ブラウザの幅に応じてレイアウトをきれいに整列できる「jQuery Masonryプラグイン」
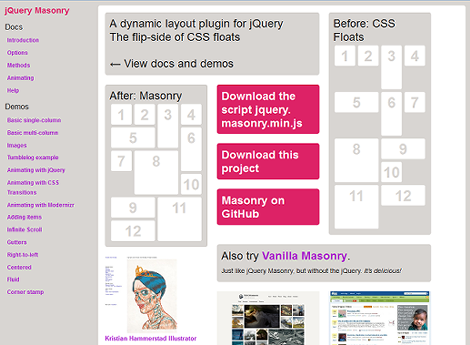
ブラウザの幅に応じてレイアウトをきれいに整列できる「jQuery Masonryプラグイン」の使い方を紹介します。
ブラウザの幅に応じてカラムレイアウトをある程度調節してくれるので、レスポンシブデザインウェブ制作にも使えそうです(これだけでは厳しいですが)。
このエントリーは「なんだこれ!!「NHKスタジオパーク」のレスポンシブ・ウェブデザインが凄まじくレスポンシブ!!」の便乗記事です。
2012/10/20追記
jQuery MasonryをレスポンシブWebデザイン制作で使うためのノウハウをまとめた「レスポンシブWebデザイン制作にjQuery Masonryを利用するための5つのポイント」も是非ご覧ください。
1.サンプル
配布サイトのトップページでも確認できますが、より簡単なサンプルを作ってみましたのでお試しください。
2.jQuery Masonryプラグインのダウンロード
jQuery Masonryのページにアクセスして、「Download the script jquery.masonry.min.js」を右クリックして「名前をつけてリンク先を保存」をクリック(Firefoxの場合)。

ファイル名を「jquery.masonry.min.js」で保存します。
3.jQuery Masonryプラグインの設定
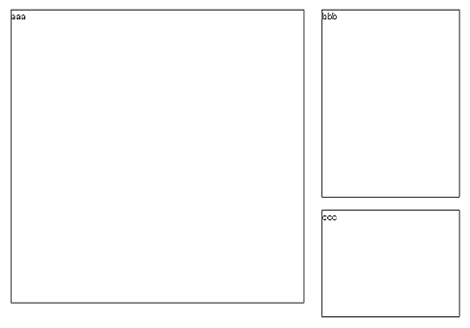
簡単なサンプルとして、次のHTMLとCSSを用意します。
<style>
.item {
border: 1px solid #000;
width: 250px;
height: 200px;
margin: 10px;
float: left;
}
</style>
<div id="container">
<div class="item">aaa</div>
<div class="item">bbb</div>
<div class="item">ccc</div>
</div>次に、head要素に下記のscript要素を記述します。jquery.masonry.min.jsのパスは適宜設定してください。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="jquery.masonry.min.js"></script>
<script>
$(function(){
$('#container').masonry();
});
</script>「#container」の部分には、jQuery Masonryプラグインを実行したい一番外側の要素を指定します。上のサンプルではclass属性が「item」のdiv要素にjQuery Masonryが適用されます。
この設定だけではfloatの設定でレイアウトを変更しているように見えますが、プラグインで動作しています。
4.オプション
jQuery Masonryにはいくつかのオプションが用意されています。
animationOptions:アニメーションの設定が行えます。
$('#container').masonry({
animationOptions: {
duration: 400
}
});columnWidth:カラム幅を設定できます。
次のように設定すれば自動的にブラウザ幅にあわせて4カラムレイアウトに調整してくれます。
$('#container').masonry({
columnWidth: function( containerWidth ) {
return containerWidth / 4;
}
});containerStyle:masonryで指定した要素に、任意のスタイルをCSS形式で設定できます。
$('#container').masonry({
containerStyle: {
position: 'relative'
}
});gutterWidth:カラム間の幅を数値で指定します。
$('#container').masonry({
gutterWidth: 30
});isAnimated:アニメーションの有効・無効を設定します。animationOptionsを利用する場合は「true」を設定しないと動作しないようです。
$('#container').masonry({
isAnimated: true,
animationOptions: {
duration: 400
}
});isFitWidth:カラムレイアウト全体をセンタリングしたい場合に「true」を設定します。
$('#container').masonry({
isFitWidth: true
});isResizable:リサイズをトリガにしてプラグインを起動します。デフォルトは「true」です。
$('#container').masonry({
isResizable: true
});isRTL:右から左方向にテキストを流し込みたい場合(right-to-left)に「true」を設定します。
$('#container').masonry({
isRTL: true
});itemSelector:対象にするセレクタを指定します。指定しない場合、すべての要素が対象になってしまうようです。
$('#container').masonry({
itemSelector: '.box'
});その他、アニメーションを滑らかにするにはCSS transitionsを利用した次の設定を行います。class属性値「masonry」は、「id="container"」を設定した要素に、プラグインで自動的に設定されます。
.masonry,
.masonry .masonry-brick {
-webkit-transition-duration: 0.7s;
-moz-transition-duration: 0.7s;
-ms-transition-duration: 0.7s;
-o-transition-duration: 0.7s;
transition-duration: 0.7s;
}
.masonry {
-webkit-transition-property: height, width;
-moz-transition-property: height, width;
-ms-transition-property: height, width;
-o-transition-property: height, width;
transition-property: height, width;
}
.masonry .masonry-brick {
-webkit-transition-property: left, right, top;
-moz-transition-property: left, right, top;
-ms-transition-property: left, right, top;
-o-transition-property: left, right, top;
transition-property: left, right, top;
}具体的なレイアウト方法については、「レスポンシブWebデザイン制作にjQuery Masonryを利用するための5つのポイント」で別途紹介しています。
2012.10.20
記事を一部修正しました。
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処