Movable Typeでアイテム選択画面の表示件数を変更できる「AssetLimitPerPageChangerプラグイン」
Movable Typeでアイテム選択画面の表示件数を変更できる「AssetLimitPerPageChangerプラグイン」を公開します。
1.機能
ブログ記事にアイテムを追加する場合、投稿画面右下にある「ブログ記事アイテム」の「追加」をクリックして、アップロード済みのアイテムまたは新規アップロードを行います。

アップロード済みのアイテムがある場合、このような一覧が表示されます。
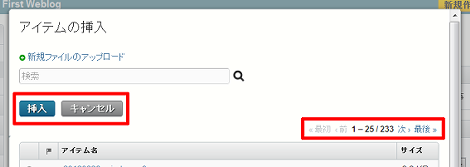
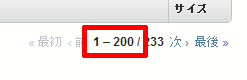
ただし、アップロード済みのアイテムはデフォルトで25件ずつしか表示されません(下)。

本プラグインを利用すれば好きな件数に変更することができます。

それだけではなんなので、ページャーやフォームボタンを上に移動するオプションもつけてみました。
動作はMT5.14で確認しています。MT5.1x以上であれば動作すると思います。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、中にあるAssetLimitPerPageChangerフォルダごと、Movable Type のアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「AssetLimitPerPageChanger~」が表示されればインストール完了です。

3.プラグインの設定
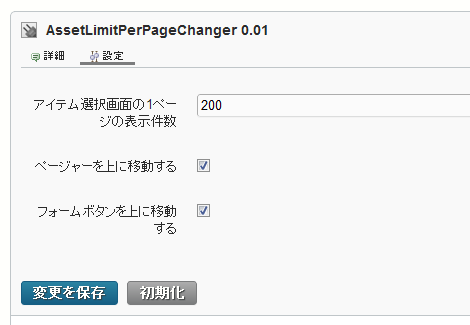
表示件数を変更したい場合、該当のブログ管理画面の「ツール」→「プラグイン」→「AssetLimitPerPageChanger~」→「設定」で「アイテム選択画面の1ページの表示件数」に件数を設定します。
また、ページャーやフォームボタンを上に移動したい場合は、「ページャーを上に移動する」「フォームボタンを上に移動する」のチェックボックスをチェックしてください。

ページャーやフォームボタンは上下両方に表示はできません。
- MTのアイテムアップロード時に記事と関連付ける「EntryAssociaterWithUploadAssetプラグイン」
- Movable Typeでimg要素からアイテム登録できる「AssetAppenderByURLプラグイン」
- Movable Typeでアップロードした画像を回転させる「ImageRotatorプラグイン」
- Movable Typeで画像のExif情報を削除する「DeleteExifプラグイン」
- Movable Typeの記事編集画面に登録アイテムを表示する「ShowAssetImageプラグイン」バージョンアップ
- Movable Typeのアイテム編集画面に削除ボタンを表示する「DeleteAssetButtonプラグイン」
- Movable TypeでアイテムIDを管理画面に表示する「AssetIDViewerプラグイン」(MT5.0x用)
- Movable Typeの記事編集画面に登録アイテムを表示する「ShowAssetImage」プラグイン
- アイテムのカスタムフィールド削除動作を改善する「DeleteAssetWithDeleteCFAssetプラグイン」
- Movable Typeのアイテム一覧にフォルダを表示する「AssetFolderViewerプラグイン」
いつも素晴らしいプラグイン等を公開いただきありがとうございます。
さてMTOS5.2にてAssetLimitPerPageChangerプラグインを利用したいと思いテストしていますが、下記の問題が出ております。
1.本文入力欄の「画像の挿入」ボタンで表示されるアイテム一覧画面に設定した画像件数が反映されない。ただし、「ブログ記事アイテム」ウィジェットでアイテム一覧を表示する場合は件数が反映される。
2.上記に関連して、一覧件数が反映されていない、本文入力欄の「画像の挿入」ボタンからのアイテム一覧画面では、登録されているすべての画像が表示され、画像のキーワード検索も可能なところ、一覧件数が反映されている「ブログ記事アイテム」ウィジェットでアイテム一覧を表示すると、アイテムとして登録されている画像が一覧に表示されているように見えず、確実にアイテムとして登録されている画像をファイル名などでキーワード検索してもヒットしない。
上記症状が確認できたので、当プラグインを無効にして再度試したところ、「画像の挿入」と「ブログ記事アイテム」ウィジェットから呼び出すアイテム一覧は同じ表示に見え、登録されている画像はどちらからでもキーワード検索可能でした。
従って、AssetLimitPerPageChangerプラグインを有効にした際に効果の及ぶアイテム一覧(現状では「ブログ記事アイテム」ウィジェットからの呼び出し)では、登録アイテムすべてが一覧・検索できない不具合があるように思われます。
通常、記事に画像などを貼り付ける際には「画像の挿入」ボタンで貼り付けるため、自動的に記事のアイテムとなり、わざわざ「ブログ記事アイテム」ウィジェットから登録することはないと思いますが、たまたまそのようなケースがあったために上記の現象がわかりました。
一度ご確認いただければ幸いです。