Movable Type5.2のTinyMCEを5.1のボタンに戻す方法
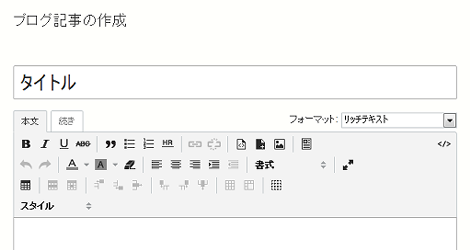
Movable Type5.2でデフォルトのリッチテキストエディタとなったTinyMCEを、MT5.1xで使っていたデフォルトのボタンに戻す方法を紹介します。
MT5.1のボタンをカスタマイズして使っていたものを5.2に継承したい場合や、CKEditorといった他のエディタに変更したい場合にこの技が使えます。
1.MT5.1xのテキストエディタに戻す
公式ドキュメントには記載されていませんが、TinyMCEはプラグインとして提供されています。
よって、TinyMCEプラグインを無効にすることで、以前のエディタが使えるようになります。
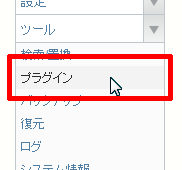
プラグインを無効にするには、システム管理画面の「ツール」→「プラグイン」をクリック。

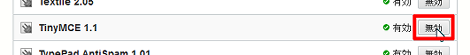
「TinyMCE」の右側にある「無効」をクリック。
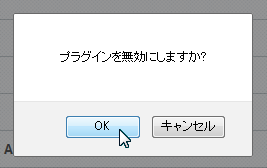
「プラグインを無効にしますか?」というダイアログが表示されるので「はい」をクリック。

これで無効になりました。
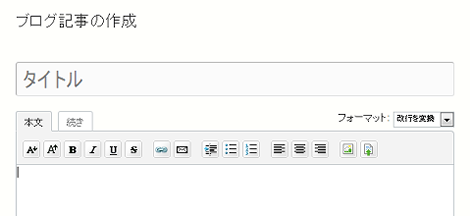
冒頭のスクリーンショットのリッチテキストエディタだけでなく、下のスクリーンショットのように、他のフォーマット「なし」「改行を変換」などにも適用されます。
TinyMCEではプラグインを使って機能を拡張できますが、「リッチテキスト」以外のフォーマットのボタン拡張が結構厳しそうだったので、リッチテキストを使っていない方は5.1ライクなボタンの方が拡張しやすいかもしれません。
ちなみに5.1でボタンを拡張するためのプラグインは以下です。
「TinyMCEプラグインを無効にすれば旧エディタが使えるようになる」というのは、当たり前といえば当たり前なのですが、公式ドキュメントではバージョン5.2でTinyMCEに完全に移行したようにも読み取れるので、この方法に気がつくのに時間がかかってしまいました。
2.CKEditorを利用する
MT5.2以前で使えていた人気プラグイン「CKEditor for Movable Typeプラグイン」をインストールして、TinyMCEプラグインを無効にすればCKEditorで編集が可能になります。
CKEditorプラグインをインストールしたMT5.2の編集画面

3.注意事項
TinyMCEプラグインを無効にすると、バージョン5.2.2で追加された「定型文」が表示されなくなります。
- ブログ記事ページでその記事以外のブログ記事一覧を表示する方法
- MTEntriesタグをテンプレートで複数使う時に記事を重複させない方法
- Movable Typeで製品情報のテーブルを作る
- Movable Typeのブログ記事ページのファイル名に日別の通番を振る
- 予定日を過ぎたブログ記事を「最近のブログ記事」に表示しない
- mt-csv2customfields v0.03
- 複数ブログのブログ記事を時間順に1件ずつ表示する
- Movable Type のブログ記事にフラグメント識別子(ページ内リンク)を設定する
- 特定のカテゴリーに属するブログ記事一覧を表示する(改)
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その2)
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その1)
- ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版・改)
- ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版)
- 概要と本文を切り替える(Movable Type 4・デフォルトテンプレート版)
- Movable Type で画像挿入時の form 要素について