Top >
Movable Type >
プラグイン >
管理画面 >
記事一覧 > Movable Typeのブログ記事を一覧画面で一括編集できる「PowerListingFieldEditorプラグイン」
Movable Typeのブログ記事を一覧画面で一括編集できる「PowerListingFieldEditorプラグイン」
Movable Typeのブログ記事を一覧画面で一括編集できる「PowerListingFieldEditorプラグイン」を公開します。
このプラグインは2012年8月に行われた「MTDDC 2012」のライトニングトークで紹介させていただいたもので(関連資料)、これまで、「PowerEditプラグイン」「ListingFieldEditorプラグイン」と、編集系のプラグインをいくつか公開してきましたが、本プラグインは一括編集の集大成的なものとなります。
1.機能
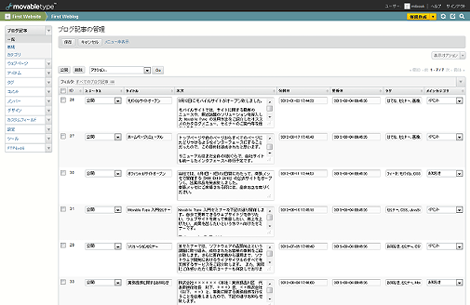
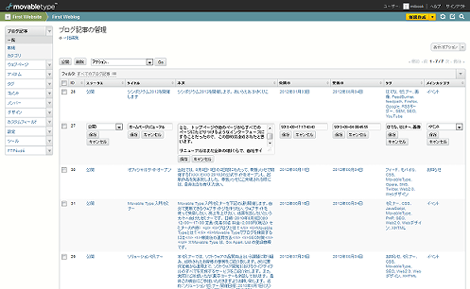
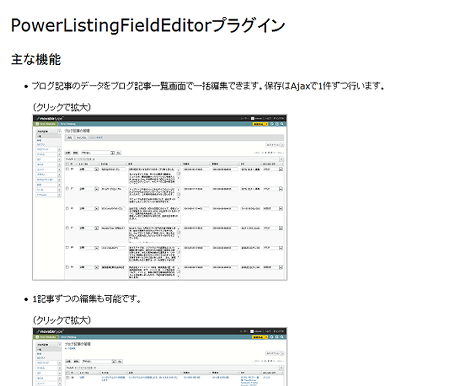
本プラグインを利用することで、ブログ記事のデフォルトのフィールド、およびカスタムフィールドのデータを一覧画面で一括編集できるようになります。
もちろん1記事ずつの編集も可能です。ピンポイントで修正したい場合に便利です。
編集可能なフィールドは以下の通りです。
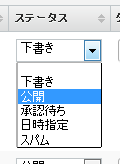
ステータス

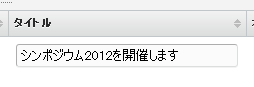
タイトル

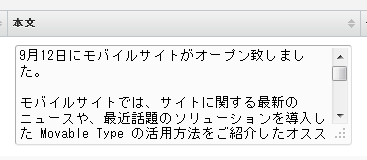
本文

追記

概要

キーワード

タグ

メインカテゴリ

アイテム(現在は1アイテムのみ)

公開日

更新日

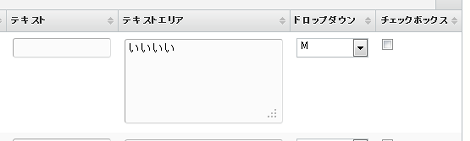
カスタムフィールドについては、藤本さんが開発されたAnotherCustomFieldsプラグインにも対応する予定です。
実際の動作についてはYouTubeにアップしているので、そちらでご確認ください。
2.プラグインのダウンロード
PowerListingFieldEditorプラグイン専用のページを開設しましたので、そちらからダウンロード願います。
プラグインは今後も機能追加・改善を図っていく予定です。
Posted by yujiro このページの先頭に戻る
- MTの記事一覧をタイトル順に並び替える「SortByTitle」プラグイン
- Movable Type 7の記事一括編集画面でユーザ変更できる「SelectUsers」プラグイン
- MovableType 7の一覧画面で一括編集できる「PowerListingFieldEditorプラグイン(コンテンツデータ対応)」
- MovableTypeの一覧画面で編集できる「ListingFieldEditorプラグイン(コンテンツデータ対応)」
- Movable Typeの記事にカテゴリをまとめて登録できる「ChangeCategoryCollectivelyプラグイン」
- Movable Typeで記事データだけを削除する「EntryDeleterプラグイン」
- Movable Typeの記事一覧画面で日付フィールドの表示をタイムスタンプに変更する「ListingFieldDateFormatChangerプラグイン」
- Movable Typeの記事一覧にユーザー名を表示する「DisplayAuthorNameプラグイン」
- Movable Type 5.1x/5.2xで記事一覧画面の表示件数を自由に変更できる「LimitPerPageChangerプラグイン」
- Movable Typeの記事一覧画面に本文の文字数を表示する「BodyLengthListingプラグイン」
- Movable Type5.0のリスト画面をカスタムフィールドの値で絞り込める「AddCFQuickFilterプラグイン」
- Movable Typeのカスタムフィールドを一覧画面で編集できる「ListingFieldEditorプラグイン」
- 記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」
- Movable Typeの管理画面で任意の表示件数を指定できる「LimitPerPageChangerプラグイン」
トラックバックURL
コメントする
greeting