Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法を紹介します。
1.概要
先日「Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法」を紹介しましたが、本エントリーではカスタムフィールドに設定した開始日と終了日をチェックして、現在の日付が期間内であれば「開催中」と表示します。
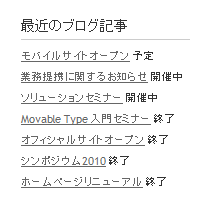
下のスクリーンショットは「最近のブログ記事」の右側に状況を表示させてみたものです。
完成例

前のカスタマイズ同様、jQueryを使ってリアルタイムに判定します。
2.事前準備
次のようなカスタムフィールドを事前に2つ作成してください。
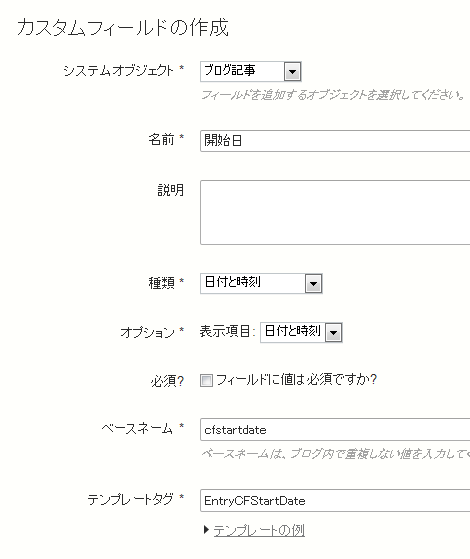
まず、開始日用のカスタムフィールドです。

- システムオブジェクト:ブログ記事
- 名前:開始日(任意の名称でOK)
- 種類:日付と時刻
- オプション:日付と時刻
- ベースネーム:(任意の名称)
- テンプレートタグ:EntryCFStartDate
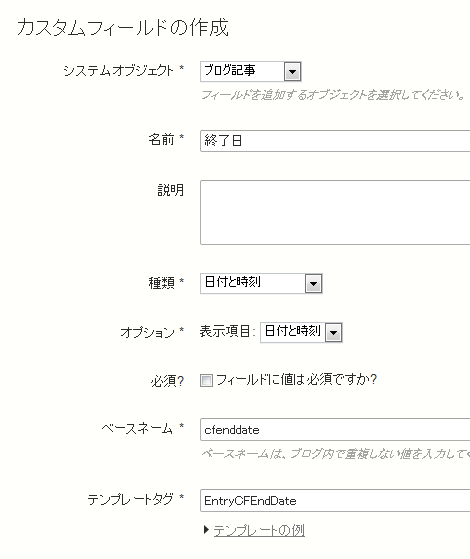
もうひとつは終了日用のカスタムフィールドです。

- システムオブジェクト:ブログ記事
- 名前:終了日(任意の名称でOK)
- 種類:日付と時刻
- オプション:日付と時刻
- ベースネーム:(任意の名称)
- テンプレートタグ:EntryCFEndDate
テンプレートタグは以降に示すサンプルコードとあわせるためのものですので、実際の名称は何でもかまいません。
作成後、ブログ記事作成時にこのカスタムフィールドを設定してください。
3.日単位で判定し「予定」「開催中」「終了」を表示する
日単位で判定し、冒頭のスクリーンショットのように、開始日より過去であれば「予定」、開始日および終了日を含んだ範囲であれば「開催中」、終了日を過ぎた場合は「終了」を表示します。
この場合、日付カスタムフィールドの時分秒は開始日・終了日ともに必ず「00:00:00」と設定してください。
まず、メインページやブログ記事アーカイブのMTEntriesタグ内のMTEntryTitleタグの右側に、2項で作成したカスタムフィールドタグ「MTEntryCFStartDate」および「MTEntryCFEndDate」を記述します(赤色部分)。
<mt:Entries>
<$mt:EntryTitle$> <span class="icon" style="display:none"><$mt:EntryCFStartDate format="%Y:%m:%d:%H:%M:%S:"$><$mt:EntryCFEndDate format="%Y:%m:%d:%H:%M:%S"$></span>
</mt:Entries>MTEntryCFStartDateタグとMTEntryCFEndDateタグにformatモディファイアを使って、
YYYY:MM:DD:HH:MM:SS:YYYY:MM:DD:HH:MM:SSと表示するようにします。これはあとでJavaScript(jQuery)で処理しやすいようにするためです。
また、この部分はstyle属性「display:none」で非表示にしているので、JavaScriptが有効になっていない場合でも表示されることはありません。
続いて次のコードを同じテンプレートに埋め込みます。埋め込み位置は、head要素内かbody終了タグの直前です。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript">
<!--
// 開催中の場合に表示させたい内容
var during_content = '開催中';
// 過去の場合に表示させたい内容
var old_content = '終了';
// 未来の場合に表示させたい内容
var future_content = '予定';
var currentDate = new Date();
jQuery(function(){
jQuery('.icon').each(function(){
time = (jQuery(this).text()).split(":");
var startDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var endDate = new Date(time[6], time[7]-1, time[8], time[9], time[10], time[11]);
var start = (startDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
var end = (endDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
start = Math.ceil(start);
end = Math.ceil(end);
if (start <= 0 && end >= 0) {
jQuery(this).html(during_content);
jQuery(this).css('display', 'inline');
} else if (start > 0) {
jQuery(this).html(future_content);
jQuery(this).css('display', 'inline');
} else if (end < 0) {
jQuery(this).html(old_content);
jQuery(this).css('display', 'inline');
}
});
});
//-->
</script>赤色の「開催中」「終了」「予定」は好きな内容に変更してください。
次のようにimg要素を記述すれば、画像を表示させることもできます。
// 開催中の場合に表示させたい内容
var during_content = '<img src="http://user-domain/during.jpg" />';
// 過去の場合に表示させたい内容
var old_content = '<img src="http://user-domain/end.jpg" />';
// 未来の場合に表示させたい内容
var future_content = '<img src="http://user-domain/future.jpg" />';4.「本日初日」「本日最終日」も表示する
さらに実践的なサンプルとして、「予定」「開催中」「終了」に加えて、「本日初日」「本日最終日」も表示してみます。
この場合も、日付カスタムフィールドの時分秒は開始日・終了日ともに必ず「00:00:00」と設定してください。
「本日初日」「本日最終日」を表示するには、3項のjQueryの部分を以下の内容と差し替えればOKです。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript">
<!--
// 開催中の場合に表示させたい内容
var during_content = '開催中';
// 過去の場合に表示させたい内容
var old_content = '終了';
// 未来の場合に表示させたい内容
var future_content = '予定';
// 初日に表示させたい内容
var init_content = '本日初日';
// 最終日に表示させたい内容
var last_content = '本日最終日';
var currentDate = new Date();
jQuery(function(){
jQuery('.icon').each(function(){
time = (jQuery(this).text()).split(":");
var startDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var endDate = new Date(time[6], time[7]-1, time[8], time[9], time[10], time[11]);
var start = (startDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
var end = (endDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
start = Math.ceil(start);
end = Math.ceil(end);
if (start < 0 && end > 0) {
jQuery(this).html(during_content);
jQuery(this).css('display', 'inline');
} else if (start > 0) {
jQuery(this).html(future_content);
jQuery(this).css('display', 'inline');
} else if (end < 0) {
jQuery(this).html(old_content);
jQuery(this).css('display', 'inline');
} else if (start == 0) {
jQuery(this).html(init_content);
jQuery(this).css('display', 'inline');
} else if (end == 0) {
jQuery(this).html(last_content);
jQuery(this).css('display', 'inline');
}
});
});
//-->
</script>赤色部分は3項と同様、好きな内容に変更してください。
- Movable Typeのカスタムフィールドのオプションの表示名を表示する方法
- Movable Typeの日付カスタムフィールドを使って「予定」「開催中」「終了」を別々に表示する方法
- Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法
- Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力する
- Movable Typeのポップアップコメントにカスタムフィールドを表示する
- コメントカスタムフィールドの値をクッキーに保存する方法
- コメントプレビューでカスタムフィールドの値を表示する
- Movable Typeのサインアップ画面に表示するカスタムフィールドの順序を並べ替える
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その2)
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その1)
- 特定のカスタムフィールドの情報を出力する(その2)
- 特定のカスタムフィールドの情報を出力する
- Movable Type 5.0 のカスタムフィールドをカテゴリで振り分ける
- カスタムフィールドの入力文字数が改善
- mt-csv2customfields v0.02
オリジナルの質問をした者です。チュートリアルありがとうございます!すごく実用的で早速試してみました。
一つ最後の「4」スクリプトで「本日最終日」の表示タイミングにズレがあるみたいです。
申し訳ございません。長文を入力しようとすると「短い期間にコメントを大量に送りすぎです。しばらくたってからやり直してください」とのエラーがでてしまい続きが送れません。。。Google ChromeでUncaught ReferenceError: commenter_name is not defined
というエラーが発生しています。
>koheiさん
こんばんは。
ご返事遅くなってすいません。
ご指摘の件は動作が確認出来次第エントリーを更新したいと思います。
よろしくお願い致します。

