Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法
Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法を紹介します。
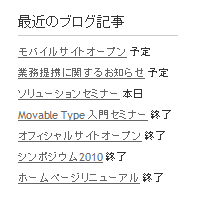
下のスクリーンショットは「最近のブログ記事」の右側に状況を表示させてみたものです。

このエントリーはMTQの「本日のDATE(日付)を取得するMTタグはありませんか?」に対する回答です。
jQueryを使ってリアルタイムに判定するので、ページをダイナミックパブリッシングなどに変更する必要はありません。
1.事前準備
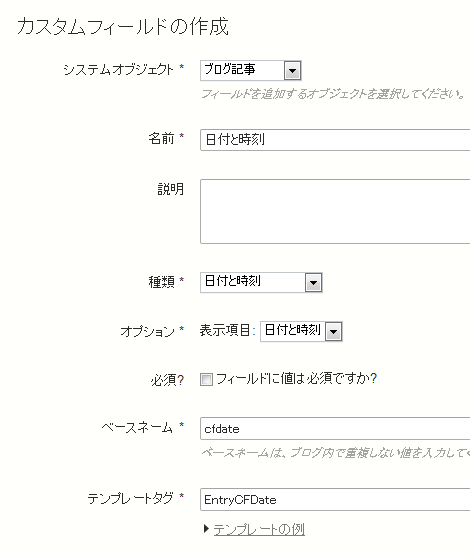
次のようなカスタムフィールドを事前に作成してください。

- システムオブジェクト:ブログ記事
- 名前:(任意の名称)
- 種類:日付と時刻
- オプション:日付と時刻
- ベースネーム:(任意の名称)
- テンプレートタグ:EntryCFDate
テンプレートタグは以降に示すサンプルコードとあわせるためのものですので、実際の名称は何でもかまいません。
作成後、ブログ記事作成時にこのカスタムフィールドを設定してください。
2.秒単位で現在時刻と比較して状況を表示する
カスタムフィールドで設定した時刻と現在時刻を比較して、現在時刻に達していない場合はブログ記事タイトルの右側に「Future!!」、時刻を過ぎている場合は「End!!」を表示させてみます。
まず、メインページやブログ記事アーカイブのMTEntriesタグ内のMTEntryTitleタグの右側に、1項で作成したカスタムフィールドタグ「MTEntryCFDate」を記述します(赤色部分)。
<mt:Entries>
<$mt:EntryTitle$> <span class="icon" style="display:none"><$mt:EntryCFDate format="%Y:%m:%d:%H:%M:%S"$></span>
</mt:Entries>MTEntryCFDateタグにはformatモディファイアを使って、
YYYY:MM:DD:HH:MM:SSと表示するようにします。これはあとでJavaScript(jQuery)で処理しやすいようにするためです。
また、この部分はstyle属性「display:none」で非表示にしているので、JavaScriptが有効になっていない場合でも表示されることはありません。
続いて次のコードを同じテンプレートに埋め込みます。埋め込み位置は、head要素内かbody終了タグの直前です。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script>
// 過去の場合に表示させたい内容
var old_content = 'End!!';
// 未来の場合に表示させたい内容
var future_content = 'Future!!';
var currentDate = new Date();
jQuery(function(){
jQuery('.icon').each(function(){
time = (jQuery(this).text()).split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = entryDate.getTime() - currentDate.getTime();
if(now > 0){
jQuery(this).html(future_content);
jQuery(this).css('display', 'inline');
} else {
jQuery(this).html(old_content);
jQuery(this).css('display', 'inline');
}
});
});
</script>赤色の「End!!」や「Future!!」は好きな内容に変更してください。
次のようにimg要素を記述すれば、画像を表示させることもできます。
// 過去の場合に表示させたい内容
var old_content = '<img src="http://user-domain/end.jpg" />';
// 未来の場合に表示させたい内容
var future_content = '<img src="http://user-domain/future.jpg" />';3.日単位で判定し「予定」「本日」「終了」を表示する
もう少し実践的なサンプルとして、日単位で判定し、冒頭のスクリーンショットのように、当日より未来日であれば「予定」、当日であれば「本日」、当日を過ぎた場合は「終了」を表示します。
この場合、日付カスタムフィールドの時分秒は必ず「00:00:00」と設定してください。
そして、2項のjQueryの部分を以下の内容と差し替えればOKです。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript">
<!--
// 本日の場合に表示させたい内容
var today_content = '本日';
// 過去の場合に表示させたい内容
var old_content = '終了';
// 未来の場合に表示させたい内容
var future_content = '予定';
var currentDate = new Date();
jQuery(function(){
jQuery('.icon').each(function(){
time = (jQuery(this).text()).split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = (entryDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
now = Math.ceil(now);
if (now == 0) {
jQuery(this).html(today_content);
jQuery(this).css('display', 'inline');
} else if (now > 0) {
jQuery(this).html(future_content);
jQuery(this).css('display', 'inline');
} else {
jQuery(this).html(old_content);
jQuery(this).css('display', 'inline');
}
});
});
//-->
</script>赤色部分は2項と同様、好きな内容に変更してください。
- Movable Typeのカスタムフィールドのオプションの表示名を表示する方法
- Movable Typeの日付カスタムフィールドを使って「予定」「開催中」「終了」を別々に表示する方法
- Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
- Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力する
- Movable Typeのポップアップコメントにカスタムフィールドを表示する
- コメントカスタムフィールドの値をクッキーに保存する方法
- コメントプレビューでカスタムフィールドの値を表示する
- Movable Typeのサインアップ画面に表示するカスタムフィールドの順序を並べ替える
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その2)
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その1)
- 特定のカスタムフィールドの情報を出力する(その2)
- 特定のカスタムフィールドの情報を出力する
- Movable Type 5.0 のカスタムフィールドをカテゴリで振り分ける
- カスタムフィールドの入力文字数が改善
- mt-csv2customfields v0.02
このトピックをフォーラムの方で拝見しておりました!
ところ最後のチュートリアルでは「本日」「終了」「予定」となっておりますが、これに「開催中」というステータスを加えられませんでしょうか?
日付CFを2つ作成し mt:EntryCFDateStart mt:EntryCFDateEnd、本日の日付がこの2つの期間中だった場合「開催中」と表記されるようなことは可能でしょうか。
>kohei.myopenid.comさん
こんばんは。
ご質問の件についてエントリー致しましたのでご確認願えますでしょうか。
http://www.koikikukan.com/archives/2013/02/22-000300.php
それではよろしくお願い致します。
こんにちわ。
いつも参考にさせて頂いております。
今回、これをみてできるかなと思ってるのですが。
開始日のカスタムフィールドと終了日というのがあったときに。
開始日の日付に入った時は開催中
開始前だと開始前
終了日を過ぎたら終了といった、3つの表示を出すことは可能でしょうか。
お手数ですが、よろしくお願い致します。
こんばんは。
ご質問の件ですが以下の記事をご覧ください。
Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
参考にさせて頂きました。
構築もできたのですが、質問させてください。
開催中も終了も未来も一覧に表示されるわけですが開催中のものだけ上に並べるなどはできるのでしょうか。
簡単にはできないとは思いますが。
何か方法があればアドバイスを頂きたいと思います。
よろしくお願い致します。
以下の記事にカスタマイズ方法をエントリーしました。
参考になれば幸いです。
http://www.koikikukan.com/archives/2013/04/22-000300.php

