スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」を公開します。

1.サンプル
サンプルを用意しました。
スクロールして「タイトル4」が表示されると、ページ右下からおすすめ記事のボックスが表示されます。
また、逆スクロールして「タイトル4」が表示されなくなるとボックスが隠れます。
さらに、ボックスが表示されているスクロール位置でリロードを行うとボックスが再表示されます。
2.プラグインのダウンロード
下記のリンクからプラグインをダウンロードして、ファイル名を「jquery.recommendfooter.js」にリネームしてください。
以下、設定方法です。
3.HTML
下からにゅるっと表示させたいHTMLを、body終了タグの前に次のように記述します。
<div id="recommend">
<h3>おすすめ記事</h3>
<ul>
<li>あああ</li>
<li>いいい</li>
<li>ううう</li>
<li>えええ</li>
<li>おおお</li>
</ul>
</div>表示させたい部分の一番外側の要素にid属性「recommend」を設定します。HTML要素は何でも使えると思います。
そして、スクロールしたときのトリガーにしたい要素に、class属性「recommend-trigger」を設定します。冒頭のサンプルでは4つめのh2要素に設定しています。
<h2 class="recommend-trigger">タイトル4</h2>この要素が表示領域に入ると、id属性「recommend」の内容が出現します。
4.JavaScript
JavaScriptは次のように記述します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="jquery.recommendfooter.js"></script>
<script>
jQuery(function() {
jQuery('#foo').recommendFooter();
});
</script>トリガーの要素と表示したい要素を含む親要素に対してrecommendFooter()を実行します。
5.オプション
recommendFooter()を実行時のオプションとして下記を用意しています。
- triggerAreaName:トリガー要素のclass属性値。デフォルトは「recommend-trigger」
- recommendAreaName:表示する要素のid属性値。デフォルトは「recommend」
- slideUpSpeed:表示する要素をスライドアップで表示するときの速度。デフォルトは「300」
- slideDownSpeed:表示する要素をスライドダウンで表示するときの速度。デフォルトは「300」
オプションは次のように設定してください。
jQuery(function() {
jQuery('#foo').recommendfooter({
triggerAreaName: 'foo',
recommendAreaName: 'bar',
slideUpSpeed: 200,
slideDownSpeed: 200
});
});6.CSS
表示させたいボックスに対し、下記のCSSを設定してください。赤色が必須のプロパティです。
#recommend {
display: none;
position: fixed;
right: 15px;
bottom: 0;
width: 200px;
background: #fff;
border-top: 1px solid #000;
border-right: 1px solid #000;
border-left: 1px solid #000;
padding: 5px;
}あとはお好みにあわせてどうぞ。
7.要素をページ下から表示させる仕組み
スクロールを行うとscroll()イベントが発火し、class属性値「recommend-trigger」の要素を検索し、スクロール位置・ウィンドウの高さ・要素のオフセットを計算し、要素のオフセットが「スクロール位置+ウィンドウの高さ」より小さくなった時点で、隠している要素を表示します。
具体的には次のとおりです。
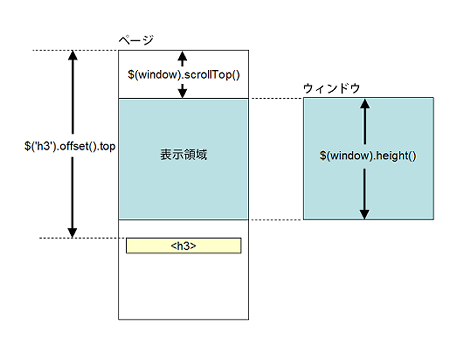
まず、計算に使う要素は次の3つです。
- スクロール(上)位置:$(window).scrollTop()
- ウィンドウの高さ:$(window).height()
- 要素(上)のオフセット:$('h3').offset().top
ページの表示領域にトリガー要素(H3)が入っていない場合、
$(window).scrollTop() + $(window).height() < $('h3').offset().topとなります(下)。
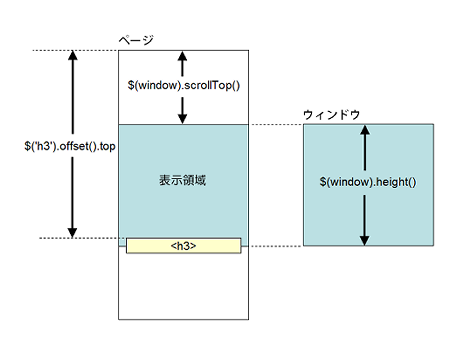
ページの表示領域にトリガー要素(H3)が入ると、
$(window).scrollTop() + $(window).height() > $('h3').offset().topとなるので、隠していた要素を表示します(下)。
ウィンドウの高さをリサイズしなければ「ウィンドウの高さ」は固定値で、「要素のオフセット」も固定値なので、「スクロール位置」だけが計算式で可変となります。
認識が誤っていたらどこかでつぶやいてください。
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
- スマホのマルチタッチジェスチャーを判断できるjQueryプラグイン「Hammer.js」