Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」バージョンアップ
Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」をバージョンアップしました。
1.変更点
公開後の日時指定公開に対応しました。
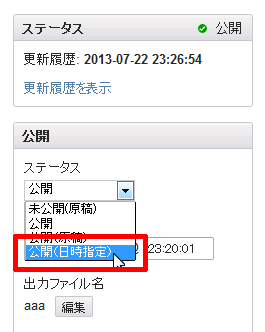
公開後の日時指定公開の使い方ですが、まず記事が下記のような状態で公開されているとします。

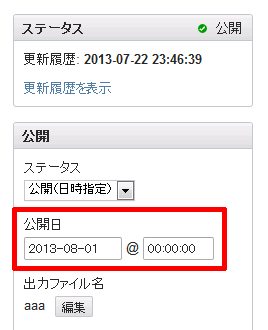
公開後の日時指定公開を行いたい場合、プルダウンメニューにある「公開(日時指定)」を選択します。

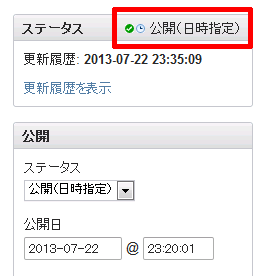
公開したい日時を「公開日」に設定します。

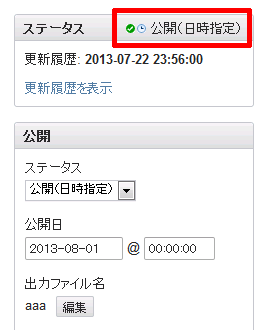
記事を保存すると、ステータスが「公開」から「公開(日時指定)」に変わります。

公開日を超えた時点でスケジュールタスクが起動すると、記事が更新され、ページが再構築されます。
ブログ記事のタイトル・本文はもちろん、カテゴリ・タグ・カスタムフィールドも更新することができます。
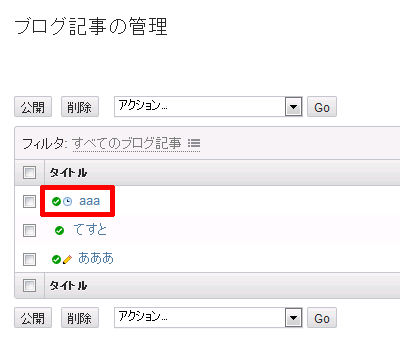
ブログ記事の一覧にもステータスを表示します。

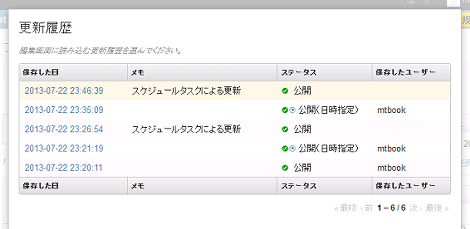
記事の更新履歴にも残すことができます。
2.プラグインのダウンロード
以下の配布ページから購入および評価版をダウンロードできます。
Posted by yujiro このページの先頭に戻る
- Movable Typeの本文フィールドの表示オプションを有効にしたりドラッグできるようにする「BodyFieldCustomizerプラグイン」(MT7版)
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン(MT7対応版)
- Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
- Movable Typeで記事の公開日を現在時刻に変更する「AuthoredOnUpdaterプラグイン」
- Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」
- Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
- Movable Typeの記事更新をExcelから行える「EntryEditorInExcelプラグイン」
- Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
- Movable TypeでTinyMCEからボタンや項目を削除する方法
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン
- Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」
- Movable Typeの概要フィールドでリッチテキストが使える「ExcerptRichTextプラグイン」バージョンアップ
- Movable TypeのTinyMCEに任意のボタンを追加する方法
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」
- Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」
トラックバックURL
コメントする
greeting