Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」
Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」を紹介します。

以前、Google Chromeの「Sidewise Tree Style Tabs」を紹介しましたので、それとの比較も踏まえながら解説します。
1.概要
本エントリーで紹介する「Tree Style Tab」は、タブを縦に表示し、名前の通り、タブをツリー化することが可能です。
2.インストール
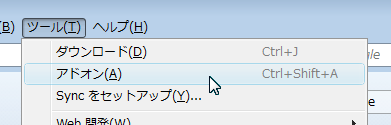
メニューバーの「ツール」→「アドオン」をクリック。

「Tree Style Tab」で検索。

表示された「ツリー型タブ(Tree Style Tab)」の右側にある「インストール」をクリック。

「今すぐ再起動する」をクリック。

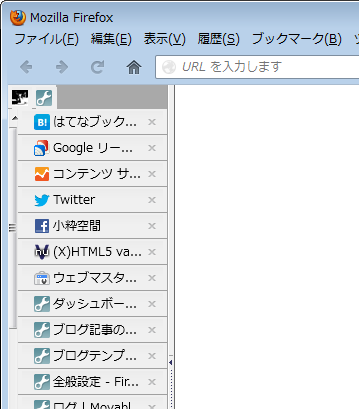
これでタブが縦に表示されます。

「Sidewise Tree Style Tabs」とのもっとも大きな違いは、既存のタブが表示されなくなる点です。
3.使い方
通常のタブと同じように、タブをクリックすればページが表示されます。
Google Chromeの「Sidewise Tree Style Tabs」は複数ウィンドウもツリー表示しますが、Firefoxではウィンドウごとにツリーが括り付けられます。
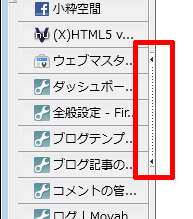
赤枠のバーの部分をクリックすれば、すべてのタブを非表示にできます。ドラッグすればタブの幅も調節できます。

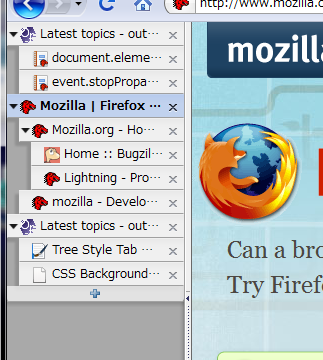
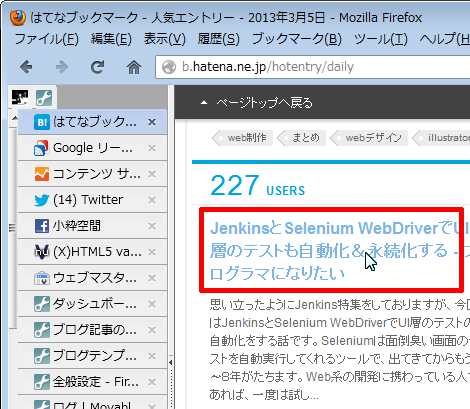
タブのツリー化も可能です。たとえばはてなブックマークで見たいページをクリックすると、

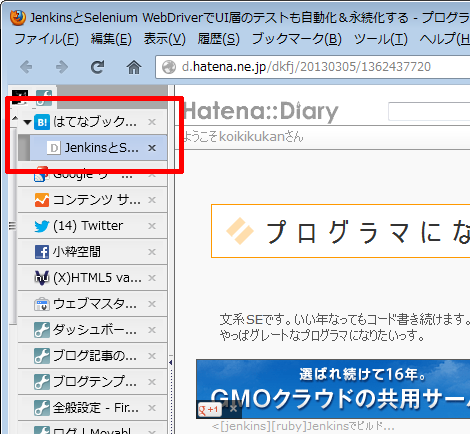
開いたページのタブがリンク元のページのツリーとして表示されます。
つまりどのページを起点にして開いたかが視覚的に分かりやすくなりてます(target="_blank"が設定されている場合。設定されていない場合はCtrlキーを押してクリックすれば子タブで開く)。

子タブを親の階層に移動するには、下のように親階層の下(または上)に太線が出る位置までドラッグします。

これでひとつ上の階層に移動します。

逆に子階層に移動させるには、任意の親ページに重なるようにドラッグします。

また、ページをたくさん開いている状態で親ページの▼(赤丸部分)をクリックすれば、

折りたたんですっきりさせることができます。

5.設定
設定画面を開くには、「ツール」→「アドオン」→「Tree Style Tab」→「設定」をクリック。

以下、各設定項目について解説します。項目はすべて日本語なので詳細は割愛します。
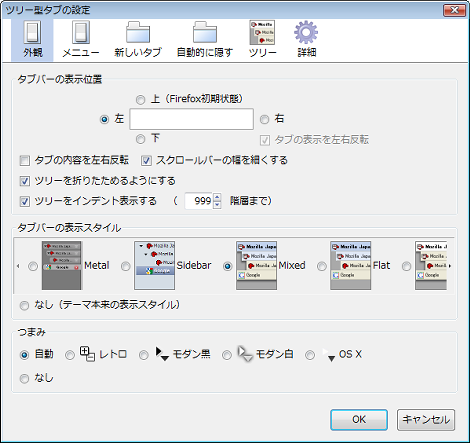
外観
表示位置やタブのスタイルを設定します。
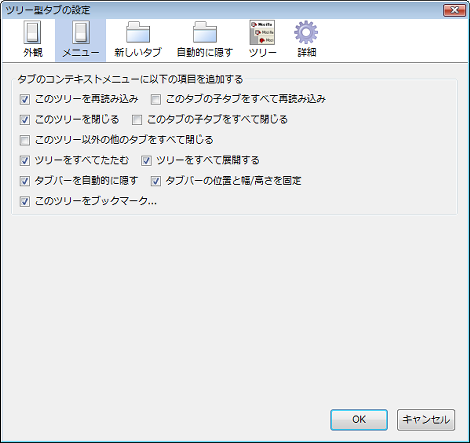
メニュー
タブのコンテキストメニュー(右クリックで表示されるメニュー)の表示項目を設定します。
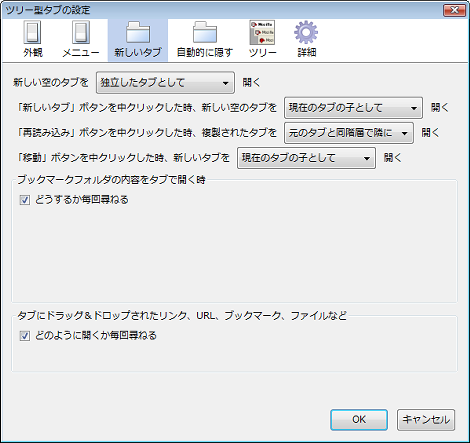
新しいタブ
新しいタブの開き方について設定します。
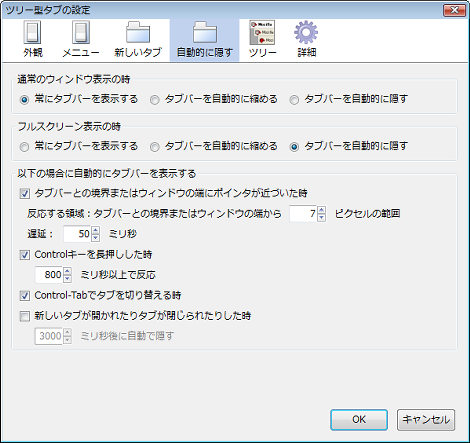
自動的に隠す
タブの表示方法や振舞いについて設定します。
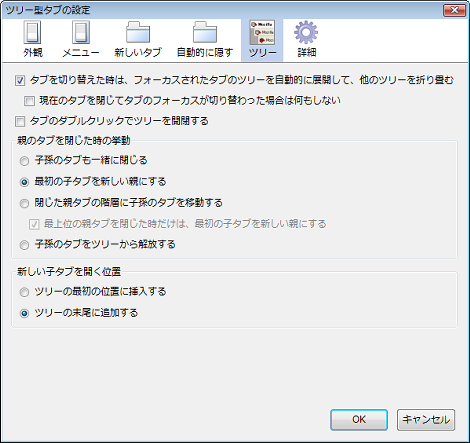
ツリー
ツリーの振舞いについて設定します。
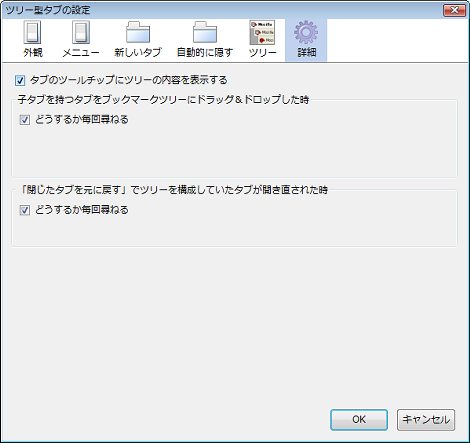
詳細
ツールチップなどの振舞いについて設定します。
- Firefoxでタブをまとめてくれるアドオン「OneTab」
- テーブル要素で特定の列だけをコピーする方法
- Firefoxでドラッグを使ってページをスクロールする方法
- Firefoxで画像表示/JavaScript/Java/CSS/Cookie/Flashなどを一発でオフにするアドオン「QuickJava」
- Firefoxの再起動ができるアドオン「Restartless Restart」
- Firefoxのタブをホイールで切り替えられるアドオン「Tab Wheel Scroll」
- Firefoxでスクリーンショットを簡単に撮れるアドオン「Pearl Crescent Page Saver」
- Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」
- Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」
- Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」
- サイト全体で未使用のCSSセレクタを見つけるFirefoxアドオン「Dust-Me Selectors」
- リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
- LiveHTTPHeaders(Firefox 機能拡張)でHTTP ヘッダを表示する
- 快適なブラウジングを実現する Firefox 機能拡張「All-In-One Sidebar」