delocalized Calendar」プラグイン
- WordPressのURLをSSLや相対URLに変更する「wp_replace_domain」プラグイン
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグイン
- WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
- WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグイン
- WordPressでコメント一覧を表示するCommented entry listプラグイン
- WordPressの記事プレビューを別ウィンドウで行える「wp_change_preview_targetプラグイン」
- WordPressのコメント連続投稿抑止時間を変更する「wp_throttle_comment_floodプラグイン」
- WordPress の記事一覧に新着マークを表示する「wp_recent_posts_with_newmark プラグイン」