Googleトレンドの使い方
Googleトレンドが、Insights for SearchとGoogleトレンドの統合により、2012年9月にリニューアルされました。
ということで、基本的な使い方も含めて各機能について紹介します。
リニューアルに関する参考記事:
- Insights into what the world is searching for -- the new Google Trends
- Insights for SearchとGoogleトレンドの統合
1.使い方
Google検索と同様、トレンドを調べたいキーワードをフォームに入力します。

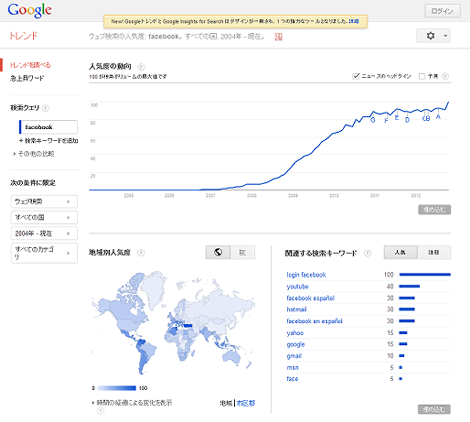
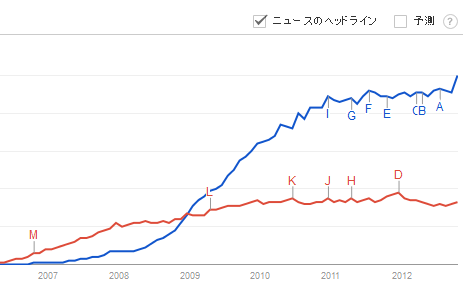
新しい検索結果画面は次のようになっています。グラフ類はHTML5ベースのものに変更されているようです。
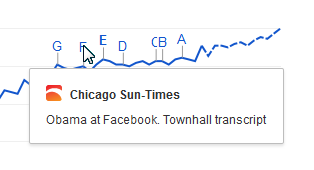
グラフのA~Gはニュースのヘッドラインで、点線は今後の予測です。それぞれチェックボックスで表示・非表示を切り替えられます。

A~Gの部分をマウスでポイントすると概要が表示され、さらにクリックすると該当の記事が別ウィンドウ(タブ)で表示されます。

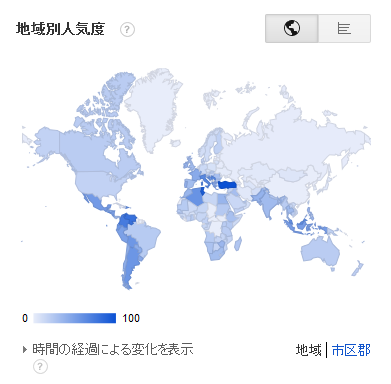
「地域別人気度」は、マップ表示とリスト表示が切り替えられます。マップ表示で国をクリック(またはリストで国名をクリック)すれば、さらに詳細が表示されます。

「関連する検索キーワード」は人気キーワードと注目キーワードを表示できます。

2.複数のトレンド比較
複数のトレンドを比較するには、キーワードを半角カンマ区切りで入力します。最大5つまで設定できます。

検索結果左側の「検索クエリ」でもキーワードの増減が可能です。

複数指定した場合、色別に表示されます。

3.高度な検索
より詳細な検索を行うために、次のルールが用意されています。
- 複数の単語のうちいずれかを検索するにはプラス記号で区切る(例:テニス + スカッシュ)
- 完全に一致するフレーズは引用符で括る(例:"テーブル テニス")
- 除外したい単語がある場合、除外したい単語の前にマイナス「-」を追加(例:ウィンブルドン -テニス)
4.外部サイトへのグラフ(チャート)の埋め込み
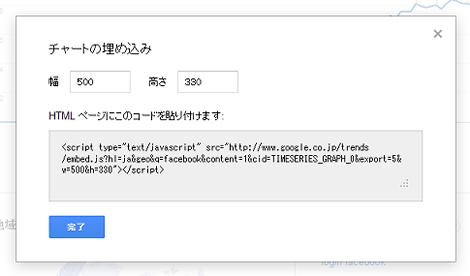
グラフ(チャート)を自分のブログやウェブサイトに埋め込みたい場合は、グラフ下にある「埋め込む」をクリックします。

埋め込み用のコードが表示されるので、コピーしてブログやウェブサイトにペーストします。
下のグラフはコードを埋め込んでみたものです。
デフォルトサイズは500x330です。幅と高さは埋め込みコードが表示された画面で変更できますが、試したところ、高さを330より小さくするとスクロールバーが表示されてしまうようなので、小さくする場合は幅だけを変更した方がよいでしょう。
「関連する検索キーワード」も埋め込み用コードが用意されています。
- PDFやWordをGoogleで翻訳する方法
- reCAPTCHAでコメントスパムや検索スパムを撃退する
- Googleカレンダーをウェブサイトやブログに表示する方法
- AdsenseのURLやドメインを調べて自己クリックやブロックする方法
- Google+ APIのOAuth認証によるログイン方法のまとめ
- GoogleリーダーからOPMLファイルをエクスポートする方法
- Google検索結果に著者情報を表示する(完全版)
- ページ読み込みが早いとGoogle検索順位が本当に上がるのか試してみた
- ウェブサイトのパフォーマンス測定サービス「WebPageTest」
- Googleのスマホ最適化支援サービス「GoMo」でサイト診断
- Google+1(プラスワン)でJavaScriptエラーが発生する件について
- Android端末のWiFi接続にGoogle Public DNSを設定する
- iPhoneとAndroidの違いを絵に描いてみた
- 「8.8.8.8,8.8.4.4」より速い「129.250.35.250」
- Google カスタム検索が爆速な件