HTML5でタグをどれだけ省略できるか調べてみた
ご存知の方も多いと思いますが、HTML5ではタグの省略が可能になっています。
ということで、タグをどれだけ省略できるのか調べてみました。
なお、HTML5に準拠したWebブラウザ上であれば、省略した要素と同一のDOMが生成されることが保証されるようですので、そのあたりも踏まえてます。
1.タグ自体の省略が可能な要素
タグ自体の省略が可能な要素、つまり開始タグ・終了タグの両方の省略が可能な要素は以下です。
- html
- head
- body
- colgroup
- tbody
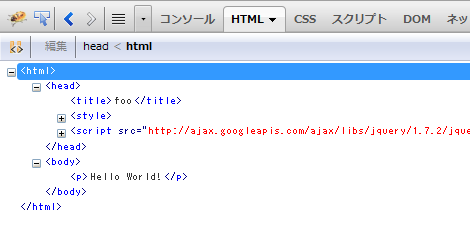
これらのタグを省略した次のようなソースコードをFirebugで参照すると、html要素、head要素、body要素がきちんと生成されていることが分かります。
ソースコード
<title>foo</title>
<style>
body {
font-size: 100%;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<p>Hello World!</p>Firebugの結果

2.終了タグの省略が可能な要素
終了タグの省略が可能な要素は以下です。
- colgroup
- dd
- dt
- li
- optgroup
- option
- p
- rt
- rp
- thead
- tbody
- tfoot
- tr
- td
- th
たとえばli要素の場合、
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>を、
<ul>
<li>aaa
<li>bbb
<li>ccc
</ul>と記述することができます。
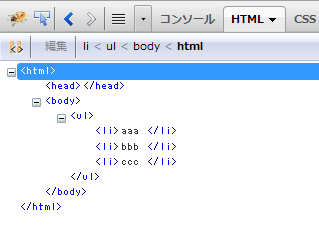
こちらもFirebugで参照すると、終了タグが生成されています。
Firebugの結果

3.最小限のマークアップ
本題の最小限のマークアップですが、1年半ほど前にちょっと話題になった「html5.us」のHTML5マークアップは次のようになっていて、Validator.nuでValidになります。
<!DOCTYPE html>
<title>html5.us</title>
<style>pre{font-family:courier,monospace;font-size:48px;margin:5% auto;text-align:center;width:50%;}</style>
<pre><code><!doctype html></code></pre>ちなみに、Validator.nuでValidになる最小限のマークアップは次のとおりです。認識誤りでしたらすいません。
<!DOCTYPE html>
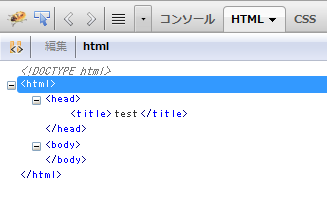
<title>test</title>Firebugの結果

実際の運用でどこまで省略するかは別として、ちょっとしたHTMLマークアップをしたいときには非常に便利な仕様です。
Posted by yujiro このページの先頭に戻る
- ファイルを表示せずにダウンロードする方法
- 番号付きリスト(ol/li)の途中で番号を変更する方法
- HTML5のdl要素/dt要素/dd要素について
- HTML5のlocalStorageの使い方のまとめ
- HTML5文書のアウトラインを簡単に確認できる「HTML5 Outliner」
- 「Text run is not in Unicode Normalization Form C.」というHTML Validation Serviceの警告について
- フォームのオートコンプリートについて
- link要素「rel="canonical"」のまとめ
- HTML5+RDFaについて
トラックバックURL
コメントする
greeting

