スマホのマルチタッチジェスチャーを判断できるjQueryプラグイン「Hammer.js」
スマホでのタップやスワイプなど、マルチタッチジェスチャーを判断できるjQueryプラグイン「Hammer.js」を紹介します。
1.機能
このプラグインを利用すれば、スマホなどのタッチデバイスで、
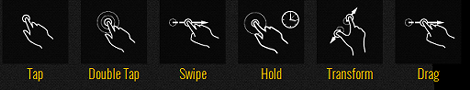
- タップ
- ダブルタップ
- スワイプ
- 長押し
- トランスフォーム(ピンチイン・ピンチアウト)
- ドラッグ
のイベントを判断できるようになります。
2.プラグインのダウンロード
公式サイトにある「DOWNLOAD SOURCE」をクリック。

3.使い方
jQueryと、ダウンロードアーカイブに含まれるhammer.jsおよびjquery.hammer.jsを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="hammer.js"></script>
<script src="jquery.hammer.js"></script>イベントを受け取りたい要素に対して次のように記述します。このサンプルでは、「foo」の部分をタップすればアラートを表示します。
<div id="container">foo</div>
<script>
$('#container')
.hammer({
// 初期設定
})
.on('tap', function(ev) {
// タップ時の動作を実装
alert(ev);
});
</script>注:script要素はイベントを受け取りたい要素より後方に記述しないと動作しないようです。
イベントは次のものが用意されています。
- dragstart:ドラッグ開始
- drag:ドラッグ
- dragend:ドラッグ終了
- swipe:スワイプ
- tap:タップ
- doubletap:ダブルタップ
- hold:長押し
- transformstart:トランスフォーム開始
- transform:トランスフォーム
- transformend:トランスフォーム終了
- release:リリース
すべてのイベントの動作については、以下のサイトが参考になります。
初期設定については、公式サイトのgithubの以下のページを参照してください。
4.jQueryを用いない場合の使い方
jQueryを使わない場合は、次のような書き方で動作します。
<div id="container">foo</div>
<script src="hammer.js"></script>
<script>
var hammer = new Hammer( document.getElementById('container') );
hammer.ontap = function(ev) {
// タップ時の動作を実装
alert(ev);
};
</script>イベントは次のものが用意されています。
- ondragstart:ドラッグ開始
- ondrag:ドラッグ
- ondragend:ドラッグ終了
- onswipe:スワイプ
- ontap:タップ
- ondoubletap:ダブルタップ
- onhold:長押し
- ontransformstart:トランスフォーム開始
- ontransform:トランスフォーム
- ontransformend:トランスフォーム終了
- onrelease:リリース
Posted by yujiro このページの先頭に戻る
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
トラックバックURL
コメントする
greeting