Firefoxのタブをホイールで切り替えられるアドオン「Tab Wheel Scroll」
Firefoxのタブをマウスのホイールで切り替えられるようにするアドオン「Tab Wheel Scroll」を紹介します。
1.概要
デフォルトでFirefoxのタブを切り替えるには、表示したいタブをクリックするしかありません。
できればマウスホイールを使ってタブを切り替えたいところですが、デフォルトでのホイールの機能はタブのスクロールのみです。
このアドオンをインストールすれば、マウスのホイールで切り替えられるようになります。
また、アドオンいそれ以外の機能は一切含まれていませんので、シンプルにタブ切り替えだけを行ないたい方向きです。
2.インストール
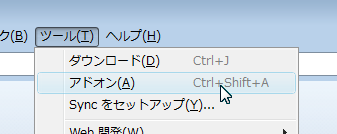
メニューバーの「ツール」→「アドオン」をクリック。

「Tab Wheel Scroll」で検索。

「Tab Wheel Scroll」が表示されていることを確認します。

「Tab Wheel Scroll」の右側にある「インストール」をクリック。

「今すぐ再起動する」をクリック。

これでタブにマウスをポイントしてホイールを回せばタブが切り替わります。
3.オプション
オプション画面を開くには、「ツール」→「アドオン」→「Tab Wheel Scroll」→「設定」をクリック。

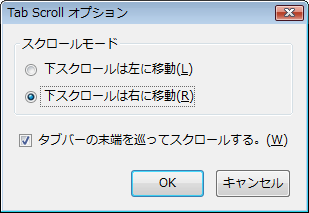
シンプルなオプション画面が開きます。

スクロールモードはホイールの方向によって左右のどちらにタブ切り替えを移動するかを決めます。
「タブバーの末端を巡ってスクロールする」をチェックすれば、一番端のタブにきたときに反対側のタブに循環します。
Posted by yujiro このページの先頭に戻る
- Firefoxでタブをまとめてくれるアドオン「OneTab」
- テーブル要素で特定の列だけをコピーする方法
- Firefoxでドラッグを使ってページをスクロールする方法
- Firefoxで画像表示/JavaScript/Java/CSS/Cookie/Flashなどを一発でオフにするアドオン「QuickJava」
- Firefoxの再起動ができるアドオン「Restartless Restart」
- Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」
- Firefoxでスクリーンショットを簡単に撮れるアドオン「Pearl Crescent Page Saver」
- Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」
- Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」
- Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」
- サイト全体で未使用のCSSセレクタを見つけるFirefoxアドオン「Dust-Me Selectors」
- リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
- LiveHTTPHeaders(Firefox 機能拡張)でHTTP ヘッダを表示する
- 快適なブラウジングを実現する Firefox 機能拡張「All-In-One Sidebar」
トラックバックURL
コメントする
greeting


