Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」
Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」を紹介します。
1.問題点
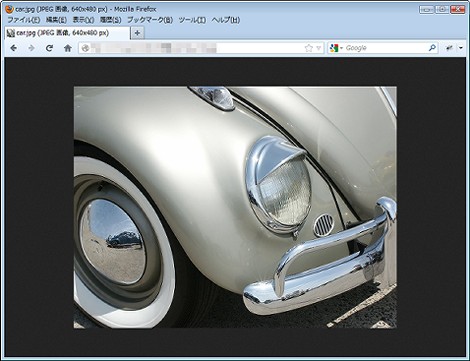
Firefoxで画像のURLを直接指定して表示すると、黒背景かつブラウザの真ん中に表示されます。
これはおそらくギャラリーっぽく見せているためと思うのですが、装飾なしで表示させたい場合もあります。
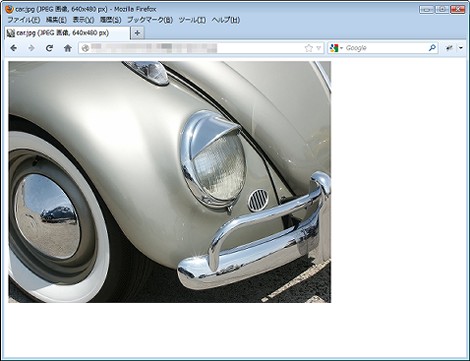
「Old Default Image Style」を利用すれば、装飾なしで表示することができます。
2.インストール
メニューバーの「ツール」→「アドオン」を選択。

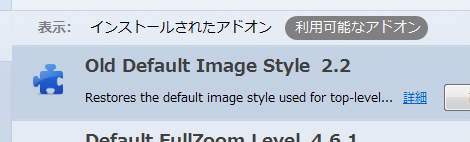
検索フォームに「Old Default Image Style」を入力。

「Old Default Image Style」が表示されるので、右側にある「インストール」をクリック。

これでインストールされました。Firefoxの再起動は不要です。

3.設定
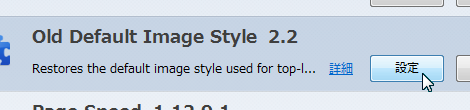
アドオン画面に表示された「Old Default Image Style」の「設定」をクリック。

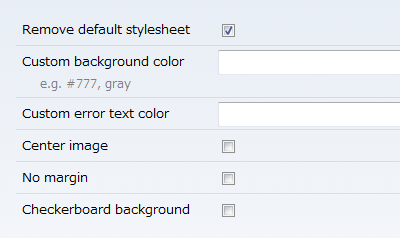
設定項目が表示されます。

それぞれの意味は次のとおりです。
- Remove default stylesheet:デフォルトスタイルシートを削除
- Custom background color:背景色
- Custom error text color:エラー時のテキスト色
- Center image:画像を中央に表示
- No margin:マージンなし
- Checkerborad background:背景にチェッカーボードを表示
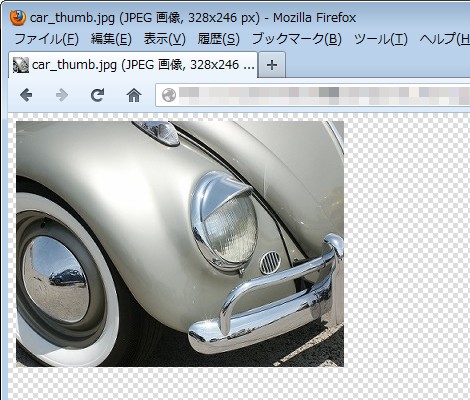
「No margin」をチェックしたときの表示は次のようになります。

「Checkerborad background」をチェックしたときの表示は次のようになります。

以上です。
もしかしたらabout:configに設定項目があるかもしれませんが、便利なアドオンということで紹介しました。
Posted by yujiro このページの先頭に戻る
- Firefoxでタブをまとめてくれるアドオン「OneTab」
- テーブル要素で特定の列だけをコピーする方法
- Firefoxでドラッグを使ってページをスクロールする方法
- Firefoxで画像表示/JavaScript/Java/CSS/Cookie/Flashなどを一発でオフにするアドオン「QuickJava」
- Firefoxの再起動ができるアドオン「Restartless Restart」
- Firefoxのタブをホイールで切り替えられるアドオン「Tab Wheel Scroll」
- Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」
- Firefoxでスクリーンショットを簡単に撮れるアドオン「Pearl Crescent Page Saver」
- Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」
- Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」
- サイト全体で未使用のCSSセレクタを見つけるFirefoxアドオン「Dust-Me Selectors」
- リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
- LiveHTTPHeaders(Firefox 機能拡張)でHTTP ヘッダを表示する
- 快適なブラウジングを実現する Firefox 機能拡張「All-In-One Sidebar」
トラックバックURL
コメントする
greeting