Feedlyでサイドバーを常に表示させるブックマークレット
Feedlyでサイドバーを常に表示させるブックマークレットを作りました。

「サイドバーは常に表示されているよ」という方はこの記事を読み飛ばしてください。
1.はじめに
Google Readerのサービス終了に伴い、フィードリーダーをFeedlyに移行しました。
デザインや操作感がGoogle Readerと似ているので割と気にいってるのですが、ひとつ不満な点があります。
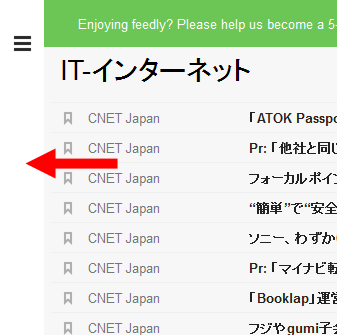
それは「サイドバーが表示されない場合がある」という点です。
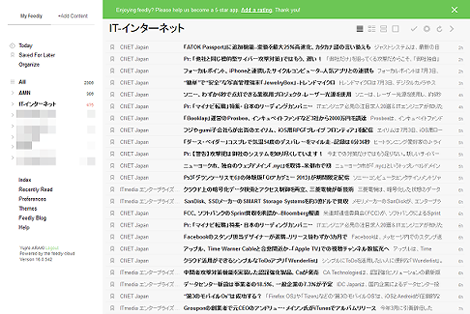
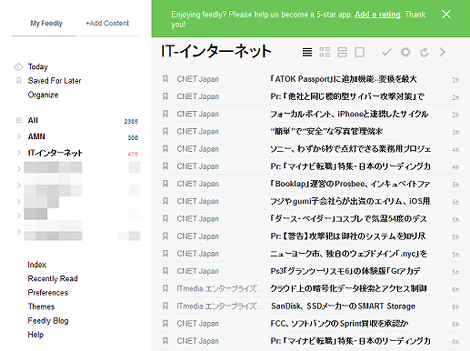
気がついていない方もいるかもしれませんが、ブラウザの幅が1200px以下になると、サイドバーが折りたたまれた状態になります。
大きいディスプレイでブラウザの幅をひろげて表示していればそもそも折りたたまれることはないのですが、解像度がXGAのノートPCあるいは、大きなディスプレイでも1200px以下の幅で閲覧していると折りたたまれることになります。
サイドバーを表示するためには折りたたまれた部分をポイントする必要があります。

が、できればGoogle Readerのように常にサイドバーを表示した状態にしたいところです。
2.ブックマークレット
ということで、サイドバーを常に表示するブックマークレットを作りました。
まず、下記のリンクをブラウザのお気に入りに登録してください。
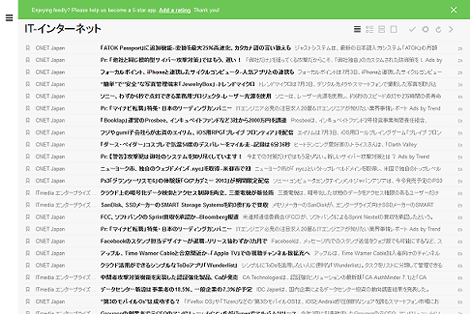
あとは、Feedlyを表示した状態でお気に入りに登録したブックマークレットをクリックすれば、サイドバーが常時表示になります。
ブラウザの幅を狭くしてもサイドバーは表示されたままです。
サイドバー内のリンクをクリックしてもサイドバーが折りたたまれることはありません。
Posted by yujiro このページの先頭に戻る
- 「https://」で始まるページでブックマークレットが動作しない理由
- スマホ向けページを拡大できるようにするブックマークレット
- パスワードを表示するブックマークレット
- 入力フォームの全角・半角を変換するブックマークレット
トラックバックURL
コメントする
greeting