Movable Typeのアイテム編集画面に削除ボタンを表示する「DeleteAssetButtonプラグイン」
Movable Typeのアイテム編集画面に削除ボタンを表示する「DeleteAssetButtonプラグイン」を公開します。
1.基本
Movable Typeのアイテム編集画面には「削除」ボタンがありません。よって、アイテムを削除したい場合は、一覧画面から削除する必要があります。
アイテム編集画面でアイテムの削除要否を確認したい場合など、ちょっと不便かもしれません。
2.機能
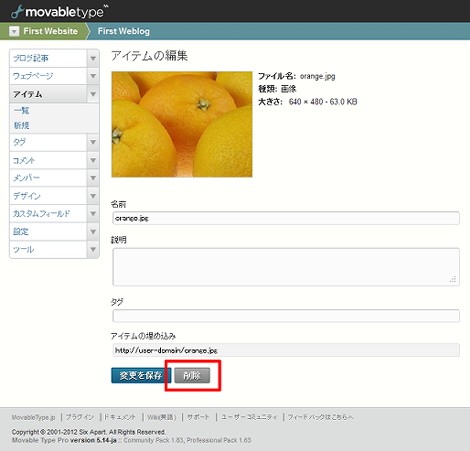
タイトルの通り、Movable Typeのアイテム編集画面に削除ボタンを表示します。
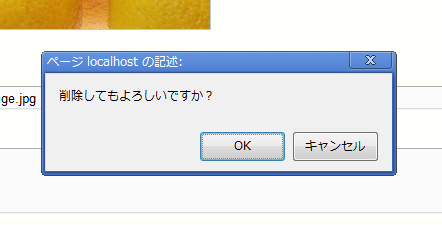
削除ボタンをクリックすると、確認ダイアログを表示します。

プラグインの動作はMT5.14で確認しています。
3.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
価格:\3,000-(税別)/1インストールMT
プラグインアーカイブを展開し、中にあるDeleteAssetButtonフォルダごと、Movable Type のアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「DeleteAssetButton~」が表示されればインストール完了です。

Posted by yujiro このページの先頭に戻る
- MTのアイテムアップロード時に記事と関連付ける「EntryAssociaterWithUploadAssetプラグイン」
- Movable Typeでimg要素からアイテム登録できる「AssetAppenderByURLプラグイン」
- Movable Typeでアップロードした画像を回転させる「ImageRotatorプラグイン」
- Movable Typeで画像のExif情報を削除する「DeleteExifプラグイン」
- Movable Typeの記事編集画面に登録アイテムを表示する「ShowAssetImageプラグイン」バージョンアップ
- Movable Typeでアイテム選択画面の表示件数を変更できる「AssetLimitPerPageChangerプラグイン」
- Movable TypeでアイテムIDを管理画面に表示する「AssetIDViewerプラグイン」(MT5.0x用)
- Movable Typeの記事編集画面に登録アイテムを表示する「ShowAssetImage」プラグイン
- アイテムのカスタムフィールド削除動作を改善する「DeleteAssetWithDeleteCFAssetプラグイン」
- Movable Typeのアイテム一覧にフォルダを表示する「AssetFolderViewerプラグイン」
トラックバックURL
コメントする
greeting