CSSでoption要素を非表示にするときの不具合について
CSSでoption要素を非表示にするときの不具合について紹介します。
タイトルでは「不具合」としていますがブラウザの仕様かもしれません。認識誤りでしたらどこかでつぶやいてください。
1.option要素を非表示にするケース
フォームの動作によっては、option要素の一部を非表示にしたい場合があると思います。
たとえばフォームに2つのselect要素があり、1つめのselect要素を選択した結果によって2つめのselect要素のoptionの表示を変更したいときなどです。
このエントリーでは事象の紹介だけにとどめ、解決方法は別エントリーしたいと思います。
2.サンプル
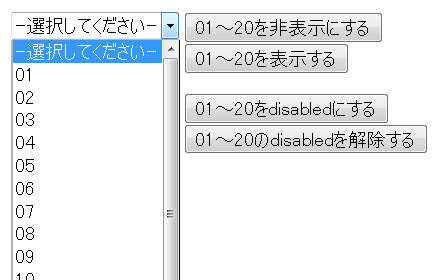
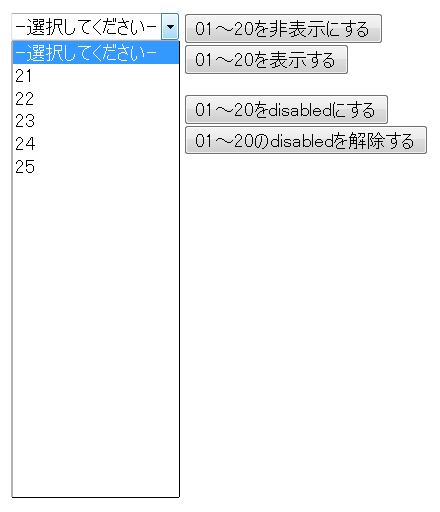
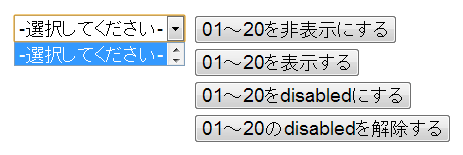
事象を発生させるサンプルを作りました。
サンプルでは次のHTMLマークアップを用いています。
<select name="foo">
<option value="" selected="selected">-選択してください-</option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
</select>「01~20を非表示にする」のボタンをクリックすると、25のoption要素のうち、前半の20のoption要素をCSSで非表示(display:none)にします。
3.ブラウザの挙動
ボタンをクリックしたあとの表示はブラウザの挙動は次のようになります。
まず、Firefoxでは非表示にした分が空白として残ります。空白部分を選択することはできません。

次に、Google Chromeではプルダウンメニューの高さが出なくなってしまいます。確認したところ、非表示にするoption要素が増えるたにびプルダウンメニューの高さが次第に狭くなり、非表示にするoption要素が20を超えると1行分しか表示されない事象が発生するようです。

最後にIE9ですが、非表示にすらなりません。
3.disabledにした場合の動作
CSSで非表示にするのではなくdisabled属性を設定した場合、どのブラウザについても正常に動作するようです。
disabledにしたoption属性は表示されますが、選択ができない状態になります。動作はサンプルでお試しください。
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法