Google検索結果の横に表示されるスクリーンショットのギザギザをCSSで表示する
Google検索結果の横に表示されるスクリーンショット上下のギザギザをCSSで表示する方法を紹介します。

1.Google検索結果の横に表示されるスクリーンショットについて
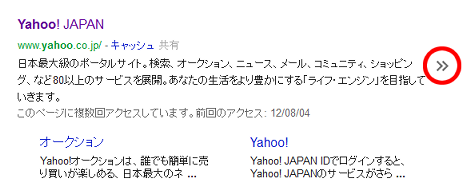
Google検索で、検索結果の横に表示される「>>」にマウスをポイントまたはクリックすると、
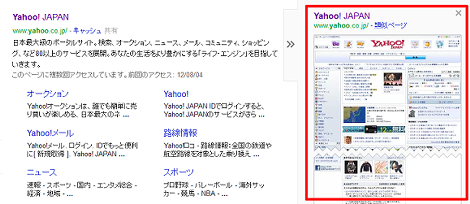
サイトのスクリーンショットが表示されます。
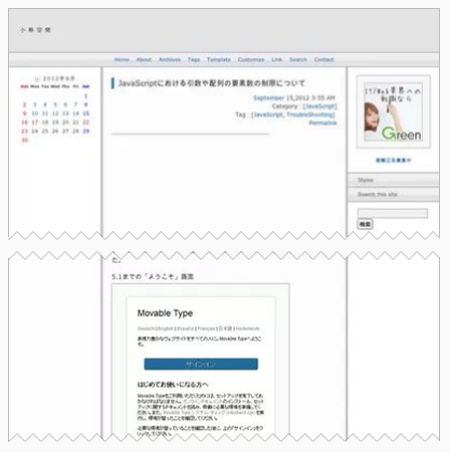
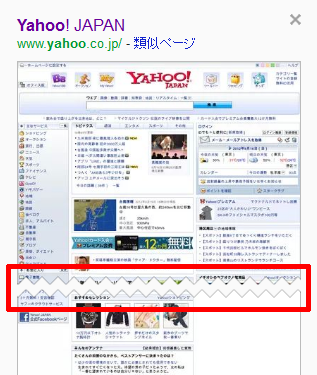
スクリーンショットの縦幅が長い場合、冒頭に示したとおり、分割したことを示すギザギザが表示されます。

ということで、このギザギザを表示するCSSを調査してみました。
完全に調査できていないかもしれない&かなり省略していますので、ご利用になる場合はご注意ください。また、ギザギザ画像(透過PNG)は各自でご用意ください。
Google Chrome/Firefox/IE9で表示することを確認しています。IE9は条件付きコメントで振り分けが必要です。
2.ギザギザを表示するCSS
サンプルを作りましたので、表示はそちらからご覧ください。
サンプルのHTML
<div>
<a href="http://user-domain/">
<div class="vssrd">
<div class="vssrdi" style="border-top-width: 1px; border-bottom-width: 0px;">
<img class="vsi" src="test.png" />
</div>
<div class="vstd vstbtm1">
<div class="vsti vstibtm"></div><div class="vsti vstibtm"></div><div class="vsti vstibtm"></div>
</div>
</div>
<div class="vssrd" style="margin-top: 14px;">
<div class="vssrdi" style="border-top-width: 0px; border-bottom-width: 0px;">
<img class="vsi" src="test2.png" />
</div>
<div class="vstd vsttop1">
<div class="vsti vstitop"></div><div class="vsti vstitop"></div><div class="vsti vstitop"></div>
</div>
<div class="vstd vstbtm2">
<div class="vsti vstibtm"></div><div class="vsti vstibtm"></div><div class="vsti vstibtm"></div>
</div>
</div>
</a>
</div>サンプルのCSS
body {
background-color: #fafafa;
}
a img{
border: none;
}
.vssrd {
max-width: 432px;
display: block;
height: auto;
}
.vssrdi {
width: 430px;
border: 1px solid #bbb;
border-bottom-width: 0px;
}
.vstd {
line-height: 0;
position: absolute;
width: 100%;
}
.vsti.vstibtm {
background: url("背景画像のURL") no-repeat scroll 0 0 transparent;
display: inline-block;
height: 9px;
width: 144px;
overflow:hidden;
}
.vsti.vstitop {
background: url("背景画像のURL") no-repeat scroll 0 0 transparent;
display: inline-block;
height: 9px;
width: 144px;
overflow:hidden;
}
.vsi {
width: 100%;
display: block;
height: auto;
}
.vstbtm1 {
top: 231px;
}
.vsttop1 {
top: 251px;
}
.vstbtm2 {
top: 433px;
}ギザギザ画像のHTMLは、次の部分で3つの画像を並べ、インラインブロックまたはインラインに変換して表示しています。
<div class="vstd vstbtm1">
<div class="vsti vstibtm"></div><div class="vsti vstibtm"></div><div class="vsti vstibtm"></div>
</div>div要素が3つあるのは、CSSスプライトの都合で短い画像を3つを並べているみたいです。画像作る際は長いものを1つ作ればいいかもしれません。並べる場合、中のdiv要素は改行しないでください。
表示位置は、次のCSSでtopからの指定で設定しています。Googleの場合はtopの代わりにbottomを設定して、スクロールにも対応しているようです。
.vstbtm1 {
top: 231px;
}
.vsttop1 {
top: 251px;
}
.vstbtm2 {
top: 433px;
}div要素にもstyle属性があり、style要素に書き換えてみたのですが、微妙に表示がずれてしまうようなのでそのままにしています。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
トラックバックURL
コメントする
greeting