WordPressで前後記事の一覧を出力する「wp_previous_next_post_linksプラグイン」
WordPressで前後記事の一覧を出力する「wp_previous_next_post_linksプラグイン」を公開します。
1.機能
現在の記事の直前または直後の記事情報を出力するには、previous_post_link()タグまたはnext_post_link()タグを使えばいいのですが、たとえば「現在の記事の前後5件ずつの記事を表示」といった場合、このテンプレートタグでは実現できません。
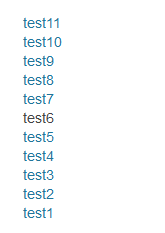
本プラグインを利用すれば、スクリーンショットのような現在の記事の前後記事のリストを出力することができます。
記事「test6」の前後記事を最大5件表示(test1が最も古い記事、test11が最新記事)

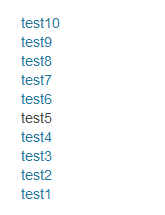
記事「test5」に移動した前後記事一覧の表示

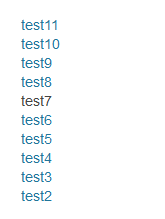
記事「test7」に移動した前後記事一覧の表示

プラグインの動作はWordPress3.5で確認しています。古いバージョンでは正常に動作しない可能性があるのでご注意ください。
2.ダウンロード
下記のリンクをクリックしてプラグインをダウンロードしてください。
ダウンロードしたプラグインを展開し、中にあるwp_previous_next_post_linksフォルダをWordPressのpluginsフォルダにアップロード。
管理画面のプラグイン一覧で「有効化」をクリックすれば完了です。

3.使い方
wp-previous-next-post-linksプラグインでは次のテンプレートタグを提供します。
- 現在の記事の前の記事一覧を出力:previous_post_links()
- 現在の記事の次の記事一覧を出力:next_post_links()
設定パラメータはそれぞれ次のようになります。
previous_post_links()
<?php previous_post_links('format', 'link', in_same_cat, 'excluded_categories', $number, $sort_order); ?>next_post_links()
<?php next_post_links('format', 'link', in_same_cat, 'excluded_categories', $number, $sort_order); ?>最初の4つのパラメータはprevious_post_link()タグと同じです。previous_post_link()タグの実装を流用していますが動作しないパラメータもあります(そのうち修正します)。
5番目の$numberで表示件数を指定します。6番目の$sort_orderで昇順・降順を指定します。
マークアップはli要素で出力します。ul要素は別に設定してください。
<li class="list-item"><a href="http://user-domain/?p=5" title="test1">test1</a></li>
<li class="list-item"><a href="http://user-domain/?p=4" title="test2">test2</a></li>
<li class="list-item"><a href="http://user-domain/?p=3" title="test3">test3</a></li>
<li class="list-item"><a href="http://user-domain/?p=2" title="test4">test4</a></li>
<li class="list-item"><a href="http://user-domain/?p=1" title="test5">test5</a></li>冒頭のスクリーンショットの表示は次のように設定しています。
<ul>
<?php next_post_links('format', 'link', false, '', 5, 'DESC'); ?>
<li><?php the_title() ?></li>
<?php previous_post_links('format', 'link', false, '', 5, 'DESC'); ?>
</ul>
