Movable Typeで未公開の記事をプレビューできる「PreviewDraftEntriesプラグイン」
Movable Typeで未公開の記事をプレビューできる「PreviewDraftEntriesプラグイン」を公開します。
1.機能
Movable Typeのデフォルト機能では、未公開のブログ記事やウェブページについて、記事編集画面でプレビューを行うことはできますが、テンプレート編集画面で未公開の記事をプレビューすることができません。
「PreviewDraftEntriesプラグイン」を利用すれば、テンプレート編集画面で未公開記事のプレビューを行うことができるようになります。
このプラグインでは以下の2点を考慮しています。
- テンプレートに対し、新たにプレビュー用のテンプレートタグなどを設定する必要はありません。
- 公開記事と混在させてプレビューしたい場合や、プレビューをしたくない未公開の記事を含めたくないケースを考慮し、プレビューする記事IDをテンプレート編集画面で直接指定します。
例えば、次のような3つの記事があります。3つのうち2つは未公開です。

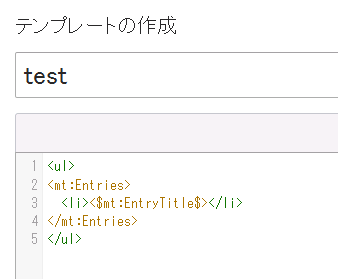
次のようなインデックステンプレートを作成します。

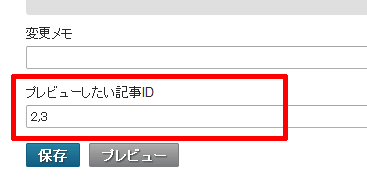
テンプレート編集画面の下に表示された「プレビューしたい記事ID」を設定します。複数記事をプレビューしたい場合はカンマ区切りで設定します。ここでは「test2」と「test3」の記事IDを指定します。

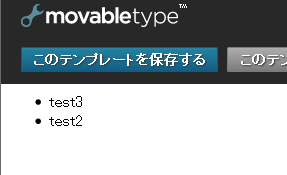
プレビューを実行すると、指定した記事IDの情報が表示されます。

指定した記事IDは、プレビュー時のみ有効です。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、pluginsフォルダにあるPreviewDraftEntriesフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「PreviewDraftEntries~」が表示されればインストール完了です。

3.プラグインの設定
利用したいブログの「ツール」→「プラグイン」→「PreviewDraftEntries~」→「設定」をクリックして、「プラグインを利用する」をチェックして保存すれば利用可能になります。

4.注意事項
テンプレート内のすべてのMTEntriesタグに適用されます。
ブログ記事リストアーカイブテンプレート(月別アーカイブ・カテゴリアーカイブなど)での動作については保証しておりません。
- Movable Typeのプレビューでブラウザの「戻る」ボタンを使えるようにする「BrowserBackButtonEnablerプラグイン」
- Movable Typeのプレビューを別画面で開く「PreviewTargetChangerプラグイン」バージョンアップ
- Movable Typeのテンプレートで任意のページのプレビューができる「TemplatePreviewSelectorプラグイン」
- Movable Typeでプレビューファイルを残すことができる「PreviewFileSaverプラグイン」
- Movable Typeで記事のプレビューが別ウィンドウで行える「PreviewTargetChangerプラグイン」v0.10
- Movable Typeで記事のプレビューが別ウィンドウで行えるプラグイン「PreviewTargetChanger」をバージョンアップ
- Movable Typeのプレビューを別ウィンドウで開く「PreviewTargetChangerプラグイン」

