Movable Typeで「カテゴリ+年別」の記事一覧を表示する方法
Movable Typeで「カテゴリ+年別」の記事一覧を表示する方法を紹介します。
1.完成例
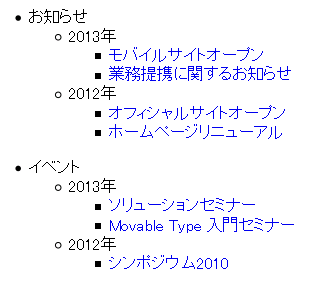
このエントリーでは、次のように第1階層にカテゴリ名、第2階層に年、そして第3階層に記事タイトル一覧を表示します。
完成例

2.テンプレート
「カテゴリ+年別」の記事一覧を表示するには、次のテンプレートを利用します。
<mt:TopLevelCategories>
<ul>
<li><$mt:CategoryLabel$>
<mt:Entries>
<$mt:EntryDate format="%Y" setvar="year"$>
<mt:SetVarBlock name="title"><li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li></mt:SetVarBlock>
<$mt:var name="list{$year}" value="$title" append="1"$>
</mt:Entries>
<mt:loop name="list" sort_by="key numeric reverse">
<ul>
<li><$mt:var name="__key__"$>年
<ul><$mt:var name="__value__"$></ul>
</li>
</ul>
</mt:loop>
</li>
</ul>
<$mt:SetVar name="undef(list)"$>
</mt:TopLevelCategories>このテンプレートでは最上位のカテゴリのみを表示対象にしています。子カテゴリを表示する方法は後述します。
3.テンプレートの解説
まず、MTTopLevelCategoriesタグで最上位のカテゴリのみを繰り返し処理します。MTTopLevelCategoriesタグを使う場合、通常であればMTSubCatsRecurseタグと組み合わせて子カテゴリを再帰的に処理しますが、MTSubCatsRecurseタグを省くことで最上位のカテゴリだけを処理できます。
<mt:TopLevelCategories>
…中略…
</mt:TopLevelCategories>MTTopLevelCategoriesタグの中で、MTCategoryLabelタグでカテゴリ名(第1階層)を表示します。
<ul>
<li><$mt:CategoryLabel$>次に、MTEntriesタグで該当カテゴリに属する記事の一覧を取得します。
<mt:Entries>
…中略…
</mt:Entries>MTEntriesタグの中では、MTEntryDateタグを使って記事の公開年を変数yearに保持します。
<$mt:EntryDate format="%Y" setvar="year"$>またMTSetVarBlockタグを使って、MTEntryPermalinkタグとMTEntryTitleタグの内容を変数titleに保持します。
<mt:SetVarBlock name="title"><li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li></mt:SetVarBlock>変数year(年)をキーに、ハッシュ変数listに変数titleを保持します。appendモディファイアを使っているので、例えばキー「2013」の値には、2013年に公開された記事タイトルのリンクが追加されていきます。
<$mt:var name="list{$year}" value="$title" append="1"$>変数listにすべての記事一覧を保持したら、MTLoopタグで年(第2階層)とブログ記事一覧(第3階層)を出力します。
<mt:loop name="list" sort_by="key numeric reverse">
<ul>
<li><$mt:var name="__key__"$>年
<ul><$mt:var name="__value__"$></ul>
</li>
</ul>
</mt:loop>4.最上位のカテゴリに子カテゴリの記事を含む
最上位のカテゴリに子カテゴリの記事を含むには、MTEntriesタグの代わりに、MTEntriesWithSubCategoriesタグを用いるだけです。
<mt:EntriesWithSubCategories>
…中略…
</mt:EntriesWithSubCategories>5.年を並び替える
1項のテンプレートでは新しい年が先に表示されます。古い年から表示するには、MTLoopタグのsort_byモディファイアから「reverse」を削除します
<mt:loop name="list" sort_by="key numeric">6.記事一覧の順番を並び替える
年ごとの記事一覧の順番を並び替えるには、MTEntriesタグにsort_orderモディファイアまたはsort_orderモディファイアを設定します。
またはappendモディファイアをprependモディファイアに変更します。
<$mt:var name="list{$year}" value="$title" prepend="1"$>- Movable Type6で記事のない親カテゴリのカテゴリページを出力する方法
- Movable Typeでブログ記事が属するカテゴリアーカイブのリンクをブログ記事ページに表示する
- Movable Typeで親カテゴリーアーカイブに表示した記事のメインカテゴリまでのパンくずリストを表示する
- Movable Typeのカテゴリのベースネームについて
- Movable Typeで複数ブログのブログ記事を同名のカテゴリ別に振り分ける方法
- Movable TypeのMTIfCategoryタグとMTEntryIfCategoryタグの違い
- Movable Typeのカテゴリリストで階層別に背景画像を変更する
- Movable Typeのカテゴリ・フォルダで特定の最上位階層を表示しない方法
- Movable Typeのカテゴリリストにダミーの親カテゴリを表示する
- MTEntriesタグのcategoryモディファイアに「AND」を含むカテゴリを指定する
- ブログ記事ページに自分が属するカテゴリのツリーと直属カテゴリの他のブログ記事一覧を表示する
- Movable Type 5でのMTEntriesタグのcategory/catgoriesモディファイアの動作改善について
- 親カテゴリーアーカイブにサブカテゴリーのブログ記事を表示する場合に特定のサブカテゴリーのブログ記事をフィルタリングする
- 特定のカテゴリのブログ記事を表示する
- 親カテゴリページにサブカテゴリページのリンクを表示する

