Top >
JavaScript > jQuery.ajaxメソッドのdataオプションに設定する変数がundefinedの場合の動作について
jQuery.ajaxメソッドのdataオプションに設定する変数がundefinedの場合の動作について
jQueryのajaxメソッドでdataオプションに設定する変数がundefinedの場合の動作について調べてみました。
動作というのは、POSTデータ・GETデータのことです。
1.dataオプションにJSON(または連想配列)を利用した場合
jQueryのajaxメソッドでdataに設定する変数の値にJSONや連想配列(ハッシュ)などを利用すれば、undefinedの変数についてはPOSTデータやGETデータとして渡されません。
サンプルソース
<meta charset="utf-8" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script>
$(function(){
$('#send').click(function(){
var param = {
"foo": $('#foo').val(),
"bar": $('#bar').val(), // undefined
};
$.ajax({
url: 'http://localhost/index.cgi',
type: "POST",
data: param,
success: function() {},
error: function() {}
});
});
});
</script>
<input type="text" id="foo" value="" />
<input type="button" id="send" value="send" />JSONや連想配列(ハッシュ)などを利用すれば、POSTデータには「foo=xxx(フォームに入力した値)」だけが設定され、undefinedの変数barは除外されます。
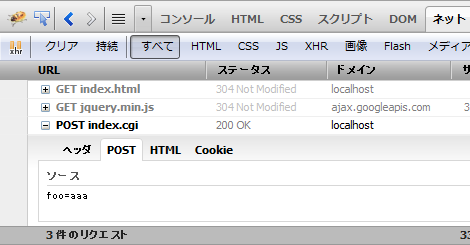
実行結果

サンプルはPOSTメソッドで行いましたが、GETメソッドでも同じ結果になりました。
2.dataオプションにFormData()を利用した場合のPOSTデータ
サンプルソース
<meta charset="utf-8" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script>
$(function(){
$('#send').click(function(){
var param = new FormData();
param.append("foo", $('#foo').val());
param.append("bar", $('#bar').val()); // undefined
$.ajax({
url: 'http://localhost/index.cgi',
type: "POST",
data: param,
processData: false,
success: function() {},
error: function() {}
});
});
});
</script>
<input type="text" id="foo" value="" />
<input type="button" id="send" value="send" />
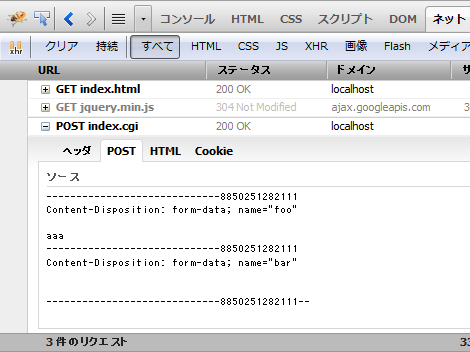
FormData()を利用すると、POSTデータにはundefinedの変数barも設定されました。これは空のフォームデータを送信したときと同じように見えるようです。
実行結果

3.調査のきっかけ
当初、FormData()を利用してjQuery.ajaxメソッドのdataオプションに設定していたのですが、値がundefinedの変数についてPOSTデータとして送信したくない必要が生じたため、調べ始めたのがきっかけです。
サンプルソースでは、変数barの値「jQuery('#bar').val()」に対応するinput要素はコード上に現れないため、意味不明に思われるかもしれませんが、やりたいことは項目の表示・非表示が動的に行えるフォームデータで、非表示にした項目を送信データの対象外にしたいというものです。
4.関連サイト
JavaScriptのundefinedについては以下のページに詳しく書かれています。
Posted by yujiro このページの先頭に戻る
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
トラックバックURL
コメントする
greeting

