Movable Typeの日付カスタムフィールドを使って「予定」「開催中」「終了」を別々に表示する方法
「Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法」で、「予定」「開催中」「終了」をそれぞれ別のリストに出力するカスタマイズを紹介します。
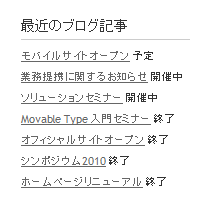
変更前

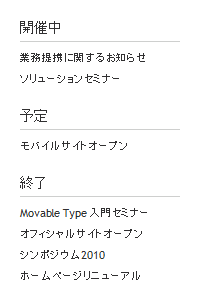
変更後

以下、カスタマイズ方法です。カスタムフィールドは「Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法」の2項を参考に予め作成しておいてください。
1.カスタマイズ
まず、「予定」「開催中」「終了」を表示させるエリアとして、次のHTMLを全面追加します。
<div class="widget-recent-entries widget-archives widget">
<h3 class="widget-header">開催中</h3>
<div class="widget-content">
<ul id="during"></ul>
</div>
<h3 class="widget-header">予定</h3>
<div class="widget-content">
<ul id="future"></ul>
</div>
<h3 class="widget-header">終了</h3>
<div class="widget-content">
<ul id="old"></ul>
</div>
</div>次に、MTEntriesタグにli要素を追加します(赤色部分)。
<mt:Entries>
<li style="display:none"><$mt:EntryTitle$> <span class="icon" style="display:none"><$mt:EntryCFStartDate format="%Y:%m:%d:%H:%M:%S:"$><$mt:EntryCFEndDate format="%Y:%m:%d:%H:%M:%S"$></span></li>
</mt:Entries>最後にJavaScriptを次のように変更します(赤色が変更部分)。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript">
<!--
var currentDate = new Date();
jQuery(function(){
jQuery('.icon').each(function(){
time = (jQuery(this).text()).split(":");
var startDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var endDate = new Date(time[6], time[7]-1, time[8], time[9], time[10], time[11]);
var start = (startDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
var end = (endDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
start = Math.ceil(start);
end = Math.ceil(end);
var li = jQuery(this).parent();
jQuery(this).parent().remove();
if (start <= 0 && end >= 0) {
jQuery('#during').append(li);
} else if (start > 0) {
jQuery('#future').append(li);
} else if (end < 0) {
jQuery('#old').append(li);
}
li.css('display', 'block');
});
});
//-->
</script>2.解説
次の部分でspan要素の親要素(li要素)を取得し、取得したら取得元を削除します。
jQuery('.icon').each(function(){
// ...
var li = jQuery(this).parent();
jQuery(this).parent().remove();期間に応じて、取得したli要素をそれぞれのリストに追加していきます。
if (start <= 0 && end >= 0) {
jQuery('#during').append(li);
} else if (start > 0) {
jQuery('#future').append(li);
} else if (end < 0) {
jQuery('#old').append(li);
}追加後、リストに表示されるようにします。
li.css('display', 'block');- Movable Typeのカスタムフィールドのオプションの表示名を表示する方法
- Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
- Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法
- Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力する
- Movable Typeのポップアップコメントにカスタムフィールドを表示する
- コメントカスタムフィールドの値をクッキーに保存する方法
- コメントプレビューでカスタムフィールドの値を表示する
- Movable Typeのサインアップ画面に表示するカスタムフィールドの順序を並べ替える
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その2)
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その1)
- 特定のカスタムフィールドの情報を出力する(その2)
- 特定のカスタムフィールドの情報を出力する
- Movable Type 5.0 のカスタムフィールドをカテゴリで振り分ける
- カスタムフィールドの入力文字数が改善
- mt-csv2customfields v0.02
拝見させて頂きました。いつも参考にさせて頂いております。
凄い並び方です。
ただ、開催中とかて出なくなるのが寂しいですね。
下の部分を変更してしまっているので出来なくなっているだと思うですが。
前のをコピーして貼り付ければ動くかと思いましたがさすがに動きませんでした。
難しいところですねぇ。
記事タイトルの横に表示するということでしょうか。であれば、前のコードと組み合わせれば簡単にできますよ。
後から「こうしたかった」とご要望を出されるとそのたびにやり直さないといけないので、具体的なご要望内容をお知らせいただければと思います。
いつもありがとうございます。
できるんですか?
今後、具体的に希望を記載するようにします。
お手数おかけして申し訳ありません。
お手数をおかけしています。
早速ですが。
開催中や終了、開催前というのは今までのように表示して更に今回のように開催中のものは開催中と別けたいと思います。
今までのページのものと今回のページのものの合作となります。
お手数おかけします。
ご返事遅くなってすいません。
以下のようなイメージでよいでしょうか。
開催中
記事タイトル4
記事タイトル3
記事タイトル2
最近のブログ記事
記事タイトル6 予定
記事タイトル5 予定
記事タイトル4 開催中
記事タイトル3 開催中
記事タイトル2 開催中
記事タイトル1 終了
こちらこそ、ご迷惑をおかけしていて申し訳ありません。
スタイルとしては
開催中
ブログ記事 開催中
ブログ記事 開催中
ブログ記事 開催中
開催前
ブログ記事 開催前
ブログ記事 開催前
ブログ記事 開催前
終了
ブログ記事 終了
ブログ記事 終了
ブログ記事 終了
という形で、並び替えとフラグを同時に使いたいところです。
よろしくお願い致します。
大変遅くなりました。失礼致しました。
以下のコードをお使いください。
<div class="widget-recent-entries widget-archives widget">
<h3 class="widget-header">開催中</h3>
<div class="widget-content">
<ul id="during"></ul>
</div>
<h3 class="widget-header">予定</h3>
<div class="widget-content">
<ul id="future"></ul>
</div>
<h3 class="widget-header">終了</h3>
<div class="widget-content">
<ul id="old"></ul>
</div>
</div>
<mt:Entries>
<li style="display:none"><$mt:EntryTitle$> <span class="icon" style="display:none"><$mt:EntryCFStartDate format="%Y:%m:%d:%H:%M:%S:"$><$mt:EntryCFEndDate format="%Y:%m:%d:%H:%M:%S"$></span></li>
</mt:Entries>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript">
<!--
// 開催中の場合に表示させたい内容
var during_content = '開催中';
// 過去の場合に表示させたい内容
var old_content = '終了';
// 未来の場合に表示させたい内容
var future_content = '予定';
var currentDate = new Date();
jQuery(function(){
jQuery('.icon').each(function(){
time = (jQuery(this).text()).split(":");
var startDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var endDate = new Date(time[6], time[7]-1, time[8], time[9], time[10], time[11]);
var start = (startDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
var end = (endDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
start = Math.ceil(start);
end = Math.ceil(end);
var li = jQuery(this).parent();
jQuery(this).parent().remove();
if (start <= 0 && end >= 0) {
jQuery(this).html(during_content);
jQuery(this).css('display', 'inline');
jQuery('#during').append(li);
} else if (start > 0) {
jQuery(this).html(future_content);
jQuery(this).css('display', 'inline');
jQuery('#future').append(li);
} else if (end < 0) {
jQuery(this).html(old_content);
jQuery(this).css('display', 'inline');
jQuery('#old').append(li);
}
li.css('display', 'block');
});
});
//-->
</script>
