CSSでtable幅を設定するためのまとめ
CSSでtable幅を設定するためのまとめです。

以前、tableをレイアウトしたときに表示幅がなかなか思い通りにならず苦労したことがあったので、このエントリーにまとめてみました。
うまくまとまっていなかもしれませんが参考になれば幸いです。認識誤りがありましたらどこかでつぶやいてください。
記事中で使ったサンプルの表示は、Firefox/Google Chromeで確認しています。
1.table要素に幅を設定
table要素にwidthプロパティを設定すると、th要素/td要素の幅は次のようになります。
- th要素/td要素の内容の幅が同じ場合は均等割りつけ
- th要素/td要素の内容の幅が異なる場合は長さに応じて割りつけ
- th要素/td要素にwidthプロパティを設定した場合、table要素に設定したwidthプロパティの値を超えない範囲で適用
例として、次のtable要素を利用します。
HTML
<table>
<tr>
<th class="a">a</th>
<th class="b">b</th>
<th class="c">c</th>
<th class="d">d</th>
<th class="e">e</th>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
<td>ccc</td>
<td>ddd</td>
<td>eee</td>
</tr>
</table>table要素に次のCSSを設定します。ポイントはtable要素に設定しているwidthプロパティです。
CSS
table {
width: 300px;
}
table,th,td {
border: 1px solid #bbb;
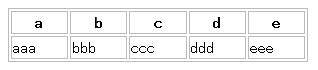
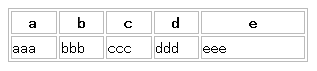
}上記を実行すると、1行のth要素/td要素は均等に割り付けられます。
実行結果

次に、td要素に異なる内容幅のコンテンツを設定してみます。CSSの設定は先程と同じです。
HTML
<table>
<tr>
<th class="a">a</th>
<th class="b">b</th>
<th class="c">c</th>
<th class="d">d</th>
<th class="e">e</th>
</tr>
<tr>
<td>aaaa</td>
<td>bb</td>
<td>ccc</td>
<td>d</td>
<td>eeeee</td>
</tr>
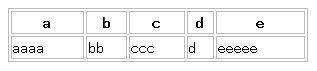
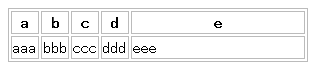
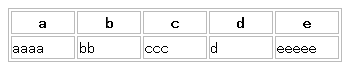
</table>上記を実行すると、1行のth要素/td要素は長さに応じて割り付けられます。
実行結果

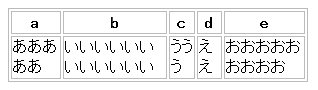
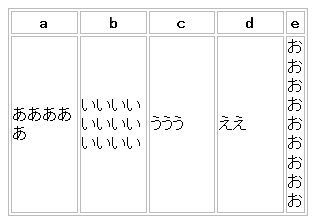
日本語を設定すると、いい感じで改行されます。下の例では2行におさまるように幅が割り付けられます。
実行結果

次に「th要素/td要素にwidthプロパティを設定した場合、table要素に設定したwidthプロパティの値を超えない範囲で適用」を検証します。最後のth要素(class属性値「e」)に「width: 100px」を追加します。
CSS
.e {
width: 100px;
}すると、全体の幅は300pxのまま、最後のth要素の幅が100pxになりました。
実行結果

さらに最後のth要素の幅について、300pxを超える値(例えば400px)を設定します。
CSS
.e {
width: 400px;
}すると、最後のth要素の幅はさらにひろがりますが、table要素幅の300pxを超えることはありません。
実行結果

th要素/td要素の内容に連続した半角文字があると上記の限りではありません(=300pxを超える)が、それについては4項で説明します。
2.th要素/td要素に幅を設定
th要素/td要素にwidthプロパティを設定すると、th要素/td要素の幅は次のようになります(table要素にwidthプロパティは設定しません)。
- コンテンツ幅に関係なくth要素/td要素に指定した幅を適用
- 同じ列のth要素/td要素に異なる幅を設定した場合、長い方の値を適用
th要素/td要素に幅を設定すると、指定した幅で表示されます。
例として、次のtable要素を利用します。td要素の各コンテンツ幅を異なるものにしています。
HTML
<table>
<tr>
<th>a</th>
<th>b</th>
<th>c</th>
<th>d</th>
<th>e</th>
</tr>
<tr>
<td>aaaa</td>
<td>bb</td>
<td>ccc</td>
<td>d</td>
<td>eeeee</td>
</tr>
</table>これに下記のCSSを適用します。ポイントはth要素に設定しているwidthプロパティです。
CSS
th {
width: 60px;
}
table,th,td {
border: 1px solid #bbb;
}実行すると、1行のすべてのth要素/td要素に指定した幅が適用されます。
実行結果

次のようにtd要素にth要素と異なる値を設定すると、長い方の値が適用されます。この例では「100px」が適用されます。
CSS
th {
width: 60px;
}
td {
width: 100px;
}
table,th,td {
border: 1px solid #bbb;
}1項と同様、th要素/td要素の内容に連続した半角文字があると上記の限りではありませんが、それについては4項で説明します。
3.列の幅を固定する
列の幅を固定するには、table要素に「table-layout」プロパティを追加し、固定したい列のth要素またはtd要素にwidthプロパティを設定します。
table-layoutプロパティはtable要素の列幅について、自動レイアウト(auto)、固定レイアウト(fixed)のいずれかを決定します。
このプロパティを設定しない場合は「table-layout: auto;」が設定されたものとみなされます。1項や2項で列幅が自動割り付けされるのはこのためと思われます。
話を戻して、ここでは1項のサンプルにあった日本語表示の例を利用します。
<table>
<tr>
<th>a</th>
<th>b</th>
<th>c</th>
<th>d</th>
<th class="e">e</th>
</tr>
<tr>
<td>あああああ</td>
<td>いいいいいいいいいいいい</td>
<td>ううう</td>
<td>ええ</td>
<td>おおおおおおおおお</td>
</tr>
</table>これで一番右側の列だけを狭くしたい場合は次のように、table要素に「table-layout: fixed;」を追加し、最後の列のth要素のclassセレクタにwidthプロパティを設定します。
table {
table-layout: fixed;
width: 300px;
}
table,th,td {
border: 1px solid #bbb;
}
.e {
width: 15px;
}これで指定した列について、コンテンツにかかわらず次のように幅を固定表示できるようになります。なお、幅を指定していない列は均等割り付けになりました。
実行結果

よって、かっちりとした表を作りたい場合は、table要素に「table-layout: fixed;」を設定し、各列の幅をきめ細かく設定すると良いでしょう。
あと気がついたことですが、Firefoxではtable要素にwidthプロパティを設定しなくてもclassセレクタのwidthプロパティが有効になりましたが、Google Chromeではtable要素にwidthプロパティの設定を行わないとclassセレクタのwidthプロパティが有効になりませんでした。
4.連続した半角文字でtable要素の幅がひろがる場合の対処
前述したとおり、連続した半角文字がth要素/td要素のコンテンツに存在すると、1項・2項の設定にかかわらず、幅がひろがります。
次の例は、td要素に60pxを指定しているにもかかわらず、td要素の幅が60pxを超えたケースです。
HTML
<table>
<tr>
<th>a</th>
<th>b</th>
<th>c</th>
<th>d</th>
<th>e</th>
</tr>
<tr>
<td>aaaaaaaaaaaaaaaaaa</td>
<td>b</td>
<td>c</td>
<td>d</td>
<td>e</td>
</tr>
</table>CSS
th {
width: 60px;
}
table,th,td {
border: 1px solid #bbb;
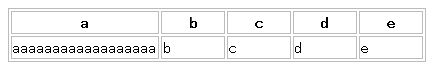
}実行結果

幅がひろがらない対処は、テーブル幅を固定させるために「table-layout: fixed;」をtable要素に追加します。あわせて、widthプロパティをtable要素に追加します。
CSS
table {
width: 300px;
table-layout: fixed;
}この設定でテーブル幅が固定されますが、次のように文字が重なってしまいます。
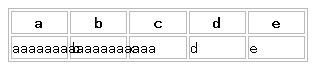
実行結果

連続した半角文字が重ならないようにするために、さらに「word-wrap: break-word;」をtable要素に追加します。
CSS
table {
width: 300px;
table-layout: fixed;
word-wrap: break-word;
}これで次のように折り返して表示されます。
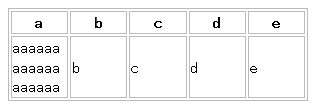
実行結果

5.表のレンダリングアルゴリズム
ということで、table幅を設定したときの振舞いについていくつか検証しました。
自動割り付けの厳密なアルゴリズムについては、CSS 2.1仕様の「17.5.2 Table width algorithms: the 'table-layout' property」に規定されているようです。
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法

