CSS「ボックスモデル」の意味
CSSのボックスモデルについて、他の記事とは異なる観点で解説したいと思います。
1.はじめに
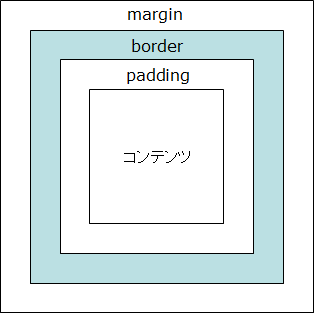
いきなりですいませんが、CSSの「ボックスモデル」とは、次のようなものを指します(詳細は色々端折ってます)。

この図は、CSSのボックスモデルの解説では必ずといっていいほど登場します。
ただ、そこにmarginやborder、padding、floatやマージンの相殺といった説明があっても、「結局ボックスモデルって一言でいうと何?」という感じで、それ自体が何を指すものかといった説明がされていないものが多いのではないか?と感じてました(探せばあるのかもしれませんが)。
ということで、ボックスモデル自体の意味について、自分なりに解説してみたいと思います。
認識誤りがありましたらどこかでつぶやいてください。
2.「ボックスモデル」について
まず、ボックスモデルについては、CSS2.1仕様の8章に次のように記述されています。
The CSS box model describes the rectangular boxes that are generated for elements in the document tree and laid out according to the visual formatting model. (CSSボックスモデルは、ドキュメントツリーの要素のために生成され、視覚的なフォーマット・モデルによってレイアウトされる長方形の箱について述べます。)
ちなみに「ドキュメントツリー」とは、CSS2仕様の3.1の定義で次のように書かれています。
The tree of elements encoded in the source document. Each element in this tree has exactly one parent, with the exception of the root element, which has none. (ソースドキュメントの中でコード化された要素のツリー。親要素を持っていないルート要素を除き、ツリーの要素はそれぞれ1つの親要素を持っています。)
「視覚的なフォーマット・モデル」の詳細については、CSS仕様の「9 Visual formatting model」を参照してほしいのですが、要するに複数のボックスモデルを組み合わせた場合などのレイアウトの概念を示すもののようです。
で、上記の仕様の説明を要約すると、「ボックスモデル」とは次のことのようです。
- 長方形の箱(ボックス)は個々のHTML要素ごとに生成される
- ボックスは視覚的なフォーマット・モデルによってレイアウトされる
3.個人的な見解
2項の内容がボックスモデルを指しているのですが、もう少し抽象的にまとめると、「ボックスモデル」は「HTML文書内に記述した要素に対する考え方・概念を示したもの」という風に捉えています。
前述のとおり、CSSの仕様上、HTML文書内の要素(div要素やp要素など)のひとつひとつが「ボックス」という矩形(くけい=四角形)の領域を生成します。
この要素ごとに生成されたボックスのスタイル、あるいはボックス同士の組み合わせについてのスタイルに対する考え方が「ボックスモデル」ということになります。
そして、そのモデルの中に、冒頭の図のようなmarginやborder、paddingというプロパティが用意されている、ということです。
4.おわりに
ということで、ボックスモデルの意味ついて考察して、個人的にはすっきりした感じです。
皆さんもご自身の解釈を行い、ボックスモデルの意味について理解をよりいっそう深めてみてはいかがでしょうか。
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法

