Google Chromeでタブを縦に表示できるChrome拡張「Sidewise Tree Style Tabs」
Google Chromeでタブを縦に表示できる「Sidewise Tree Style Tabs」を紹介します。

1.概要
本エントリーで紹介する「Sidewise Tree Style Tabs」は、ブラウザと別ウィンドウでタブを縦に表示し、名前の通りタブのツリー表示などが可能です。
先日の「10個以上ブラウザタブを開いてはいけない理由 : ライフハッカー」を読んで、仕事で調べ物をしているときに10で収めるというのは基本的に困難で、多分40~50タブは当たり前に開いていると思うのでがすが、たくさんのタブを開いていると探すのがちょっと面倒だなと思い、調べたところ、この拡張機能がみつかりました。
タブを横に並べると、タブ数やタブに表示されるタイトルに制限があります。
数年前は開くタブ数もそれほど多くなかったのかもしれませんが、数十~数百のタブを開くのが当たり前になってきた現在、むしろ縦タブをスタンダードにした方がいいのでははないでしょうか。
ちなみに、Chrome16以前は「サイドタブ機能」というものが用意されていたようですが、16以降では使えなくなったようです。
また「VerticalTabs」というChrome用のアドオンもあるようですが、ツールバーに表示されたアイコンをクリックしないとタブが表示されないのでワンアクション手間がかかります。
ということでこの拡張機能が結構おすすめです。
2.インストール
「Sidewise Tree Style Tabs」のページ右上にある「CHROMEに追加」をクリック。

表示されたダイアログの「追加」をクリック。

「Sidewise will detect your monitor(s) now.」というメッセージが表示されるので「OK」をクリック。

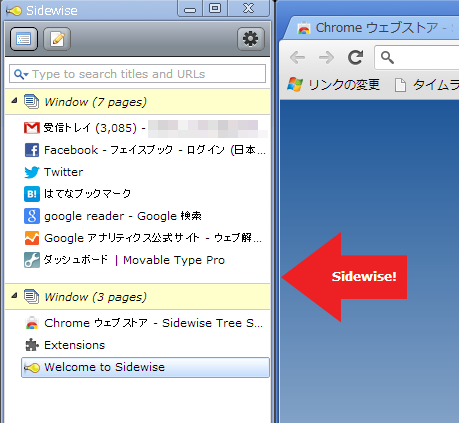
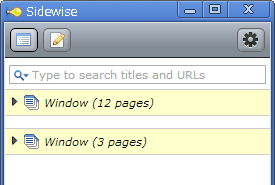
これで縦タブがサイドバー(別ウィンドウ)で表示されます。

サイトバーはブラウザの移動や(縦方向の)拡大・縮小に追従します。
3.使い方
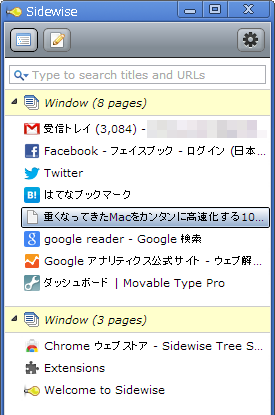
通常のタブと同じようにクリックすればそのページが表示されます。黄色の部分がウィンドウに対応し、ウィンドウで開いているタブがツリー状に表示されます。
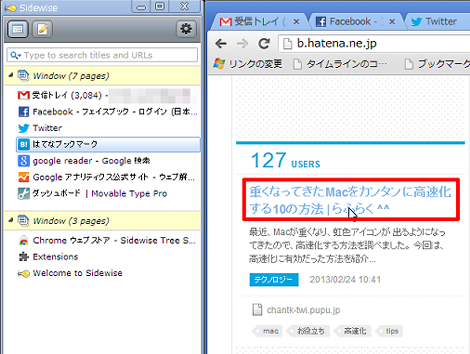
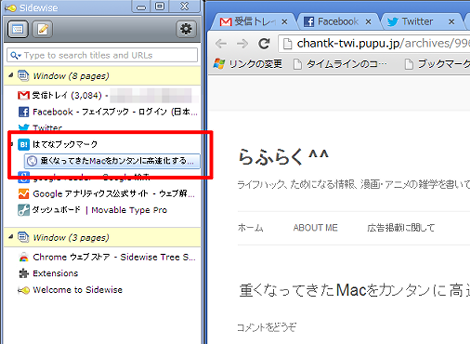
便利と思ったのは、たとえばはてなブックマークで見たいページをクリックすると、
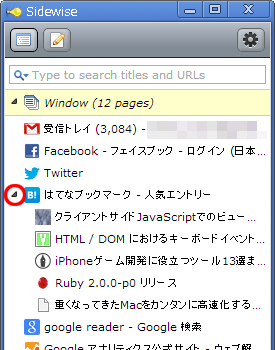
開いたページのタブがリンク元のページのツリーとして表示されます。つまりどのページを起点にして開いたかが視覚的に分かりやすくなってます。
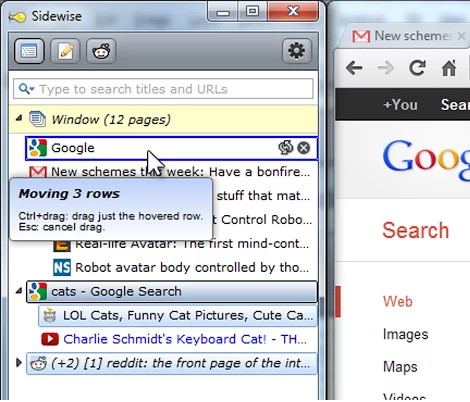
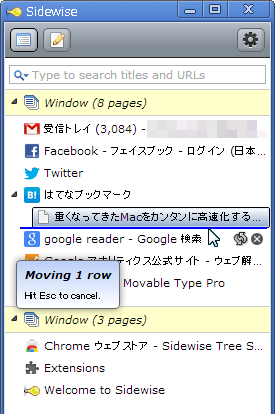
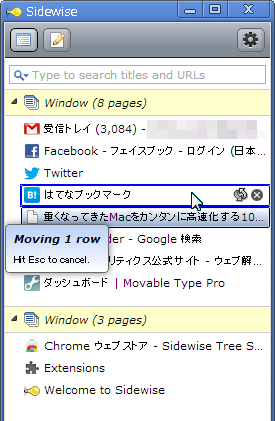
子ページを親の階層に移動するには、下のように青い線が出る位置までドラッグします。

これでひとつ上の階層に移動しました。

逆に子階層に移動させるには、任意の親ページにドラッグします。

また、ページをたくさん開いている状態で親ページの▼(赤丸部分)をクリックすれば、

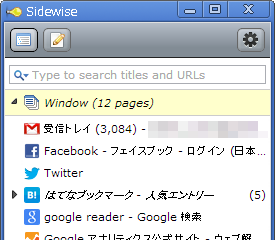
折りたたんですっきりさせることができます。

ウィンドウ単位の折りたたみも可能です。

4.タブの休止・再開
ツリー表示は既存タブにない機能ですが、もうひとつ特徴のある機能として、タブの休止・再開機能を紹介します(設定画面では「hibernation」「wake」で表示)。
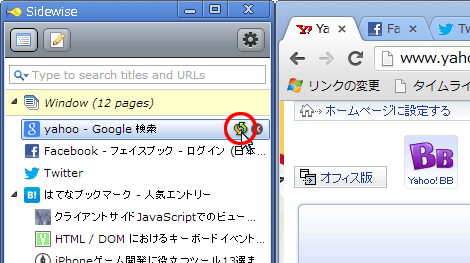
例として、Yahooのページの右側にあるリロードのようなアイコンをクリックすると、

既存のタブが消えます。サイドバーのタブはそのまま残りますが休止を意味する表示に変わります。

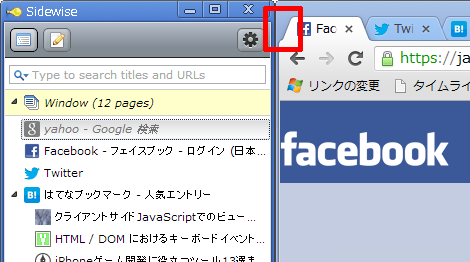
もう一度アイコンをクリックすればタブが再開します。
これは、縦タブで管理を行い、作業で既存タブを使う場合など便利かもしれません。
5.設定
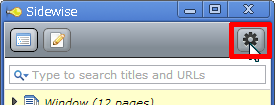
設定画面を開くには、タブ画面の右上にあるアイコンをクリック。

以下、各設定項目について解説します。
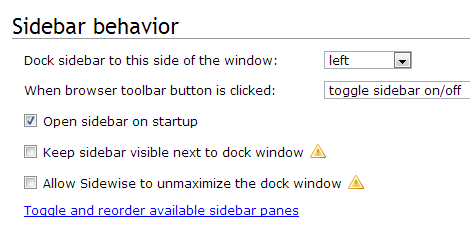
Sidebar behavior
サイドバー画面の挙動を設定します。

- Dock sidebar to this side of the window:
サイドバーの位置を設定します。 - When browser toolbar button is clicked:
ツールバーのアイコンをクリックしたときのサイドバーの動作を選択します。 - Open sidebar on startup:
チェックすればブラウザ起動時にサイドバーを開きます。 - Keep sidebar visible next to dock window:
チェックすれば、他のウィンドウからdock window(Google Chromeのウィンドウ)に戻ったときにサイドバーも最前面に表示します。 - Allow Sidewise to unmaximize the dock window:
チェックすれば、dock windowの最大化を可能にします。チェックをはずせばdock windowを最大化したときにサイドバーも最大化します。
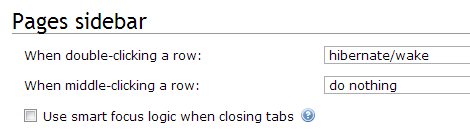
Pages sidebar
サイドバーでの動作を設定します。

- When double-clicking a row:
タブをダブルクリックしたときの動作(選択項目の挙動は下記のとおり)- do nothing:何もしない
- expand/collapse branch:ツリーの折りたたみ
- close page/window:ページまたはウィンドウを閉じる
- hibernate/wake:タブを休止または再開する
- set label:ラベルの編集
- toggle highlight:トグルをハイライト表示または非表示にする
- When middle-clicking a row:
中ボタンをクリックしたときの動作(選択項目はダブルクリック時と同じ)
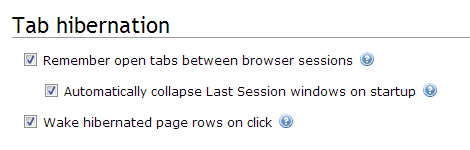
Tab hibernation
タブの休止について設定します。

- Remember open tabs between browser sessions:
チェックすればセッション間で開いたタブを記憶 - Automatically collapse Last Session windows on startup:
チェックすれば再起動時に最後のセッション状態を復元 - Wake hibernated page rows on click:
チェックすればクリックで休止ページの再開が可能
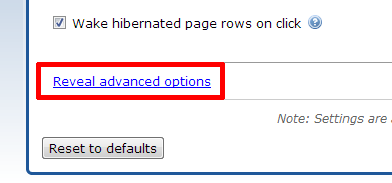
「Reveal advanced options」をクリックすればさらに詳細な設定が行えます。

解説は省略しますが、便利そうな設定を1つだけ紹介しておきます。
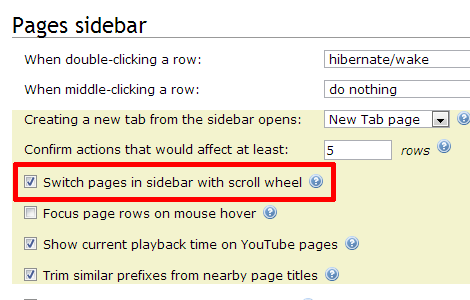
「Pages sidebar」の項目に追加された「Switch pages in sidebar with scroll wheel」をチェックすればサイドバー上でのホイールスクロールでタブが切り替わります。

6.その他
この拡張機能にはNotepad機能がついてます。

つまり、タブ表示がこの拡張機能の目的ではなく、サイドバーの機能として用意された1つとしてタブ表示が織り込まれいているようです(まだ2つしかありませんが)。
- Chromeでcookieを確認する方法
- Windows+Chromeで「この接続ではプライバシーが保護されません」となる場合の対処
- Firefox/Chromeでtable要素の「position: sticky」が動作しない問題の対処
- Chromeのタブ切り替えでリロードしない方法
- Google Chromeの背景(テーマ)がグレーに変わったときの対処
- Google ChromeでCookieを参照する方法
- ブラウザからPOSTメソッドを送信できるChrome拡張「Advanced REST client」
- Chromeの右上に表示されたアイコンや名前を消す方法
- Google ChromeのAdobe Flash Player更新について
- ChromeでYouTubeを直接検索できるようにする方法
- Chromeに登録された検索エンジンを利用する方法
- Google Chromeで表示したページのHTMLソースをダウンロードする方法
- Google Chromeで新しいタブを開いたときに空白ページを表示する方法
- Google Chrome起動時に複数のウィンドウを復元する方法
- Google Chromeのテキストエリアに表示される赤い波線を消す方法